"Si vis pacem, para bellum" - (Vegetius 5th century)
tcomb is a library for Node.js and the browser which allows you to check the types of JavaScript values at runtime with a simple and concise syntax. It's great for Domain Driven Design and for adding safety to your internal code.
TypeScript / Flowtype users
You may want to check out io-ts
IMPORTANT: Running in production
tcomb is supposed to be used in development and is disabled in production. If you want type checks in production you may use
Setup
npm install tcomb --saveCode example
A type-checked function:
; { t; t; return a + b;} ; // throws '[tcomb] Invalid value "s" supplied to Number' // using babel-plugin-tcomb { return a + b;}A user defined type:
const Integer = t;A type-checked class:
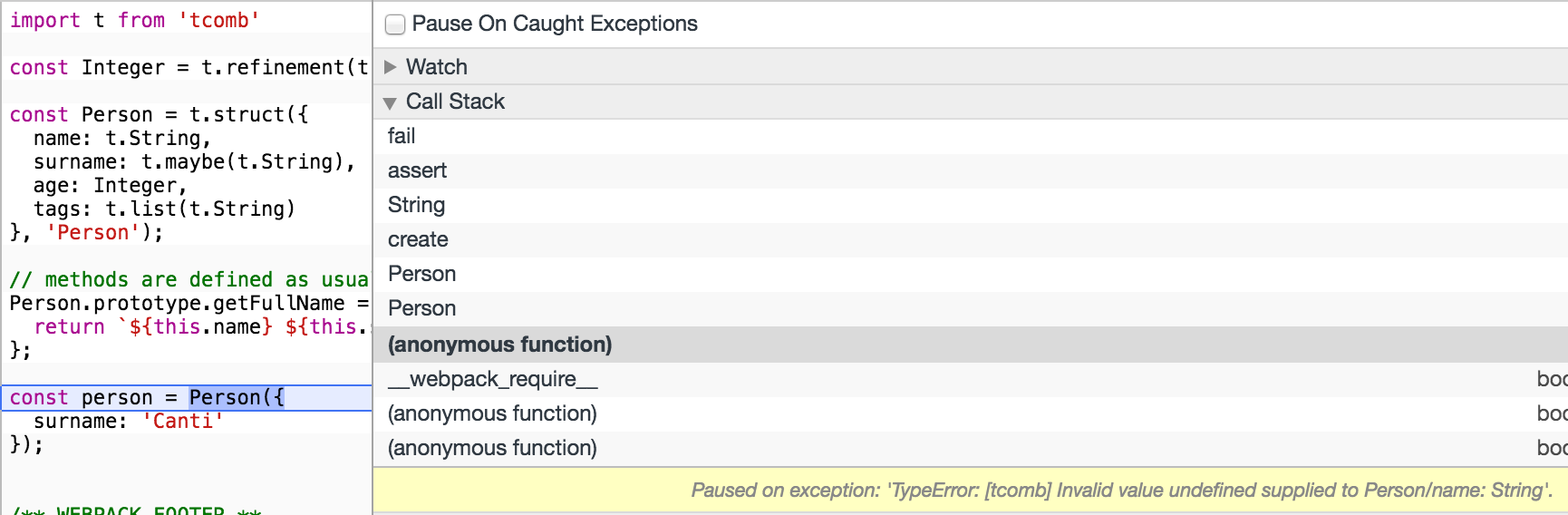
const Person = t; // methods are defined as usualPersonprototype { return ` `;}; const person = ; // throws '[tcomb] Invalid value undefined supplied to Person/name: String'Chrome DevTools:

Docs
- API
- A little guide to runtime type checking and runtime type introspection (Work in progress)
Features
Lightweight
3KB gzipped, no dependencies.
Type safety
All models defined with tcomb are type-checked.
Note. Instances are not boxed, this means that tcomb works great with lodash, Ramda, etc. And you can of course use them as props to React components.
Based on set theory
- Blog post: JavaScript, Types and Sets - Part I
- Blog post: JavaScript, Types and Sets - Part II
Domain Driven Design
Write complex domain models in a breeze and with a small code footprint. Supported types / combinators:
- user defined types
- structs
- lists
- enums
- refinements
- unions
- intersections
- the option type
- tuples
- dictionaries
- functions
- recursive and mutually recursive types
- interfaces
Immutability and immutability helpers
Instances are immutable using Object.freeze. This means you can use standard JavaScript objects and arrays. You don't have to change how you normally code. You can update an immutable instance with the provided update(instance, spec) function:
const person2 = Person;where spec is an object containing commands. The following commands are compatible with the Facebook Immutability Helpers:
$push$unshift$splice$set$apply$merge
See Updating immutable instances for details.
Speed
Object.freeze calls and asserts are executed only in development and stripped out in production (using process.env.NODE_ENV !== 'production' tests).
Runtime type introspection
All models are inspectable at runtime. You can read and reuse the information stored in your types (in the meta static member). See The meta object in the docs for details.
Libraries exploiting tcomb's RTI:
Easy JSON serialization / deserialization
Encodes / decodes your domain models to / from JSON for free.
- Blog post: JSON Deserialization Into An Object Model
Debugging with Chrome DevTools
You can customize the behavior when an assert fails leveraging the power of Chrome DevTools.
// use the default...t { throw '[tcomb] ' + message; // set "Pause on exceptions" on the "Sources" panel for a great DX}; // .. or define your own behaviort { console;};Pattern matching
const result = t; console; // => 'a number'Babel plugin
Using babel-plugin-tcomb you can also write (Flow compatible) type annotations:
: number { return a + b;}TypeScript definition file
Contributors
- Giulio Canti maintainer
- Becky Conning
funccombinator ideas and documentation - Andrea Lattuada
declarecombinator
How to Build a standalone bundle
git clone git@github.com:gcanti/tcomb.gitcd tcombnpm installnpm run distWill output 2 files:
dist/tcomb.js(development)dist/tcomb.min.js(production)Object.freezecalls and asserts stripped out
Related libraries
- tcomb-doc Documentation tool for tcomb
- tcomb-validation Validation library based on type combinators
- tcomb-json-schema Transforms a JSON Schema to a tcomb type
- reactuate React/Redux stack (not a boilerplate kit)
- tcomb-react Alternative syntax for PropTypes
- mongorito-tcomb Bring schema validation to Mongorito thanks to tcomb
- tcomb-form Forms library for react
- tcomb-form-types Adds Types/Validations to tcomb-form
- tcomb-form-native Forms library for react-native
- tcomb-generate Generates random data by tcomb type for property-based testing
- tcomb-additional-types Provides additional predefined types for your existing tcomb setup
- tcomb-builder An immutable syntax for defining tcomb types and forms
Similar projects
License
The MIT License (MIT)



