View Demo · Report Bug · Request Feature
Table of Contents
Wallet UI React is a react native implementation of Bitcoin Wallet UI Kit. These Native Components can be used for android/ios wallets and also in web based wallets(using react-native-web).
It's a Work In Progress.
The current goal of the project is to implement and provide the following features/functionality (most of these are currently work in progress) :
- Icon Set : Basic Icon Components for bitcoin wallets
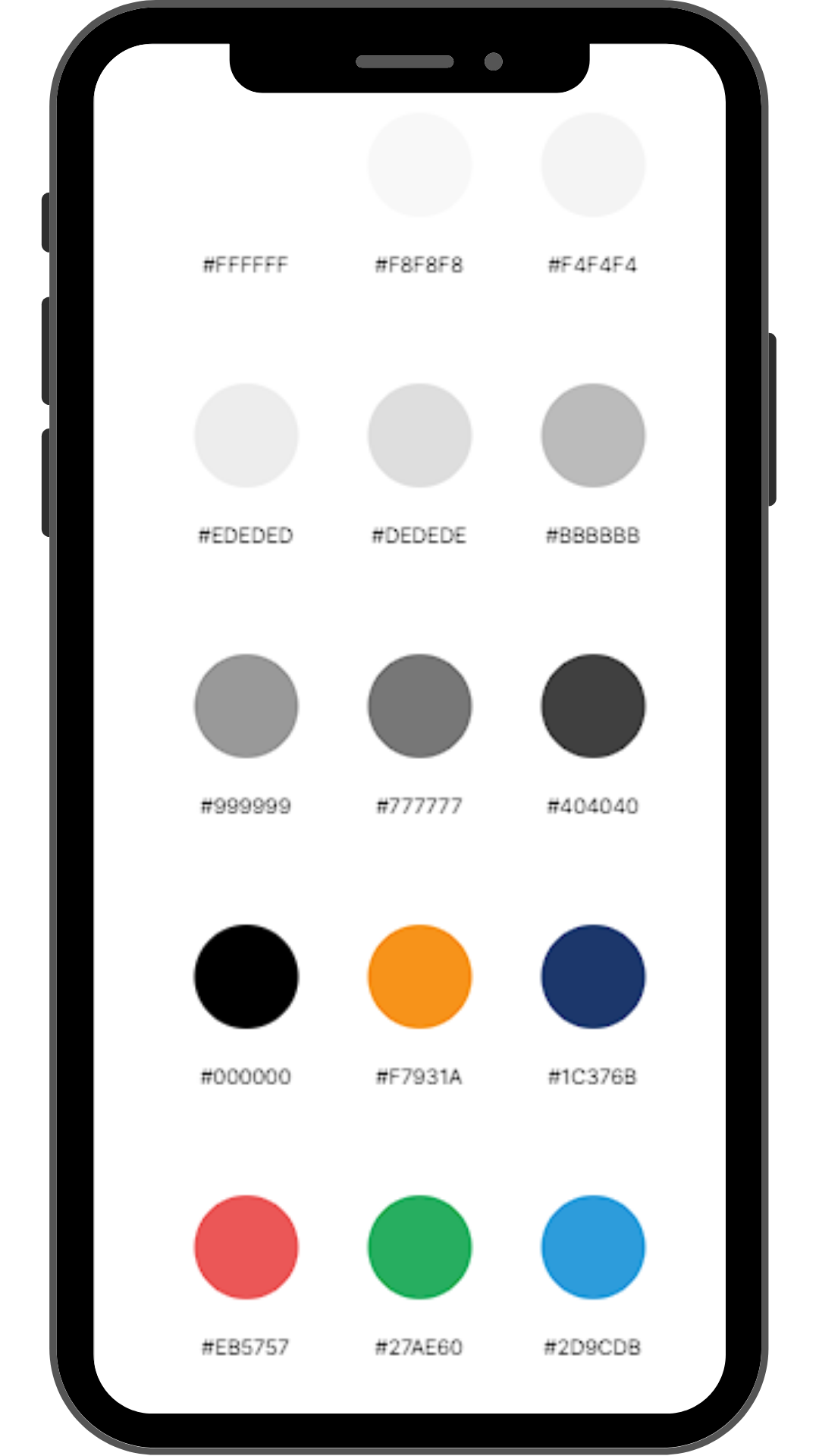
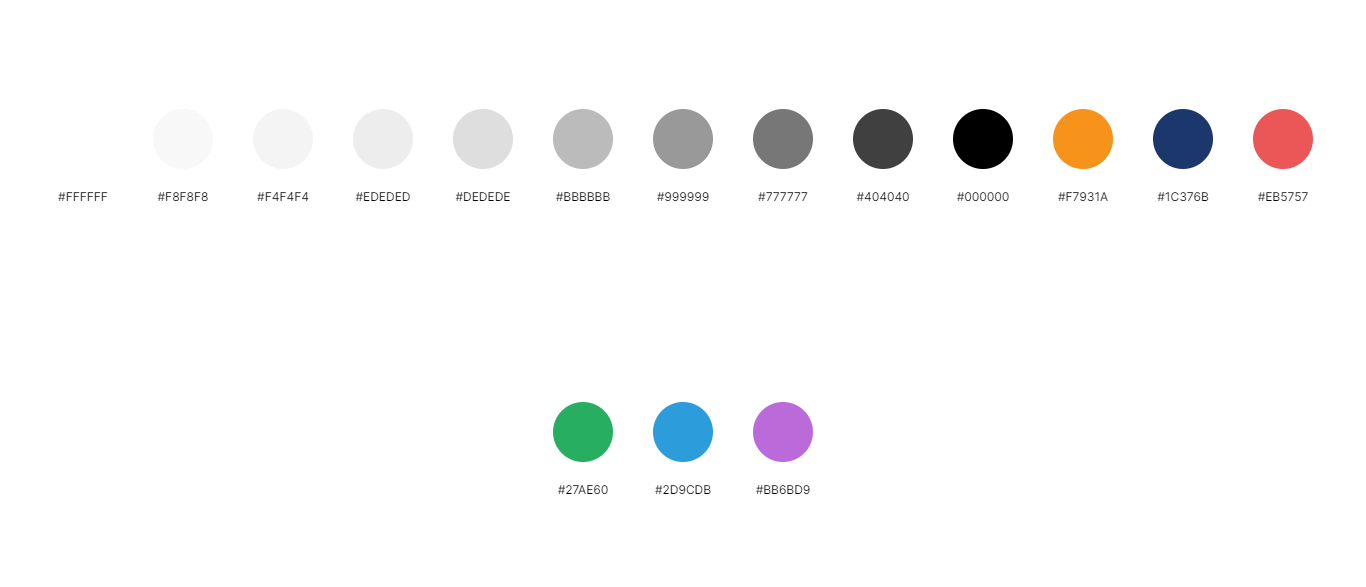
- Theme Colors : Dark,Light and User Defined
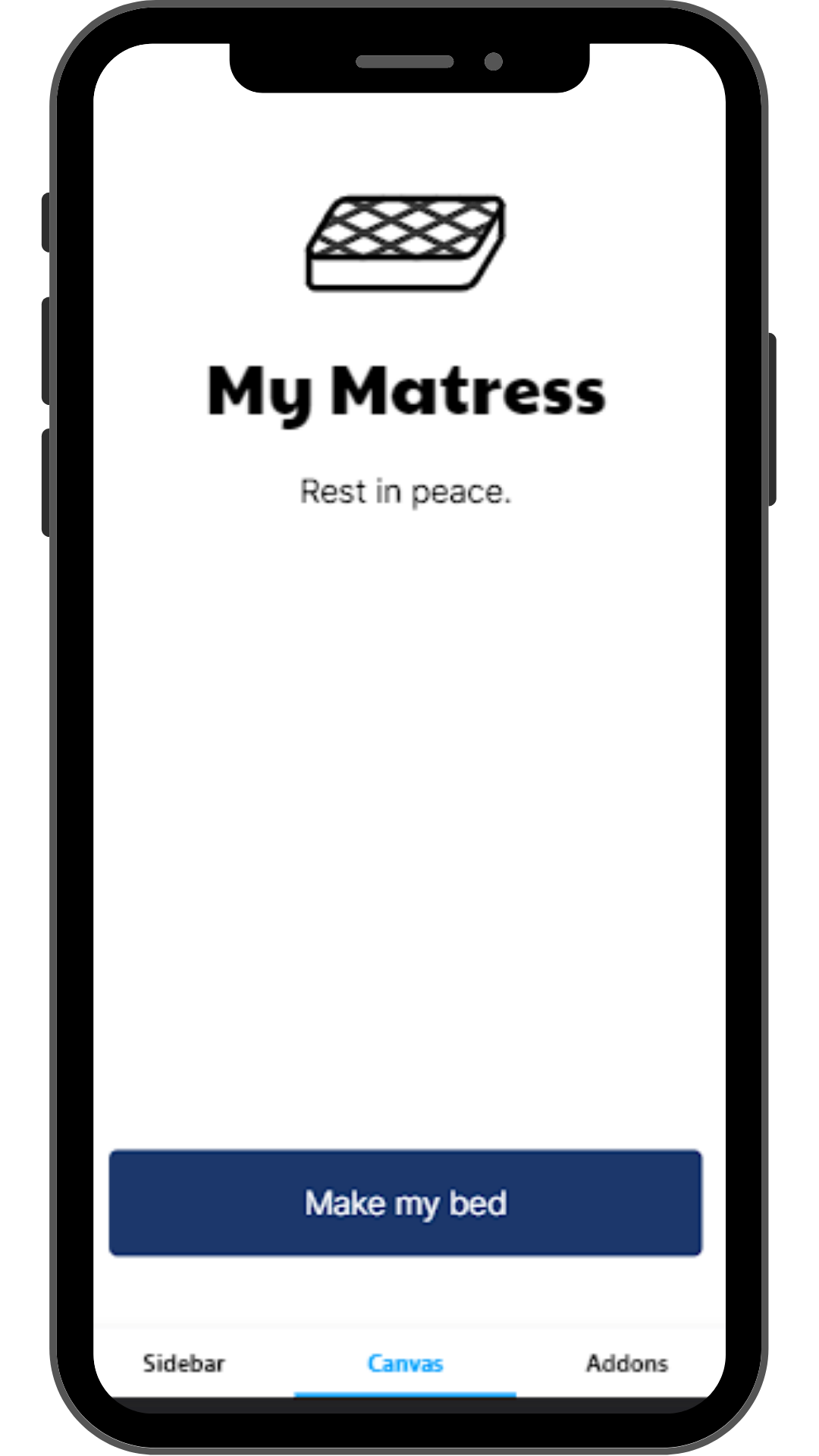
- UI Components : Buttons , Headers , KeyPads..
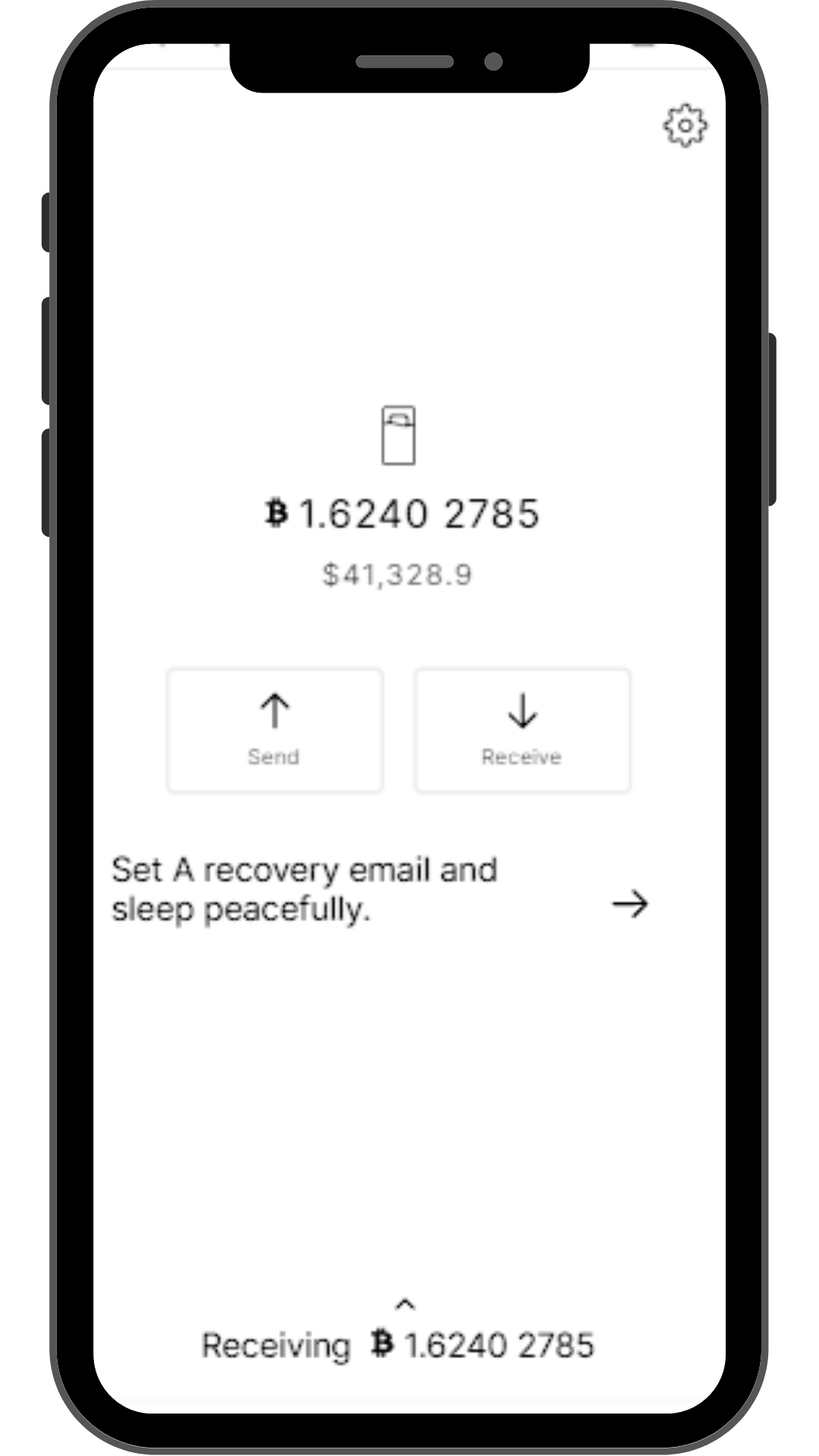
- Screens
- Workflows
- Clone the repo
git clone https://github.com/Aman035/wallet-ui-react.git
- Install NPM packages
npm install
- Start Storybook in development mode
npm run storybook
See the open issues for a list of proposed features (and known issues).
- Fork the Project
- Create your Branch (
git checkout -b Amazing) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin Amazing) - Open a Pull Request