iom is Esperanto for “a little” 😉
Tiny, simple, over-powered state management
It’s a good question — why did I need to roll my own state management library?
First of all, I didn’t need to and other options may very well better suit your needs
But, since you asked:
- 🐣 it’s tiny (~⅕kB last time I checked)
- 🔤 it’s simple (one class whose instances surface only two methods)
- 🚀 it’s op af (caveat being that there’s no hand-holding whatsoever)
If you’re wondering how state management can be over-powered…
Import iom
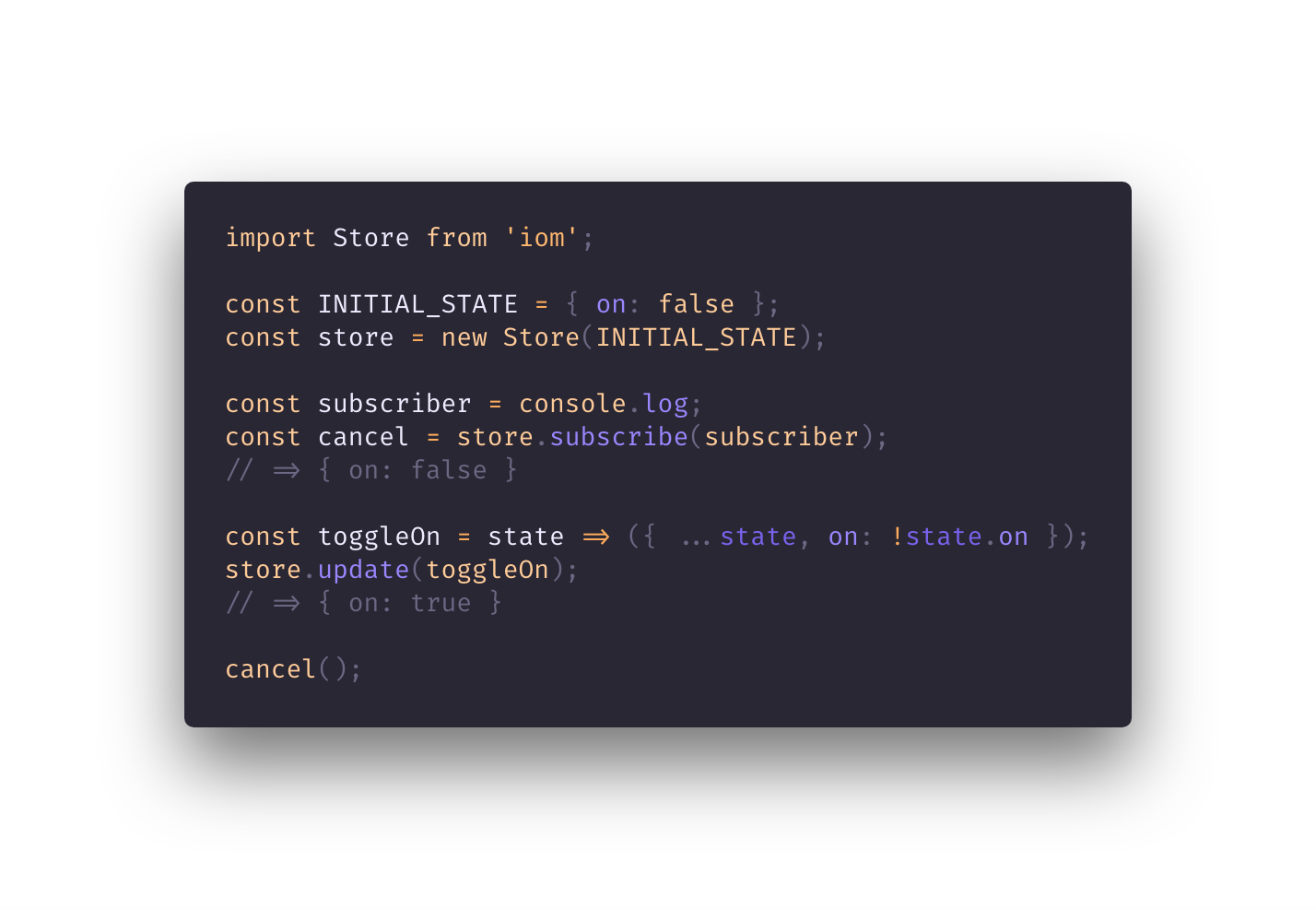
import Store from 'iom';Describe the initial state… may as well save it somewhere, right?
const INITIAL_STATE = { on: false };Create the store by passing the initial state into the constructor
const store = new Store(INITIAL_STATE);Now you have a store
We’ll just send state updates to the console for now
const subscriber = console.log;Passing a subscriber to the store returns a function which cancels the subscription… let’s hang onto that
const cancel = store.subscribe(subscriber);
// => { on: false }All subscribers receive the current state when added to the store
This is where iom likely diverges from state managers you’ve used before
You may notice that we haven’t talked at all about updating state yet
That’s because you can update state in anyway that you like at any point because actions are simply functions passed to the store which take the current state as their argument and return the new state
So let’s create an action
const toggleOn = state => ({ ...state, on: !state.on });And perform an update
store.update(toggleOn);
// => { on: true }And that’s iom!
You can add and remove subscribers at any point
So let’s cancel our subscription now that we’re done
cancel();Purity and stack safety are up to you
If you’re using a mutable data structure for your state, be mindful and don’t mutate it
Don’t call actions from within subscribers or other actions or you are very likely to encounter infinite loops
iom is MIT licensed.