Builder.io Elasticpath PCM plugin
Easily connect your Elasticpath catalog to your Builder.io content!
Installation
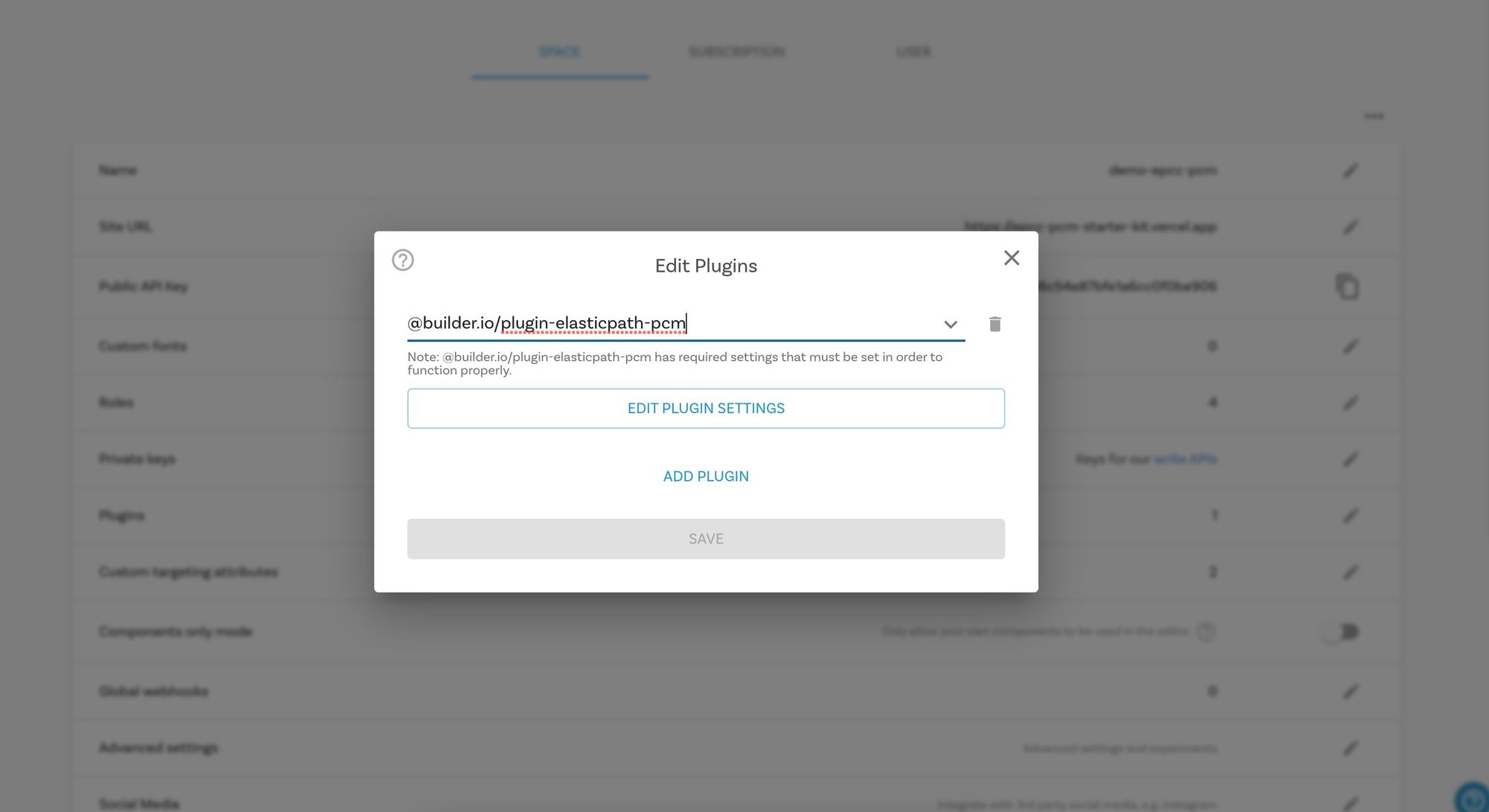
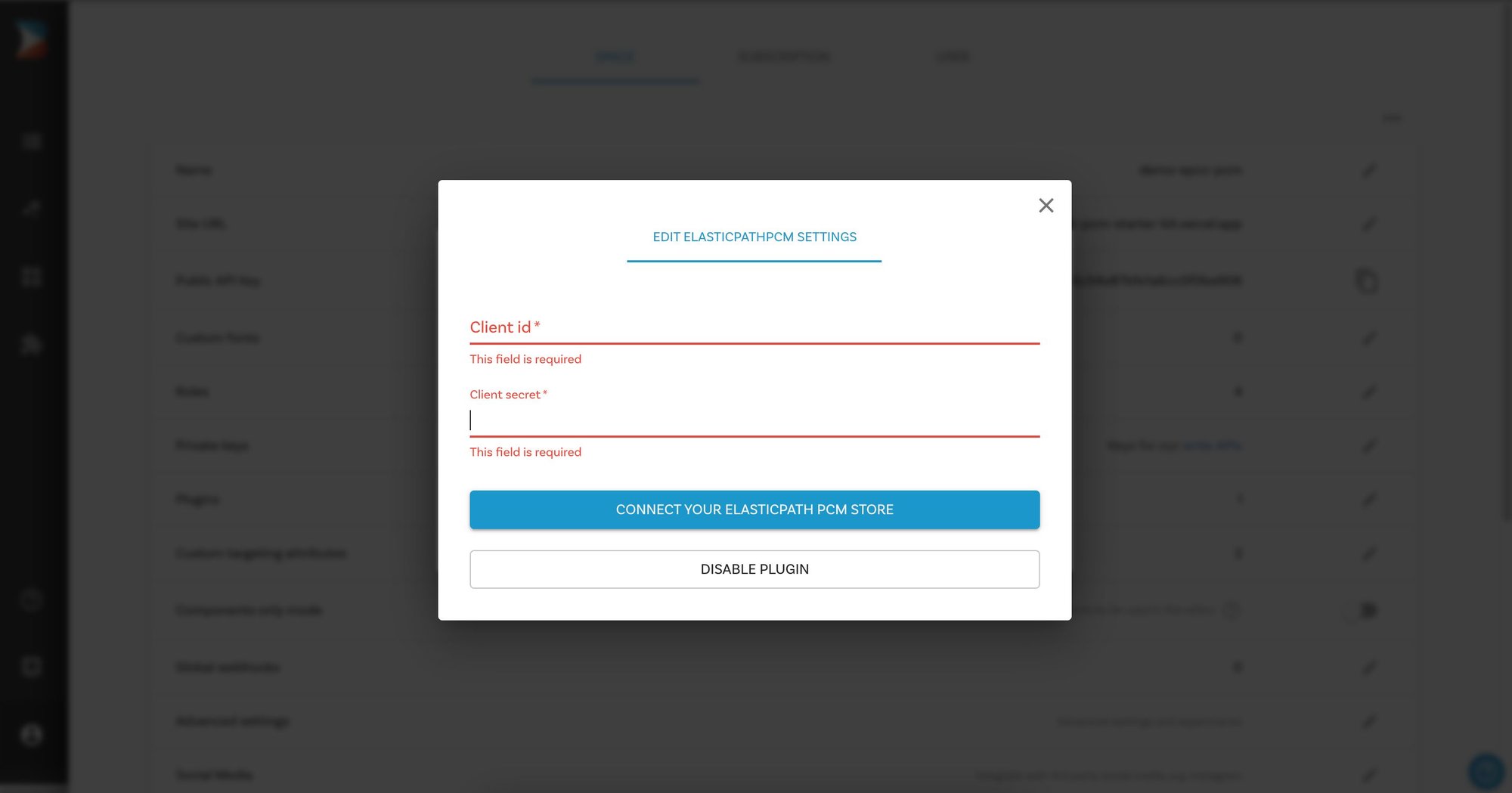
Go to builder.io/account/organization and type @builder.io/plugin-elasticpath-pcm in the input, then hit save, a prompt will ask you for your client ID, and Client Secret.
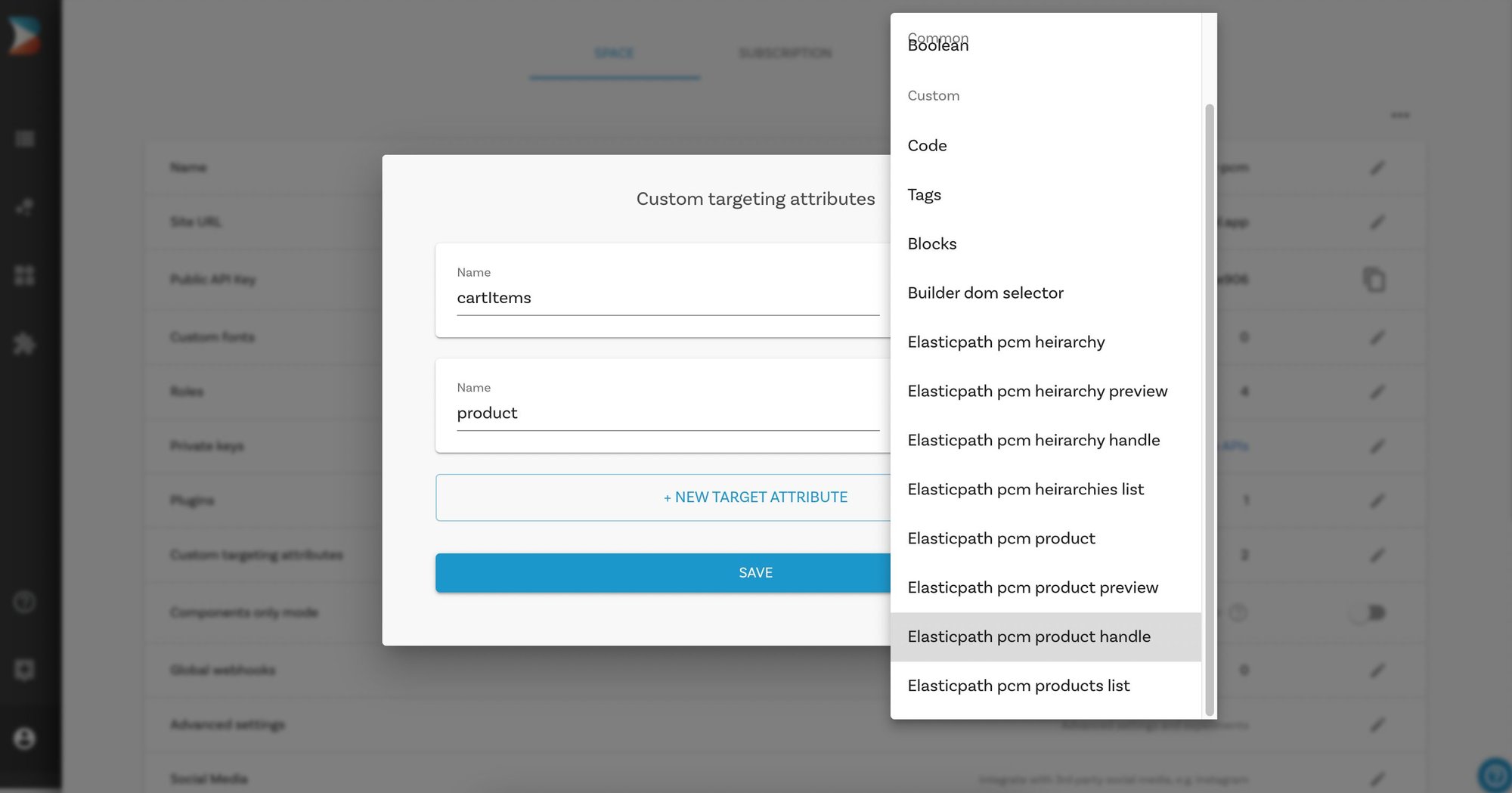
You will now see a few new field types (for model fields, symbol inputs, custom components fields), and custom targeting attributes that can be used in three different contexts:
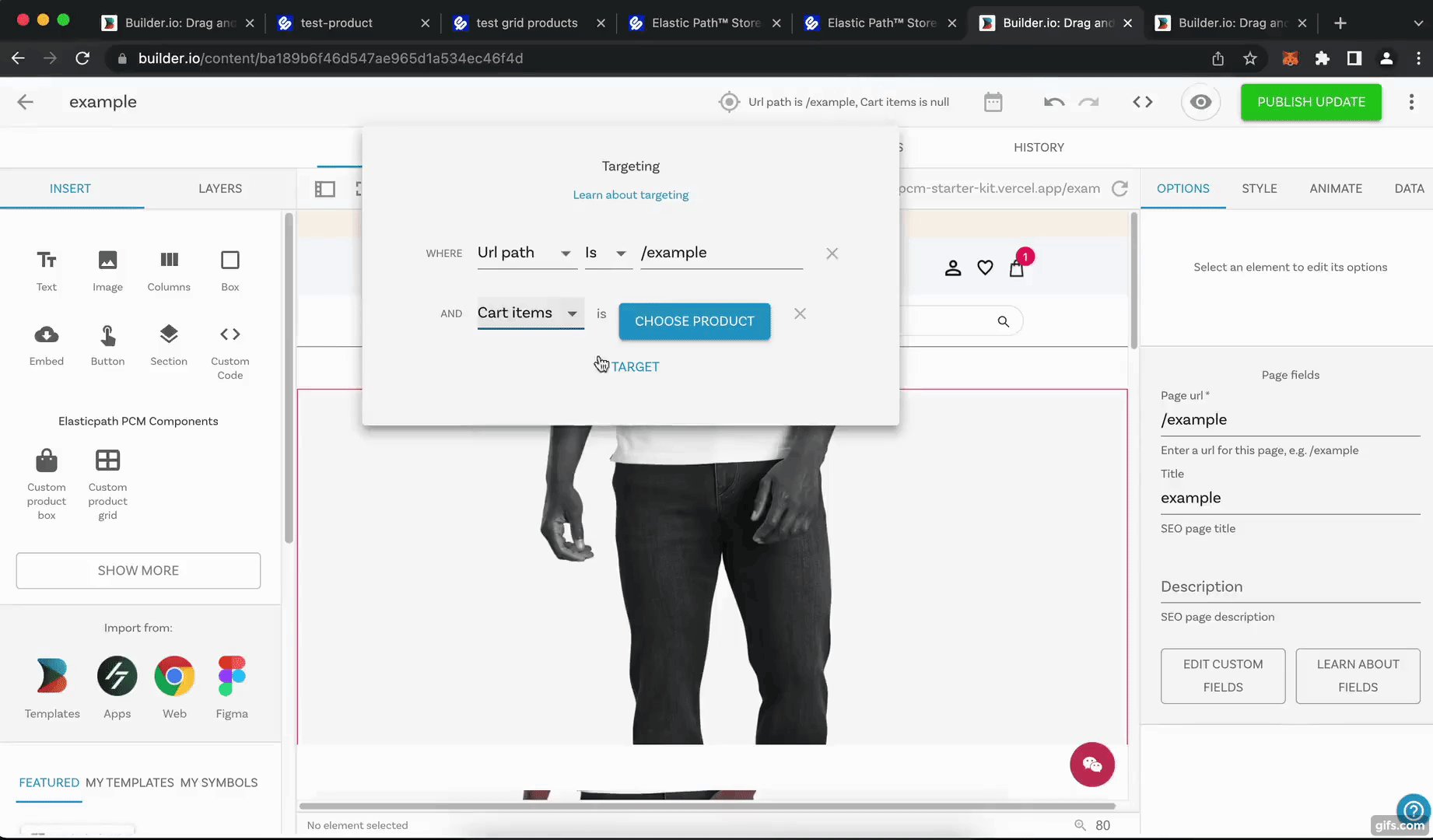
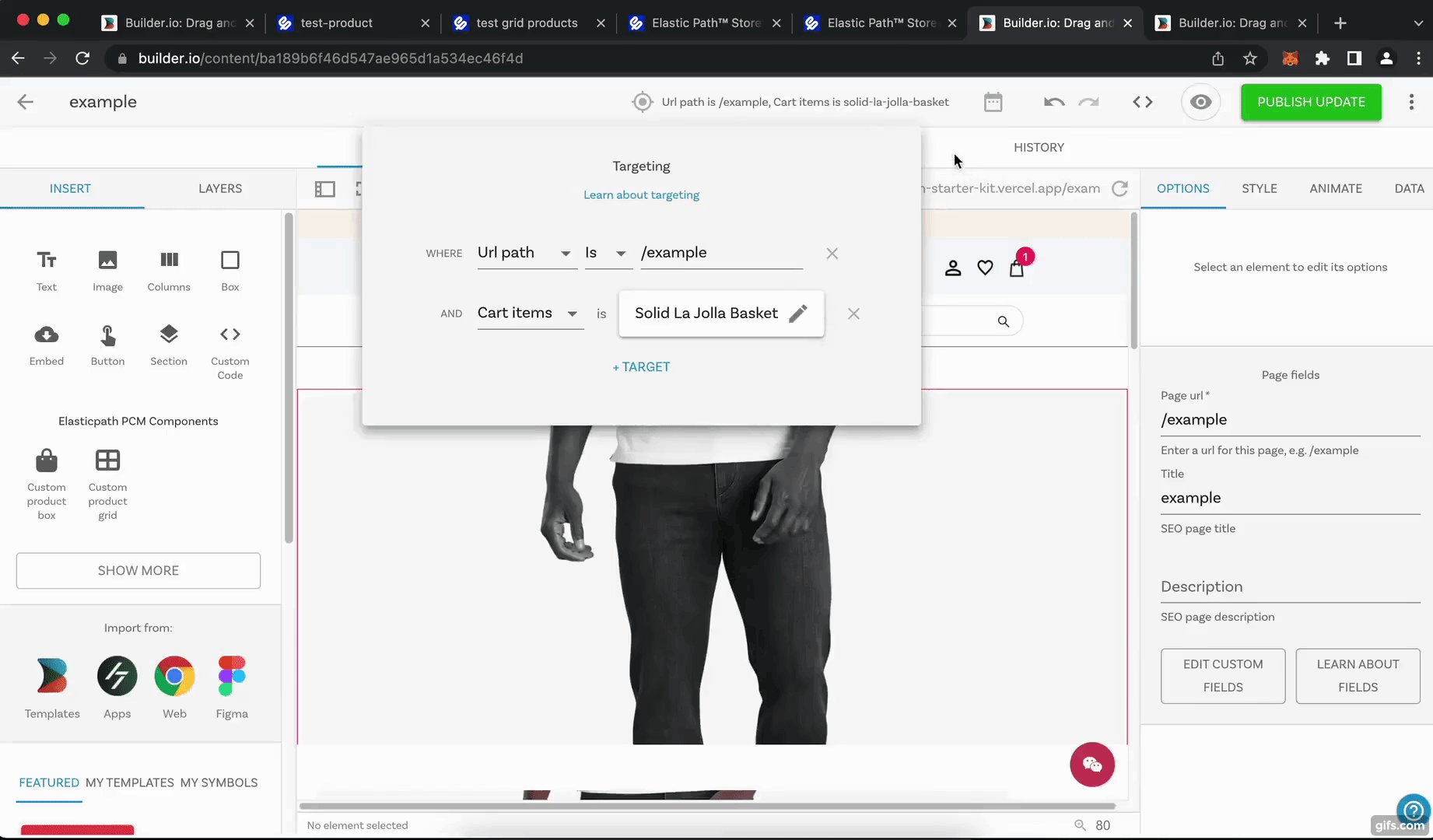
Custom targeting
Custom targeting in Builder.io allow users to target content by a multitude of attributes, and in this plugin you'll be able to add specific content to elasticpath products, for this you'll need first to set the target attributes on the host site, either by setting the userAttributes if you're rendering client side:
builder.setUserAttributes({
product: currentProduct.id,
});Or by passing it as a query param to the content API call, or in graqhql query for e.g in Gatsby or nextjs.
-
ElasticpathPCMProductwhen used as a custom targeting type, it'll target contexts where the field is set to the product ID, you'll need to set the product ID on the host environment, using one of the methods above. Alternatively, if you want to target by product handle (slug) use theElasticpathPCMProductHandletype in your custom targeting attributes. -
ElasticpathPCMProductPreviewis to be used as a custom field on component models, this will allow you to have templated editing url on your component model relevant to the Elasticpath product being previewed, for example you can set the url in your model to:https://www.mystore.com/product/${previewResource.handle}, add a custom field of typeElasticpath PCM Product Previewto the model, now when you create a new entry, the handle will be added dynamically to the preview url based on the preview product, it is recommended to add a default value to theElasticpath Product Previewcustom field, so users will land at a specific product page when developing a template component.
Symbol Inputs
Using the field types ElasticpathPCMProduct and ElasticpathPCMHeirarchy as inputs, the UIs will prompt to search for products and collections. When consumed by APIs, SDKs, or in the Builder.io UIs, the value will be resolved automatically the in the form of a Builder.io Request object
{
"yourFieldName": {
"@type": "@builder.io/core:Request",
"request": {
"url": "..."
},
"data": {
// Response data from the API request, e.g.:
"product": {
/* ... */
}
}
}
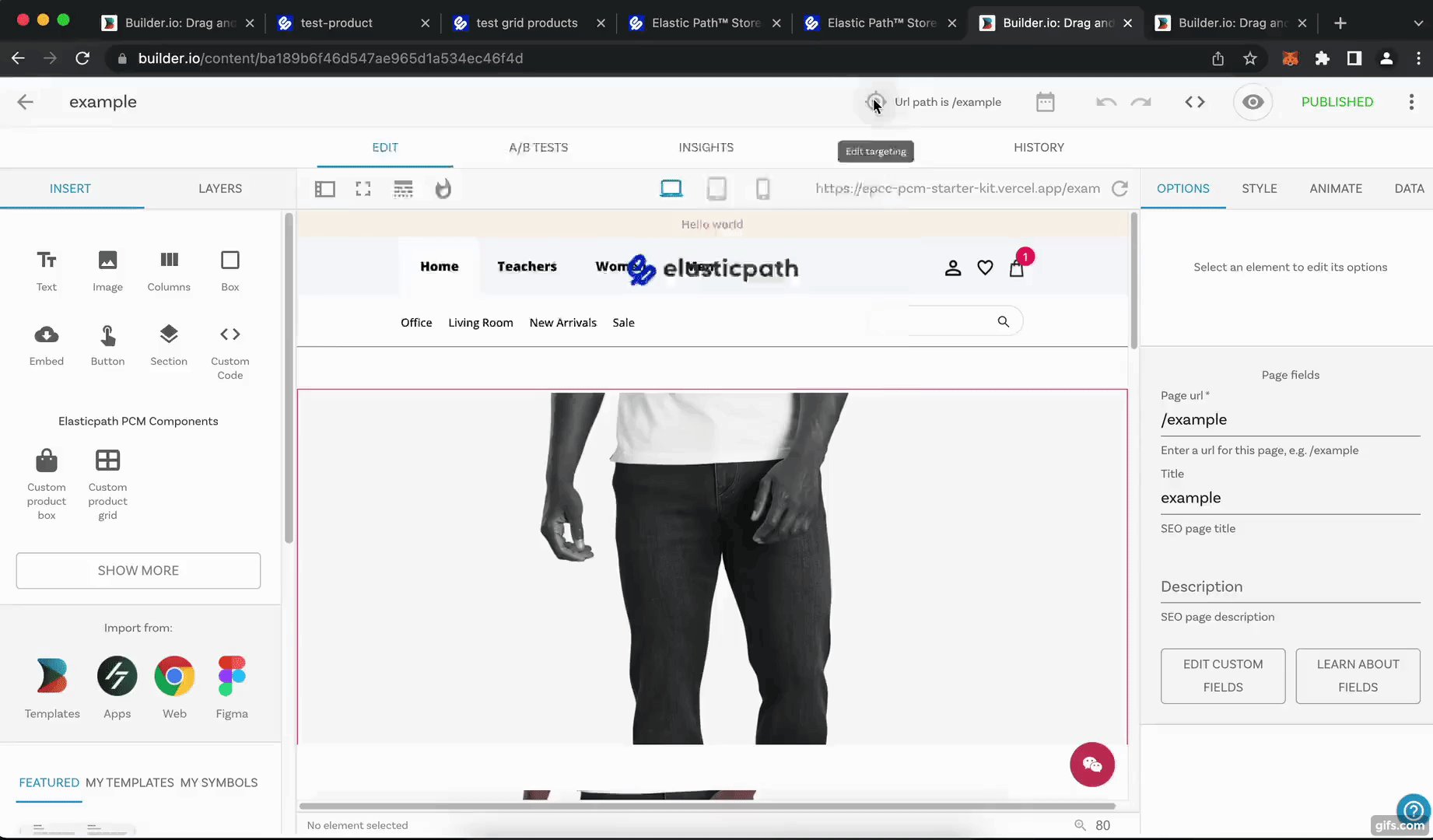
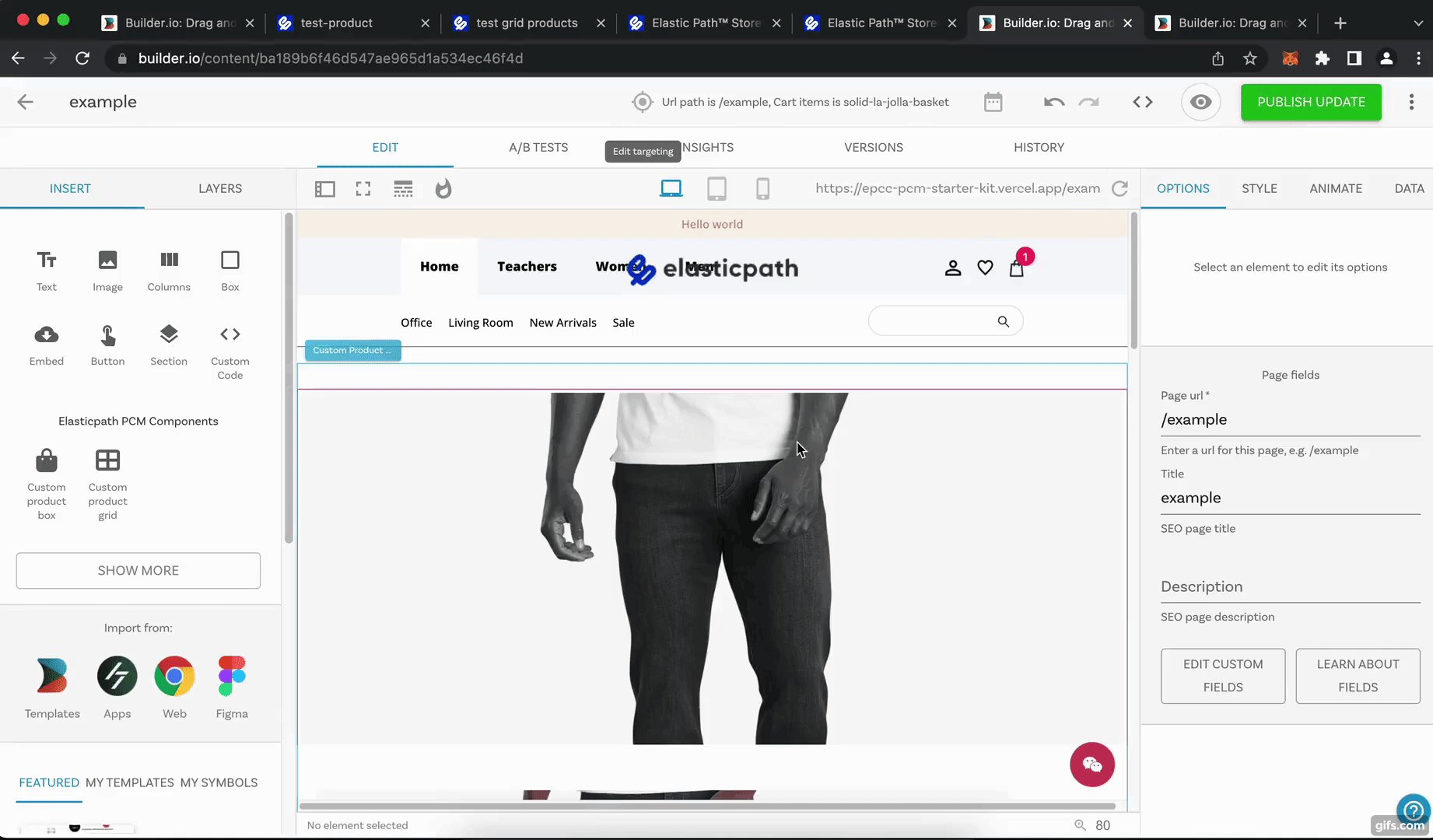
}Seeing the plugin in action
Try creating a custom model, component, or symbol using any of the Elasticpath PCM field types, and edit away!