Airbrake Netlify build plugin
Automatically notify Airbrake of new releases being deployed to your site after it finishes building in Netlify.
The Airbrake Netlify build plugin:
- Notifies Airbrake of new releases being deployed.
- Sends Airbrake the commit SHA of HEAD to enable commit features.
You can get more benefits by enabling Github Integration - Optional
Make sure build plugins are enabled on your site to see the plugin run.
Installation
UI Installation
To install plugins via the Netlify UI, go to your team sites list and select the Plugins tab (or follow this direct link to the plugins directory). Then find "Airbrake Build Plugin" and click Install.
UI installation is the recommended way to install this Build Plugin unless you need advanced configuration.
File-based Installation
Alternatively, to install with file-based installation, add the following lines
to your netlify.toml file:
[[plugins]]
package = "@bharathvaj/netlify-plugin-airbrake"
[plugins.inputs]
airbrakeProjectId = "123456"
airbrakeEnvironment = "staging"
airbrakeDeployUserName = "john"
airbrakeDeployUserEmail= "john@smith.com"
airbrakeVersion= "v2"Note: The [[plugins]] line is required for each plugin installed via
file-based installation, even if you have other plugins in your netlify.toml
file already.
You can also differentiate the production and deploy preview enviroments using the Netlify's deploy context feature.
Set Environment Variables in Netlify
Save the internal integration token and any other environment variables as site environment variables:
- In Netlify, go to your site's settings.
- Click on "Build & deploy".
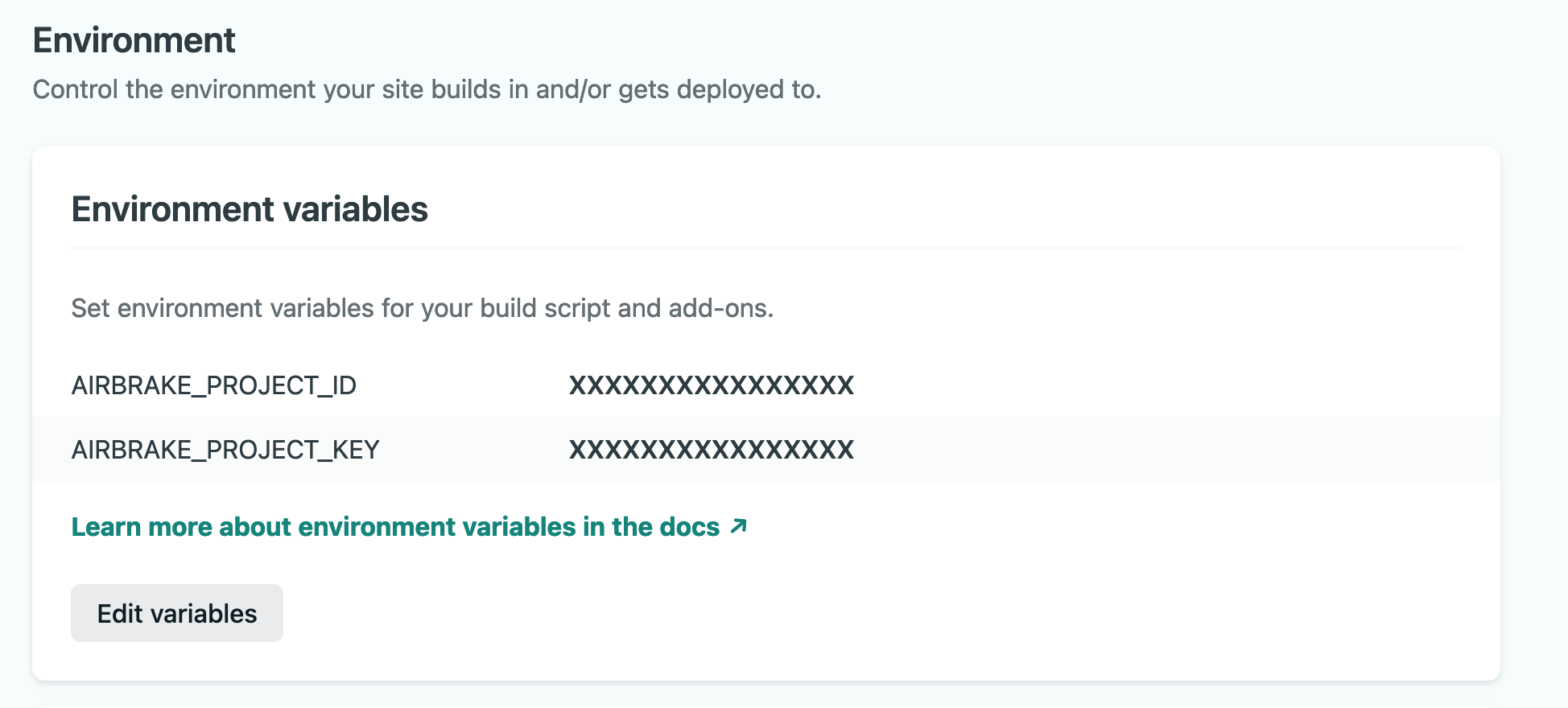
- Click “Edit variables” and add
AIRBRAKE_PROJECT_IDandAIRBRAKE_PROJECT_KEY. For more configuration options see the environment variables section below. - Click "Save".
For more information about the parameters below, please see the Airbrake API docs.
Environment Variables
You can use site environment variables to configure these values:
| name | description | example |
|---|---|---|
AIRBRAKE_PROJECT_ID |
Project Id | - |
AIRBRAKE_PROJECT_KEY |
Project Key | - |
AIRBRAKE_ENVIRONMENT |
Deploy Environment | production |
AIRBRAKE_DEPLOY_USER_NAME |
Deploy user name | john |
AIRBRAKE_DEPLOY_USER_EMAIL |
Deploy user email | john@smith.com |
AIRBRAKE_VERSION |
Deploy version | v2 |
Plugin Inputs
| name | description | example |
|---|---|---|
airbrakeProjectId |
Project Id | - |
airbrakeEnvironment |
Deploy Environment | production |
airbrakeDeployUserName |
Deploy user name | john |
airbrakeDeployUserEmail |
Deploy user email | john@smith.com |
airbrakeVersion |
Deploy version | v2 |