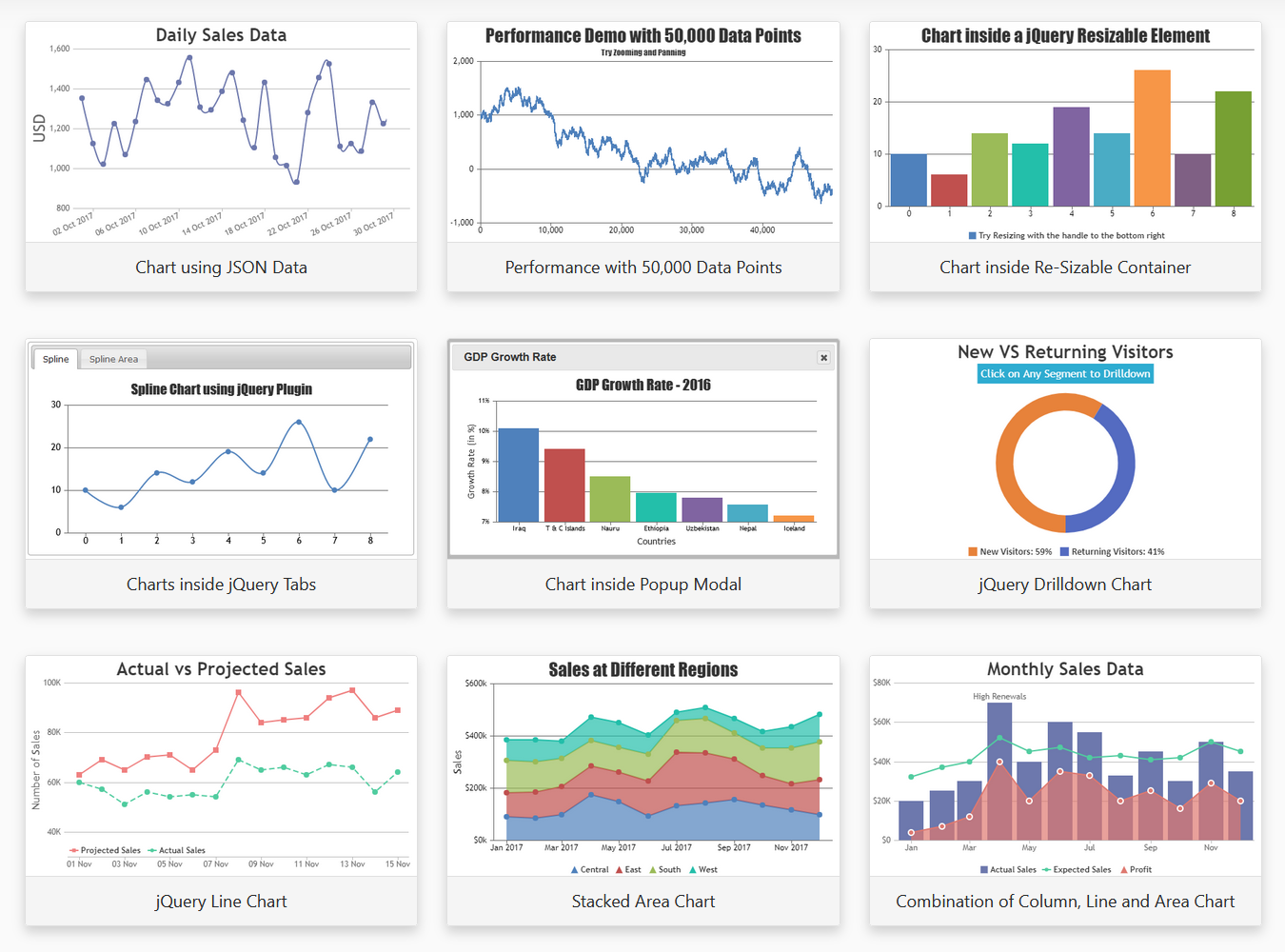
CanvasJS jQuery Chart Plugin for creating interactive charts and graphs for your web applications. Library supports a wide range of chart types including bar, line, area, pie, doughnut charts, etc.
- Official Website
- jQuery Integration Overview
- jQuery Charts Demo
- Download CanvasJS
- Chart Documentation
-
CanvasJS Support Forum
There are multiple ways to install CanvasJS jQuery Charts. You can directly add script-tag to include it from CDN or download it from official site or install it from NPM registry.
npm install --save @canvasjs/jquery-charts
See npm documentation to know more about npm usage.
You can access CanvasJS jQuery Charts from our CDN directly. The plugin has a dependency on jQuery, and hence that has to be imported as well.
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script src="https://cdn.canvasjs.com/ga/jquery.canvasjs.min.js"></script>
You can download the jQuery plugin along with examples from our official download page. Save it in your project directory & add it in your application.
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script src="jquery.canvasjs.min.js"></script>
After CanvasJS jQuery Charts is installed, it can be imported into your project.
//Load jQuery and CanvasJS jQuery Charts
import $ from "jquery";
import "@canvasjs/jquery-charts";
<div id="chartContainer"></div>
//Set the chart-options & create chart
var options = {
//Chart Options - Check https://canvasjs.com/docs/charts/chart-options/
title:{
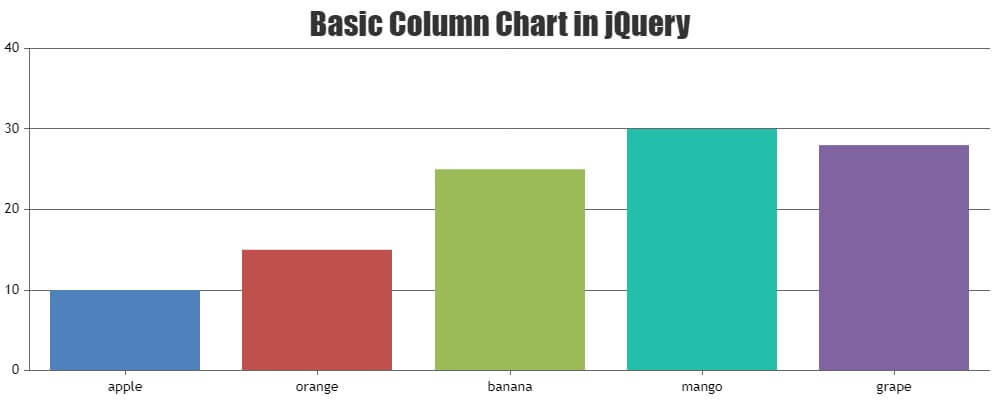
text: "Basic Column Chart in jQuery"
},
data: [{
type: "column",
dataPoints: [
{ label: "apple", y: 10 },
{ label: "orange", y: 15 },
{ label: "banana", y: 25 },
{ label: "mango", y: 30 },
{ label: "grape", y: 28 }
]
}]
};
$("#chartContainer").CanvasJSChart(options);