Search results
1000+ packages found
Sort by: Default
- Default
- Most downloaded this week
- Most downloaded this month
- Most dependents
- Recently published
official sensorsdata javascript sdk
A Large-scale WebGL-powered Geospatial Data Visualization
A common util collection for antv projects
划时代的字体切割工具,CJK与任何字符!支持 otf、ttf、woff2 字体多线程切割,完美地细颗粒度地进行包大小控制。A revolutionary font subetter that supports CJK and any characters! It enables multi-threaded subset of otf, ttf, and woff2 fonts, allowing for precise control over package size.
A G plugin of renderer implementation with Canvas2D API
WASM binding to jieba-rs
一款 postcss 插件,让移动端视图处处可访问。To adapt different displays by one mobile viewport.
- css
- units
- pixel
- px
- viewport
- postcss
- postcss-plugin
- responsive-design
- mobile
- desktop
- media-query
- mobile-forever
- mobile-first
- css-scale
## uni-ui产品特点
- 注意不要随意升级版本,目前使用 7.0.0-rc.11 - 7.0.0-rc.11 天然不支持 column.show, 所以自行实现了 column.show 的支持.[issue](https://github.com/tannerlinsley/react-table/issues/1665) - defaultColumn 的值不要轻易改动,具体看代码。目前实现了 minWidth,width,maxWidth 逻辑与 v6 一致,且需语义一致。 - 使用 useResizeColumn
novel-segment segment data
- NLP
- PanGuSegment
- PoS tagging
- analyzer
- async
- chinese
- chinese segmentation
- data
- dict
- dictionary
- file
- hanzi
- jieba
- load
- View more
赫蹏是专为中文内容展示设计的排版样式增强。它基于通行的中文排版规范而来,可以为网站的读者带来更好的文章阅读体验。
Sensor Data SDK for node.js
JavaScript Template Engine
` 提供基础的前端开发框架、在线表单FormImagining、CImaginForm 表单设计工具、CImaginReport报表设计工具
- 注意不要随意升级版本,目前使用 7.0.0-rc.11 - 7.0.0-rc.11 天然不支持 column.show, 所以自行实现了 column.show 的支持.[issue](https://github.com/tannerlinsley/react-table/issues/1665) - defaultColumn 的值不要轻易改动,具体看代码。目前实现了 minWidth,width,maxWidth 逻辑与 v6 一致,且需语义一致。 - 使用 useResizeColumns 后
ddei在线设计器,提供在线图形设计工具及扩展API,支持用户自己创建页面、每个页面中可以创建多个页签、在页签中通过拖拉拽的方式绘制UML、数据库设计图、软件架构图等多种类型的设计图形。支持等圆形、矩形、三角形、平行四边形等多边形绘图;支持流程图、思维导图、组织架构图的在线绘制;支持多文件、多页签编辑;支持复制、粘贴、复制样式、修改字体大小、颜色等特性;提供扩展API,能够允许外部程序调用扩展能力
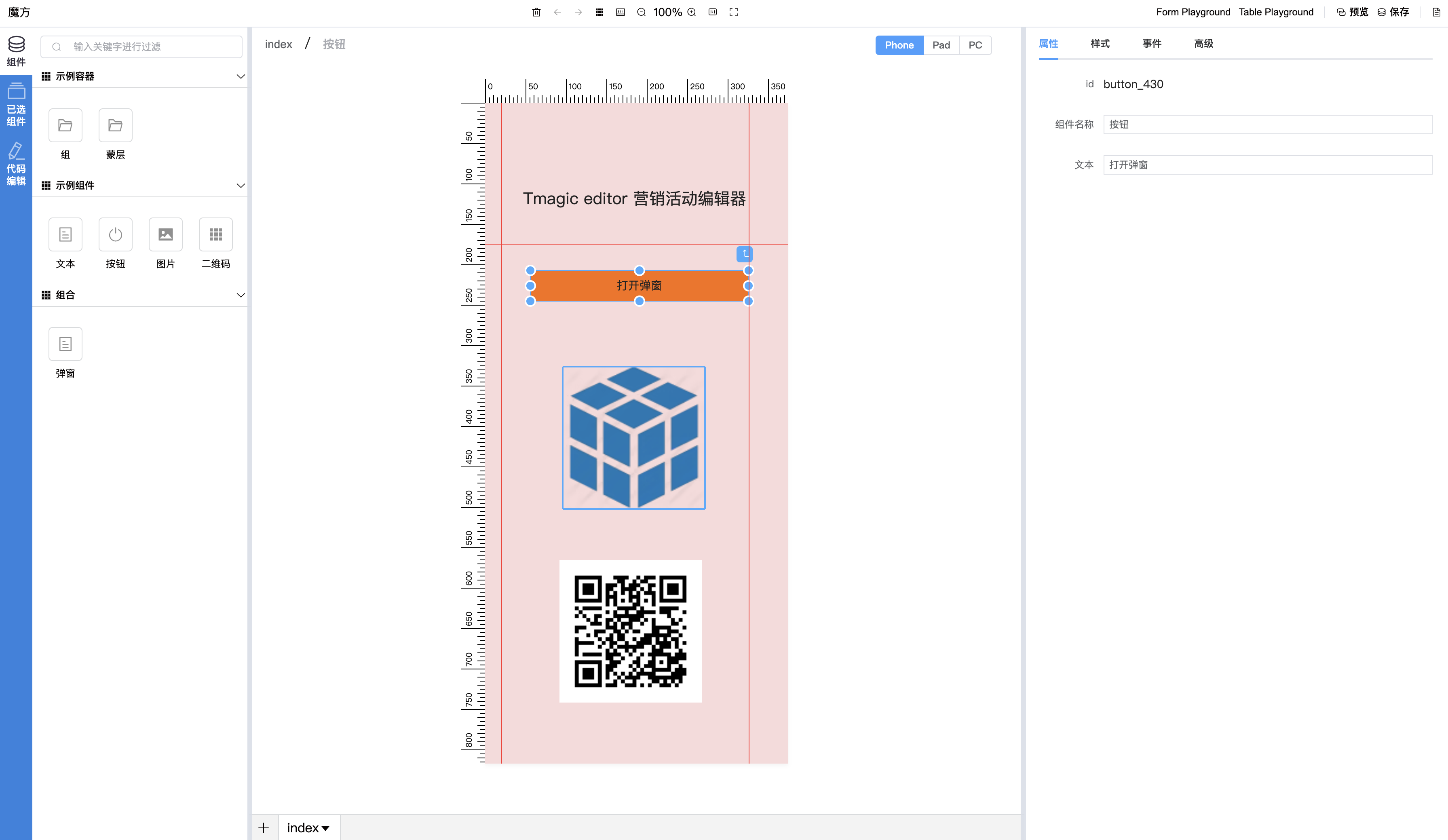
画布是编辑器中最核心的功能,处理组件拖拽和所见即所得的展示。 ## 画布整体功能示意图  如上图所示,中间粉色区域及其周边的标尺,是画布区域,就是这个模块代码要处理的内容。<br/><br/> ## 已选组件的组件树 