Util js for build web site
No need add npm package dependencies
Import directly in your js
Before use , you should define import map in HTML
For example importmap
<script type="importmap">{"imports":{"x/":"//jsd.cdn.zzko.cn/npm/18x/"}}</script>You can replace //jsd.cdn.zzko.cn/npm/18x/ as your own CDN in above code
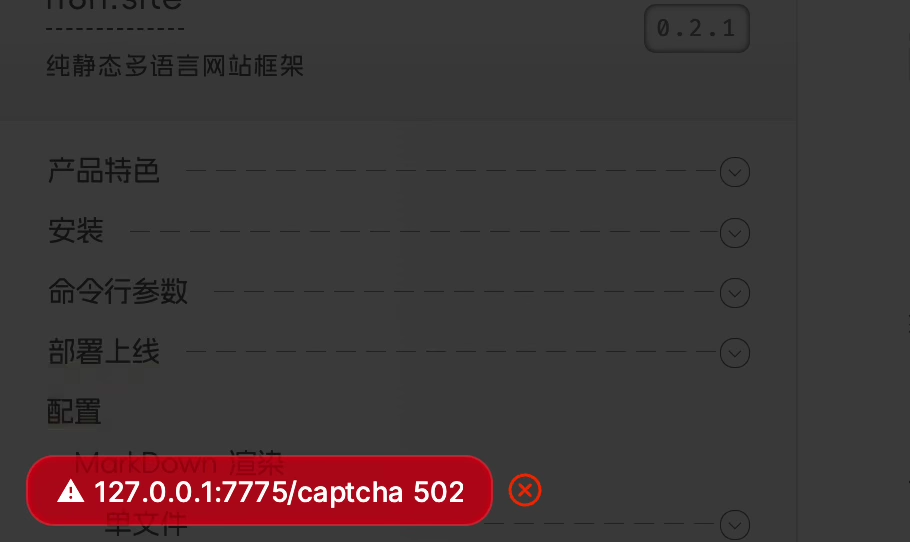
A notification message pops up in the lower-left corner of the webpage.
When a request using ./f.js fails, it will call this to display an error message.
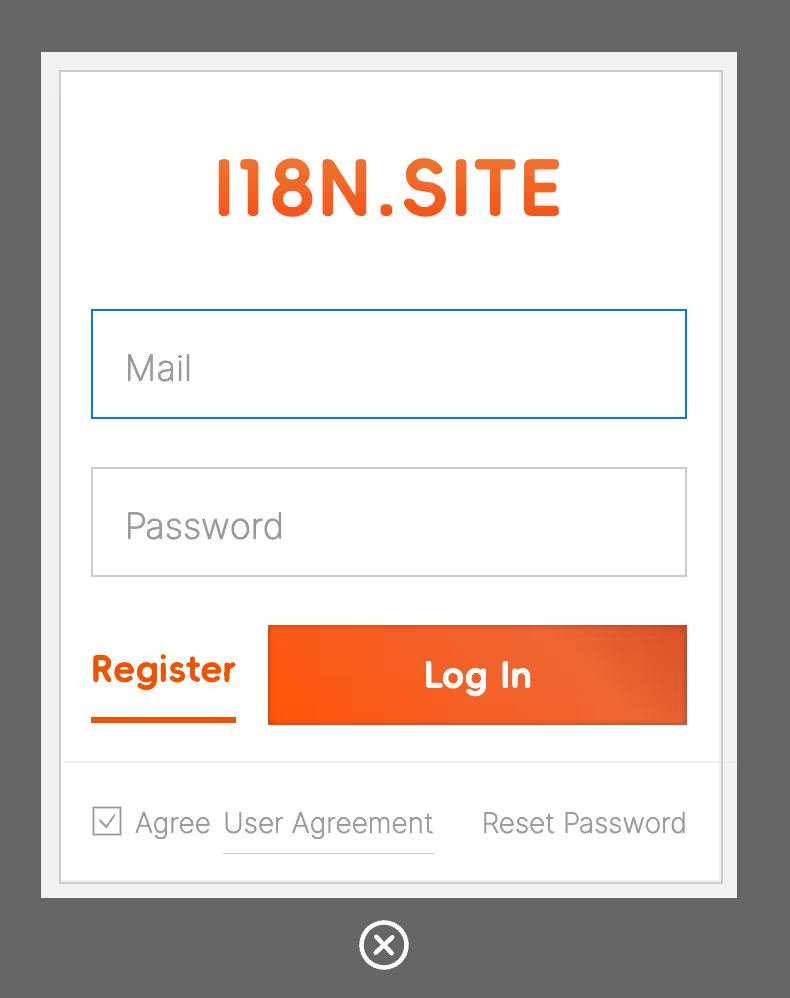
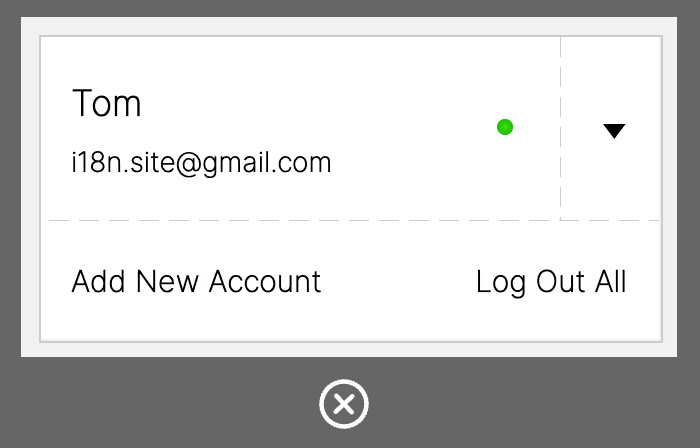
x/xBox.js : pop up box with close button
x/box.js : pop up box style
screenshot example :
x/Box.js: base pop up box
x/htmBox.js: pop up box with html
x/tagBox.js: create a box , append with the new tag
x/On.js : shortcut bind & unbind event with object
x/utf8d.js decode utf8 from Uint8Array
x/bintxt.js decode string from [utf8] concat by 0
- fTxt : fetch url and return string
- fJson : fetch url and return json
- fBin.js : fetch url and return Uint8Array
x/fBintxt.js fetch url and decode via bintxt
x/fBinPrefix.js return fBin func with binded prefix
- init : detect current language by _LANG_URL & _LANG & localStorage.LANG or navigator.language
- set : set language
- onSet : hook when language change
x/langSite.js hook when site lang file fetched
x/langHook.js create your own hook for get different lang file
x/i-h.js html tag generator from _H ( <i-h>foot</i-h> -> _H.foot() ),will auto refresh when lang change
init channel and generate function
- send (kind, ...msg) → channel
- hook (kind, ...msg) → unhook function
wrap Broadcast & SharedWorker by init channel
use ./serviceWorker.build.coffee generate service worker S.js from ./serviceWorker
use svgVar.coffee generate svg.css with inline svg var
_.css css on in one
@import "//cdn.jsdelivr.net/npm/18x/_.css"
reset.css reset css
x/route.js 路径 - 回调函数 ( func(url, PRE) )
- setUrl 设置浏览器网址不触发路由事件 ( 比如用于多文件的目录章节导航 )
- goto.js 设置浏览器网址并触发路由事件
x/Match.js 路由匹配, 用法如:
<template lang="pug">
Topbar
TopbarR
<svelte:component this="{M}"/>
</template>
<script lang="coffee">
> @8p/nav:
@8p/h404:H404
@8p/topbar:Topbar
@8p/wait:Wait
svelte > tick
./TopbarR.svelte
x/route.js
x/Match.js
M = Wait
page = (m)=>
M = Wait
await tick()
M = m
return
match = Match(
page
=>
M = H404
return
)
route (url)=>
match url
return
onI18n =>
match location.pathname.slice(1)
return
</script>x/selfA.js 判断A标签的href是否为当前网站的, 如果是, 返回url, 以实现不刷新跳转
x/a.js 监听所有的A标签, 当点击时, 如果是当前网站的路径, 则阻止默认事件并触发路由(goto) , 如果是外站路径, 自动添加 target="_blank"
x/forceGoto.js 强制刷新(因为当网址不变的时候默认不刷新, 会导致比如支付成功的跳转不成功, 这时候就需要强制刷新, 参见 pay/src/TopUp.svelte
fJson / fMd : use _fp get real url, then fetch, return 0 if can't find the real url
USE / MENU : hook form page or menu