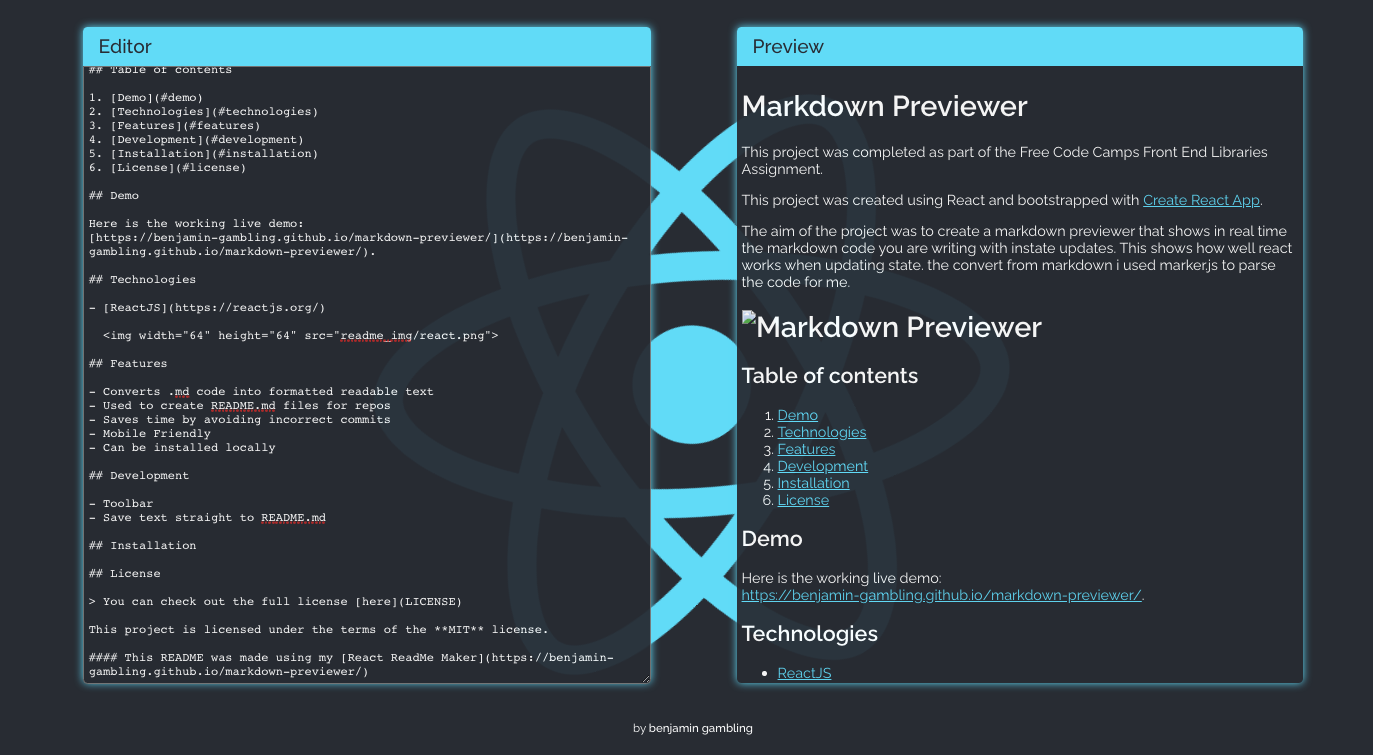
Markdown Previewer
This project was completed as part of the Free Code Camps Front End Libraries Assignment.
This project was created using React and bootstrapped with Create React App.
The aim of the project was to create a markdown previewer that shows in real time the markdown code you are writing with instate updates. This shows how well react works when updating state. the convert from markdown i used marker.js to parse the code for me.
Table of contents
Demo
Here is the working live demo: https://benjamin-gambling.github.io/markdown-previewer/.
Technologies
Features
- Converts .md code into formatted readable text
- Used to create README.md files for repos
- Saves time by avoiding incorrect commits
- Mobile Friendly
- Can be installed locally
Development
- Toolbar
- Save text straight to README.md
Installation
-
Download locally to desktop
npm install @benjamin-gambling/markdown-previewer -
Naviagte to Directory
cd path/to/file -
Lauch App Locally
npm start
License
You can check out the full license here
This project is licensed under the terms of the MIT license.