smap-shsmi-loader
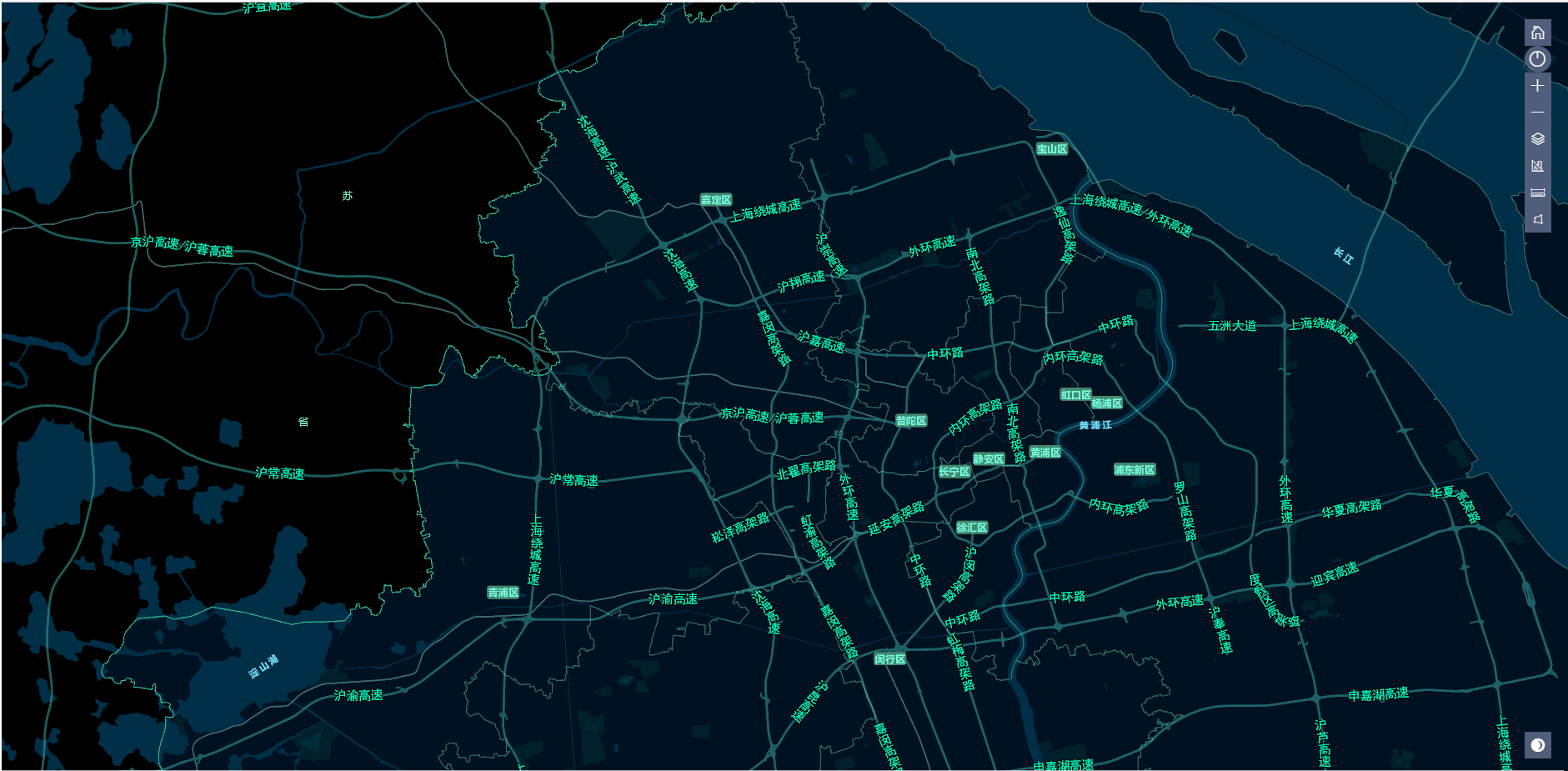
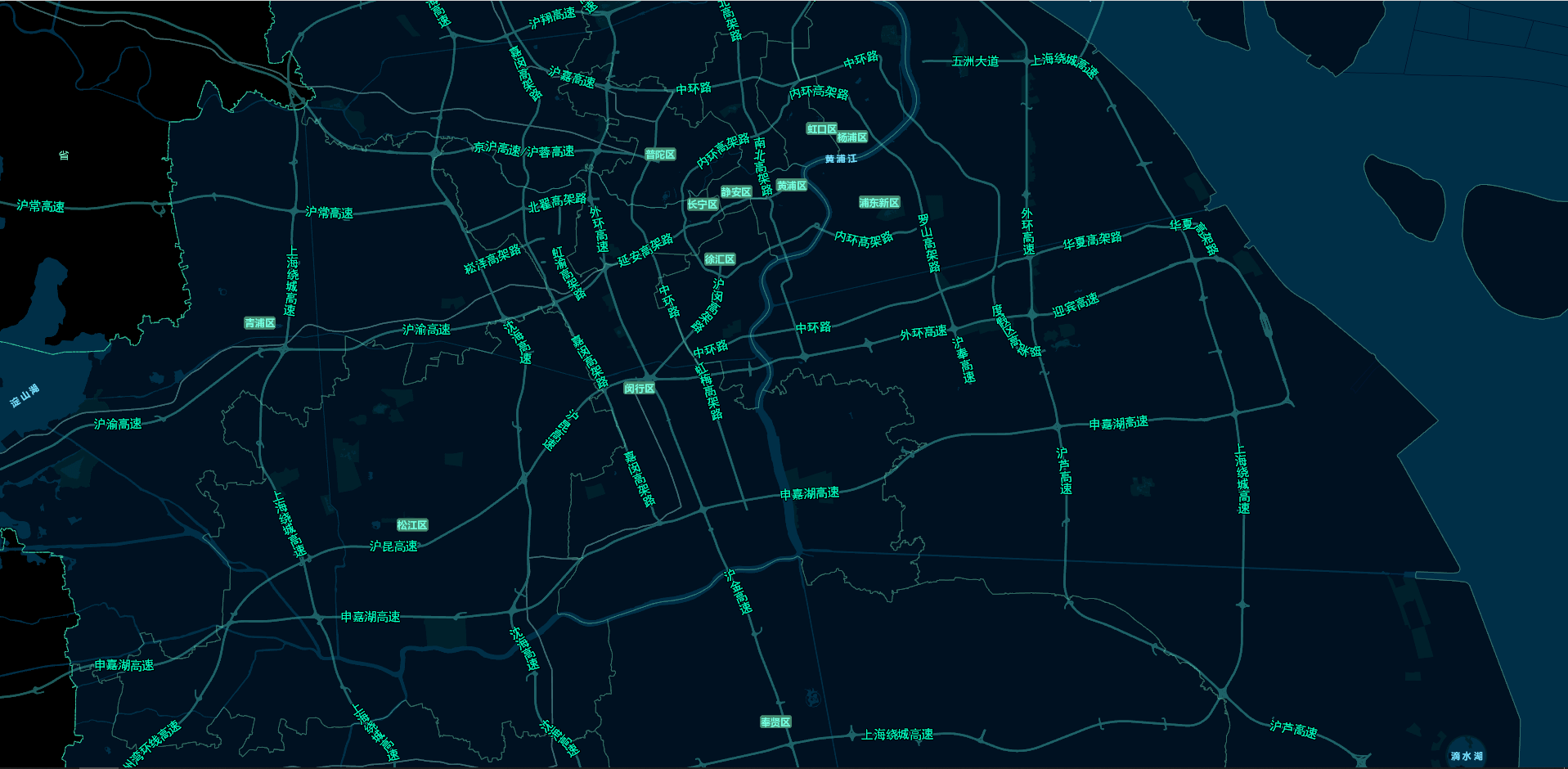
是上海市测绘院地图 JSAPI 的加载器,通过该JSAPI加载器实现上海测绘院地图数据加载显示(仅限上海市政务网可用)
该加载器具有以下特性:
支持以 普通JS 和 npm包 两种方式使用;
有效避免错误异步加载导致的 JSAPI 资源加载不完整问题;
支持指定 JSAPI 版本;
允许多次执行加载操作,网络资源不会重复请求,便于大型工程模块管理
注意
地图控件仍在开发中
使用
以普通 JS 方式使用 Loader
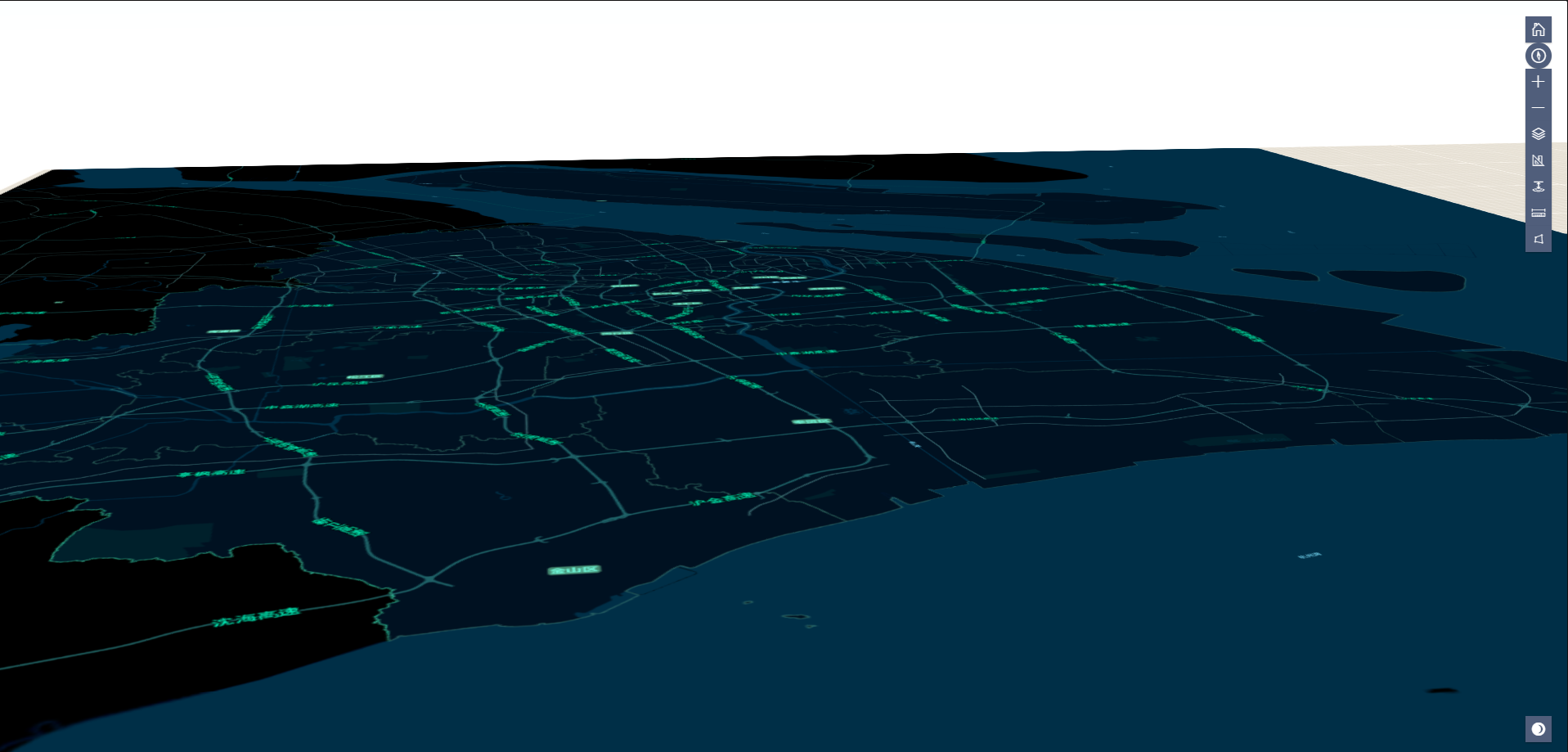
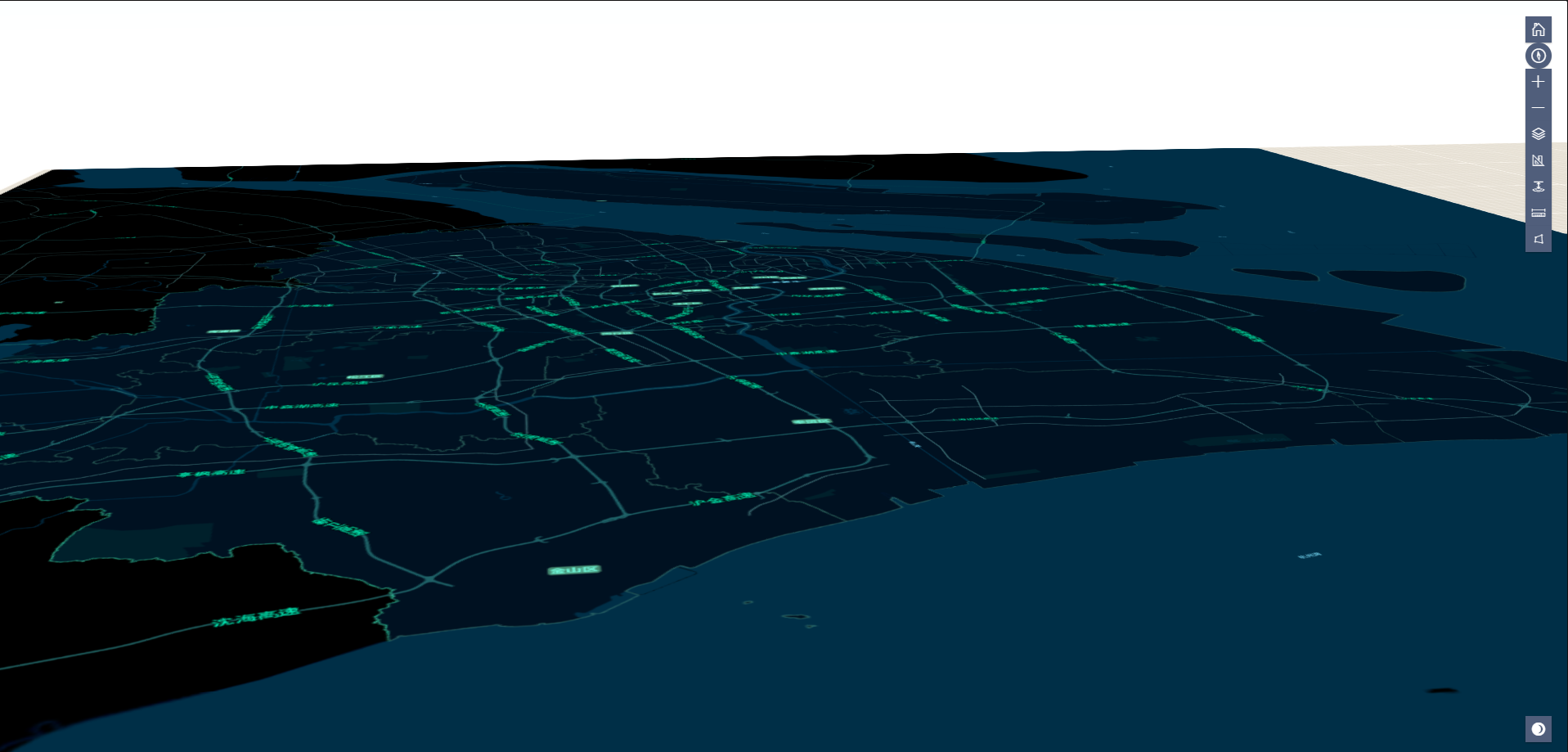
使用新版本4X JSAPI 3D地图
<script src="http://10.108.3.16/smi/shsmi/loader/loader.min.js"></script>
<script>
SMapLoader.load(["smi/SMap"]).then(([SMap]) => {
const smap=new SMap('mapcontainer',{
viewMode: '3D',
center: [0, 0],
zoom: 8,
zooms: [1, 9],
pitch: 75
},function(map){ console.log(map) });
})
</script>

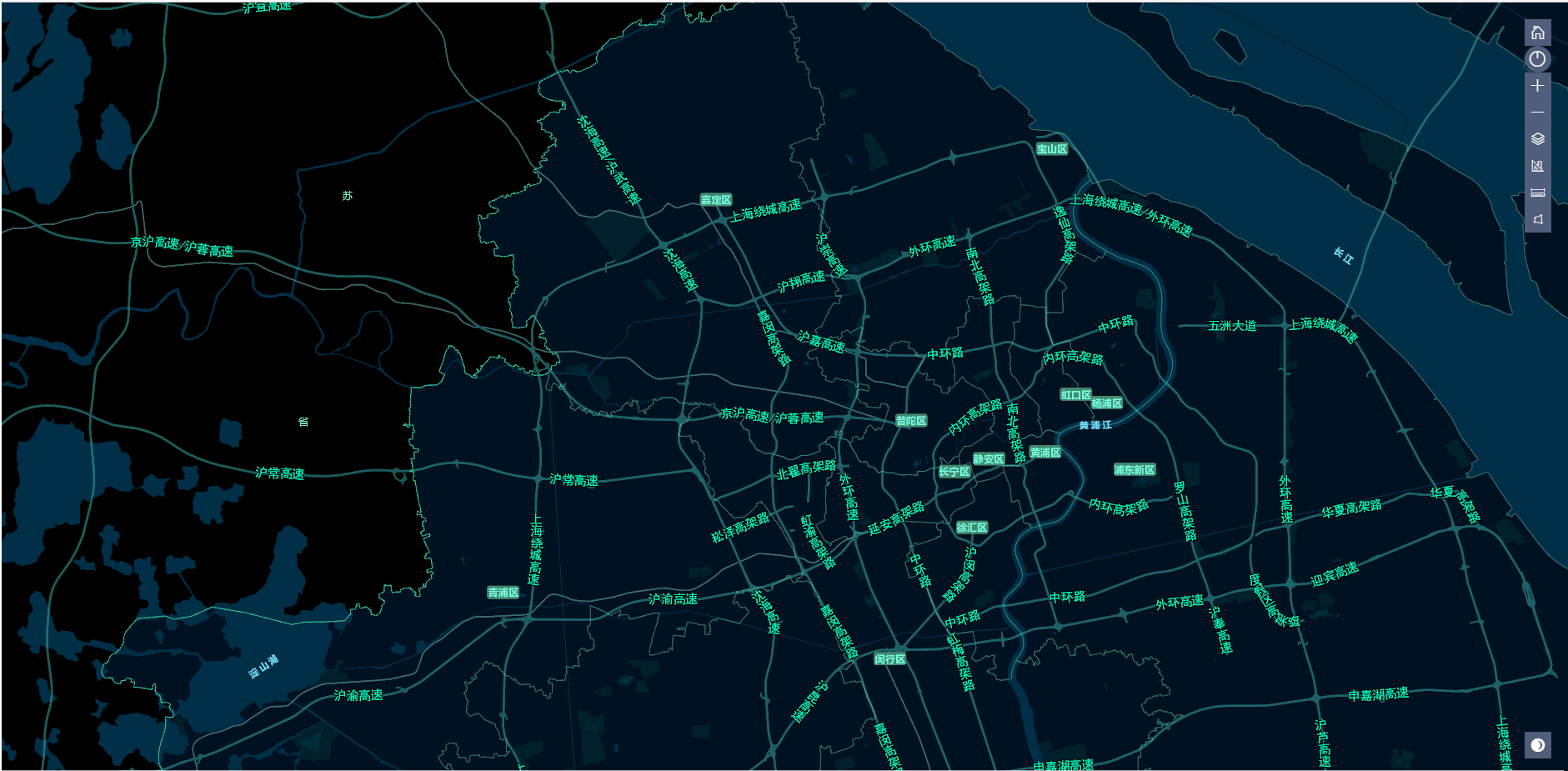
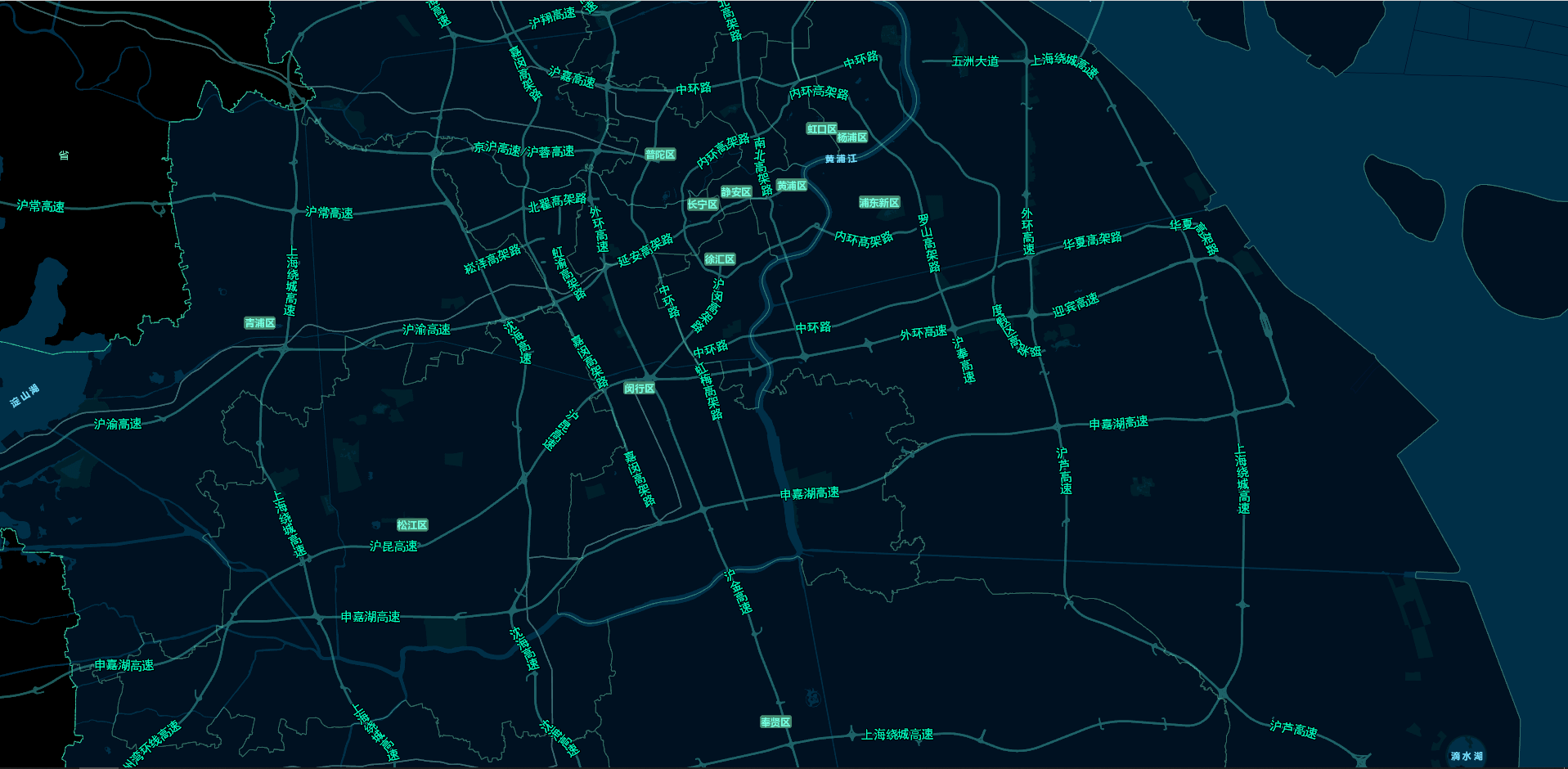
使用新版本4X JSAPI 2D地图
<script src="http://10.108.3.16/smi/shsmi/loader/loader.min.js"></script>
SMapLoader.load(['smi/SMap']).then(([SMap]) => {
const smap = new SMap('container', {
center: [0, 0],
zoom: 1,
zooms: [1, 9],
rotateEnable: trues
}, function(map) {
console.log(map)
})
})

使用老版本3X JSAPI 2D地图
<script src="http://10.108.3.16/smi/shsmi/loader/loader.min.js"></script>
<script>
SMapLoader.load(["smi/SMap"],{version:'3.32',css:true}).then(([SMap]) => {
const smap = new SMap('mapcontainer',{
center: [0, 0],
zoom: 5,
zooms: [1, 9],
keyboardEnable: true,
doubleClickZoom: true,
dragEnable: true,
zoomEnable: true,
mapNavigation: true
},function(map){
console.log(map)
});
})
</script>

以 NPM 包方式使用 Loader
安装
npm install smap-shsmi-loader --save
使用新版本4X JSAPI 3D地图
import SMapLoader from 'smap-shsmi-loader'
SMapLoader.load(['smi/SMap']).then(([SMap]) => {
const smap = new SMap('container', {
viewMode: '3D'
center: [0, 0],
zoom: 8,
zooms: [1, 9],
pitch: 75
}, function(map) {
console.log(map)
})
})
使用新版本4X JSAPI 2D地图
import SMapLoader from 'smap-shsmi-loader'
SMapLoader.load(['smi/SMap']).then(([SMap]) => {
const smap = new SMap('container', {
center: [0, 0],
zoom: 1,
zooms: [1, 9],
rotateEnable: true
}, function(map) {
console.log(map)
})
})
使用老版本3X JSAPI 2D地图
import SMapLoader from 'smap-shsmi-loader'
SMapLoader.load(['smi/SMap'], { version: '3.32', css: true }).then(([SMap]) => {
const smap = new SMap('container', {
center: [0, 0],
zoom: 5,
zooms: [1, 9],
keyboardEnable: true,
doubleClickZoom: true,
dragEnable: true,
zoomEnable: true,
mapNavigation: true
}, function(map) {
console.log(map)
})
})
自定义API和地图控件包地址
4X API
dojoConfig = {
async: true,
packages: [{
location: 'http://10.108.3.16/smi/4x',
name: 'smi'
}],
deps: ['@dojo/framework/shim/main'],
has: {
'esri-promise-compatibility': 1,
'esri-featurelayer-webgl': 1
}
}
SMapLoader.load(["smi/SMap"], {
url: 'http://10.108.3.16/smiapi/arcgis/4.15/init.js',
css: 'http://10.108.3.16/smiapi/arcgis/4.15/esri/themes/light/main.css',
dojoConfig: dojoConfig
}).then(([SMap]) => {
const smap = new SMap('mapcontainer', {
viewMode: '3D',
center: [0, 0],
zoom: 1,
zooms: [1, 9],
rotateEnable: true
}, function (map) {});
})
3X API
dojoConfig = {
async: true,
packages: [{
location: 'http://10.108.3.16/smi/3x',
name: 'smi'
}]
};
SMapLoader.load(["smi/SMap"], {
url: 'http://10.108.3.16/smiapi/arcgis/3.32/init.js',
css: 'http://10.108.3.16/smiapi/arcgis/3.32/esri/css/esri.css',
dojoConfig: dojoConfig
}).then(([SMap]) => {
const smap = new SMap('mapcontainer', {
center: [0, 0],
zoom: 5,
zooms: [1, 9],
keyboardEnable: true,
doubleClickZoom: true,
dragEnable: true,
zoomEnable: true,
mapNavigation: true
}, function (map) {});
})
技术支持
QQ号: 314984468

微信号:ioioya