React Native Marquee View
React native Marquee is a npm library for creating auto scrolling view
Installation
Using npm
npm install @aitfakirali/react-native-marqueeusing yarn
yarn add @aitfakirali/react-native-marqueeUsage
import MarqueeView from '@aitfakirali/react-native-marquee';
export const ExampleComponent = () => {
return (
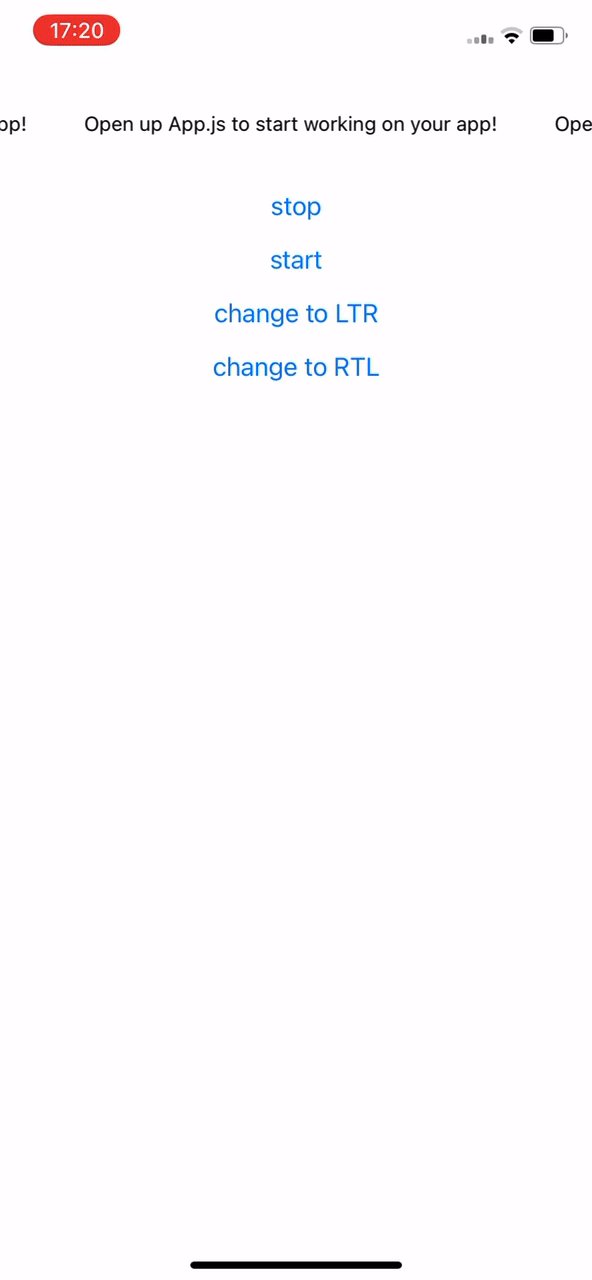
<MarqueeView ref={marqueeRef} speed={0.5}>
<View>
<Text>Open up App.js to start working on your app!</Text>
<Text>Open up App.js to start working on your app!</Text>
<Text>Open up App.js to start working on your app!</Text>
</View>
</MarqueeView>
);
};Props
| name | description | required | type | default |
|---|---|---|---|---|
children |
React View Component | YES | React.ReactNode |
1 |
speed |
Animation speed | NO | number |
0.1 |
style |
View style to be applied to Marquee container. | NO | StyleProp<ViewStyle> |
License
This module is MIT licensed