@bopen/leaflet-area-selection
Create and manipulate a polygonal area on a Leaflet map
The primary target of this plugin is to obtain a customizable selected area while keeping high usability.
Install
npm install --save @bopen/leaflet-area-selectionUsage
import L from 'leaflet';
import '@bopen/leaflet-area-selection/dist/index.css';
import { DrawAreaSelection } from '@bopen/leaflet-area-selection';
const map = L.map('root').setView([41.901493, 12.5009157], 13);
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution:
'© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors',
}).addTo(map);
const areaSelection = new DrawAreaSelection();
map.addControl(areaSelection);Old school usage?
Although we think it's time for Leaflet to move away from global L object and open to modern JavaScript and tree-shaking, you can still use this plugin in the old way.
This gist contains a modified version of the Leaflet "Hello World" example: https://gist.github.com/keul/74e442b96a41c4f50e304c22259a63c3
Configuration
The DrawAreaSelection can receive a configuration object with followings supported options:
-
active- the plugin starts as active, no need to run it from the button -
fadeOnActivation- when actively drawing a new area the map is partially faded out -
onPolygonReady- callback called during the adjustment phase (see below) every time a change is performed to the polygon (vertex moved, added or removed).
Receives the Leaflet.Polygon and the control instance as arguments. -
onPolygonDblClick- called when performing a double-click on the draw polygon when in the adjustment phase (see below).
Receives three arguments: the Leaflet.Polygon, the control instance and the event. -
onButtonActivate- called when user clicks on the button to enable draw a polygon.
Receives two arguments: the control instance and the event. CallingpreventDefaulton the event will abort the activation. -
onButtonDeactivate- called when user clicks on the button to stop drawing the polygon.
Receives three arguments: the Leaflet.Polygon, the control instance and the event. CallingpreventDefaulton the event will abort the deactivation.
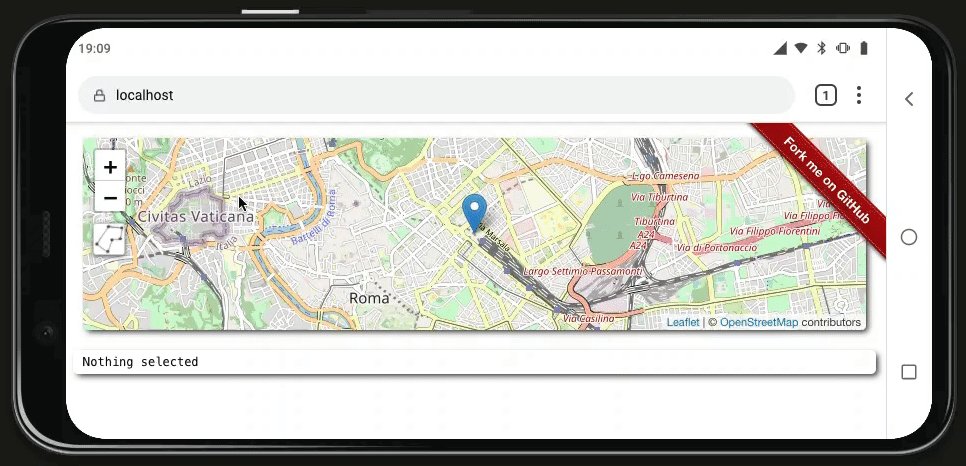
User guide
Defining the skeleton of the polygon
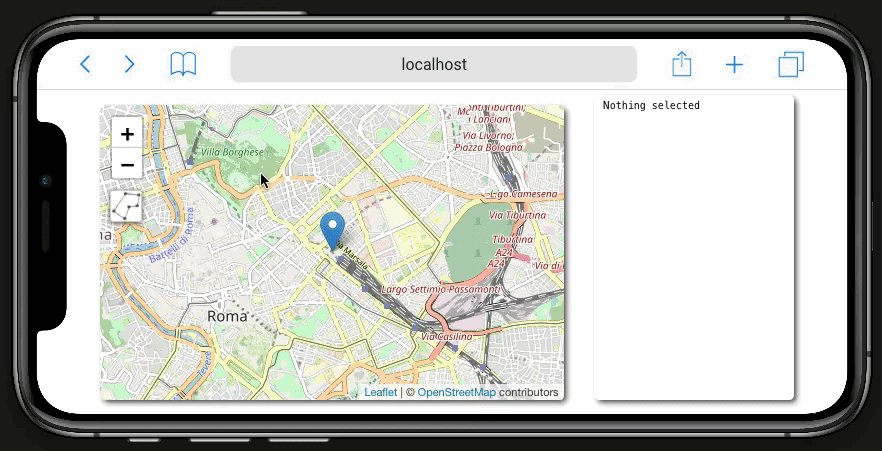
When the plugin is activated by using the new control, the map enters in a drawing phase.
Clicks on the map will trigger the creation of a vertex for the polygon.
User can continue adding vertexes to the polygon (min length is 3) until the whole required area is covered.
To complete the polygon drawing phase user must click on the first (green) point created.
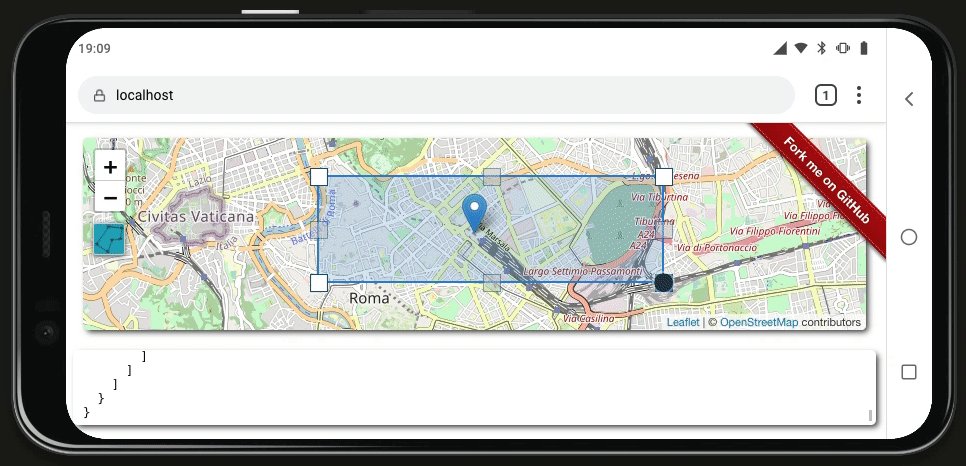
Alternatively: on the first click you can drag&drop and directly create a square shape (note: this method is not currently working on mobile!).
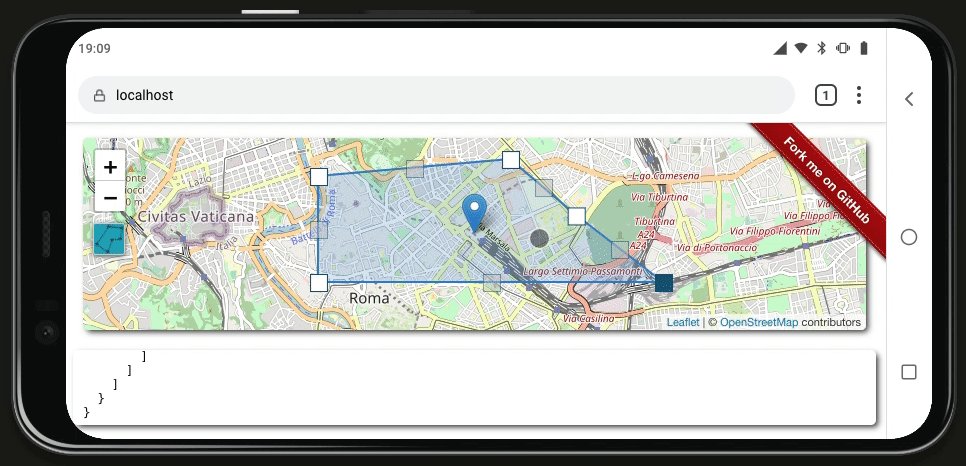
Fix and change polygon shape
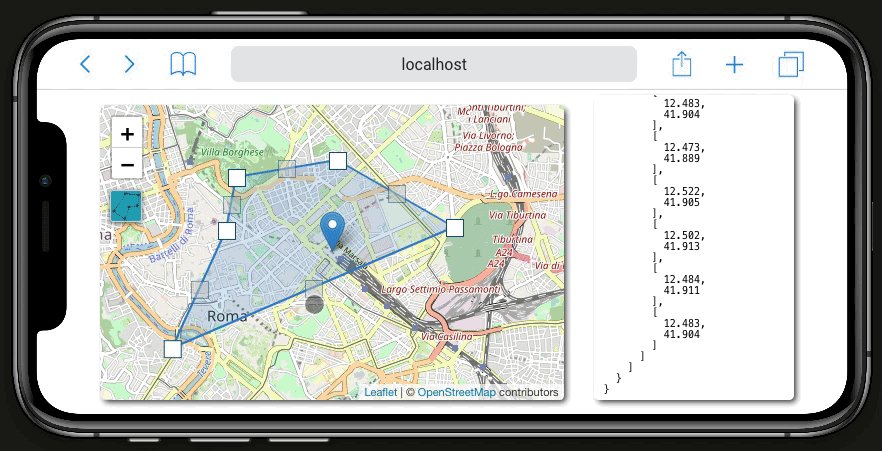
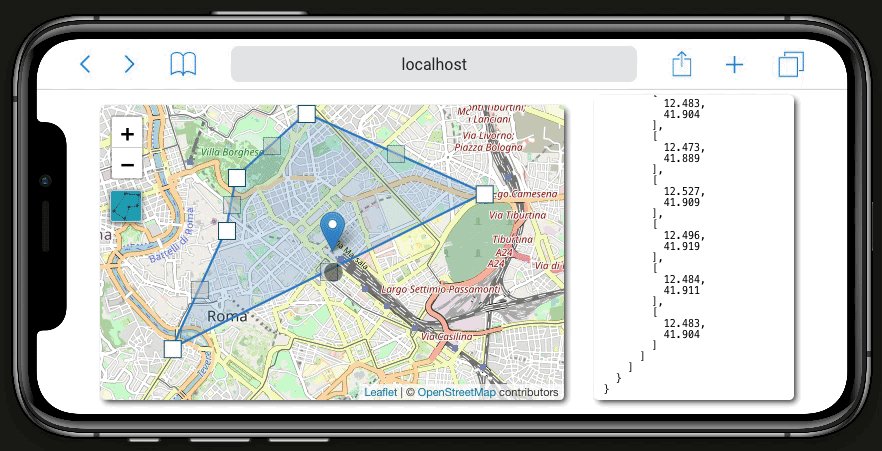
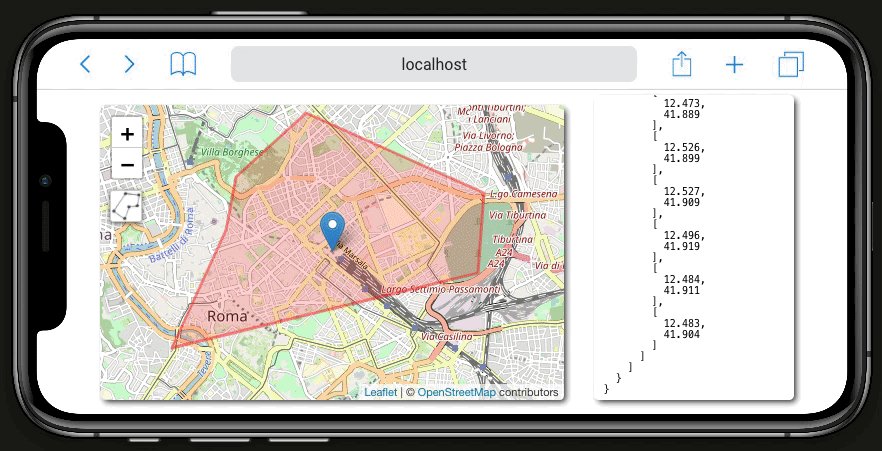
At this point we enter the adjustment phase, where user can:
- move edges of the polygon by dragging them
- create new edges, by dragging the ghost markers in the middle of every path
- deleting edges by double clicking on them
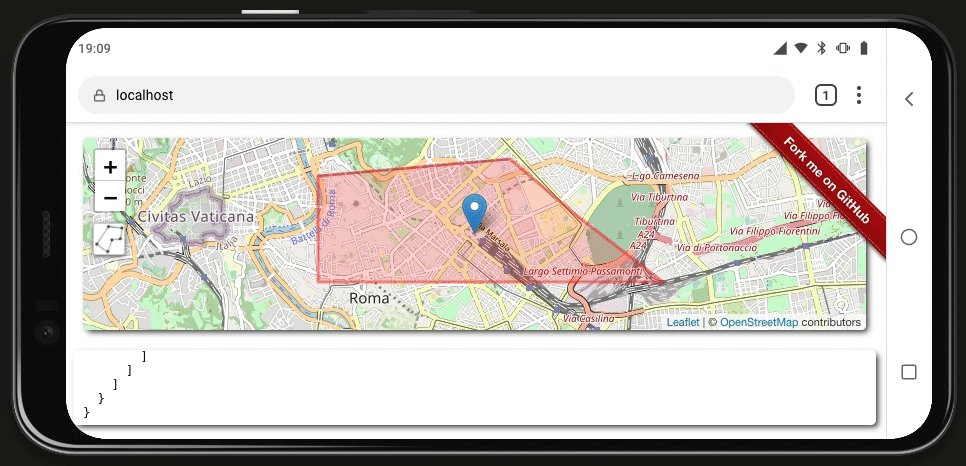
See it in action
See also the live example.
Credits
This plugin is heavily inspired by the "draw on map" feature provided on Immobiliare.it website.
License
MIT © B-Open