@capacitor-community/admob
Capacitor community plugin for native AdMob.
| Maintainer | GitHub | Social | Sponsoring Company |
|---|---|---|---|
| Masahiko Sakakibara | rdlabo | @rdlabo | RELATION DESIGN LABO, GENERAL INC. ASSOCIATION |
| Saninn Salas Diaz | Saninn Salas Diaz | @SaninnSalas |
Maintenance Status: Actively Maintained
Made with contributors-img.
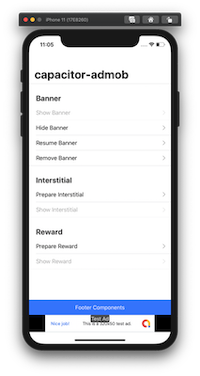
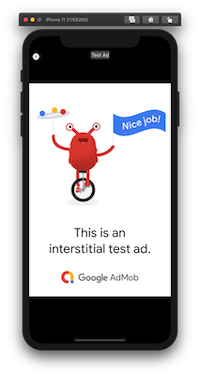
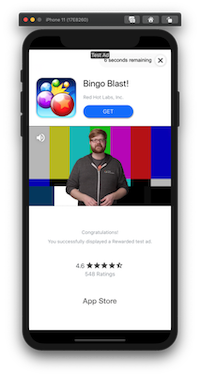
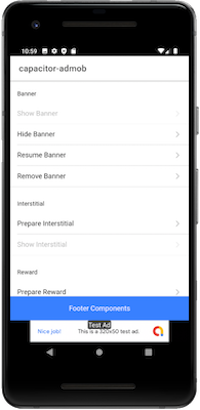
| Banner | Interstitial | Reward | |
|---|---|---|---|
| iOS |  |
 |
 |
| Android |  |
 |
 |
If you use capacitor 6:
% npm install --save @capacitor-community/admob@6
% npx cap update
In file android/app/src/main/AndroidManifest.xml, add the following XML elements under <manifest><application> :
<meta-data
android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="@string/admob_app_id"/>In file android/app/src/main/res/values/strings.xml add the following lines :
<string name="admob_app_id">[APP_ID]</string>Don't forget to replace [APP_ID] by your AdMob application Id.
This plugin will use the following project variables (defined in your app's variables.gradle file):
-
playServicesAdsVersionversion ofcom.google.android.gms:play-services-ads(default:23.0.0) -
androidxCoreKTXVersion: version ofandroidx.core:core-ktx(default:1.13.0)
Add the following in the ios/App/App/info.plist file inside of the outermost <dict>:
<key>GADIsAdManagerApp</key>
<true/>
<key>GADApplicationIdentifier</key>
<string>[APP_ID]</string>
<key>SKAdNetworkItems</key>
<array>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>cstr6suwn9.skadnetwork</string>
</dict>
</array>
<key>NSUserTrackingUsageDescription</key>
<string>[Why you use NSUserTracking. ex: This identifier will be used to deliver personalized ads to you.]</string>Don't forget to replace [APP_ID] by your AdMob application Id.
import { AdMob } from '@capacitor-community/admob';
export async function initialize(): Promise<void> {
await AdMob.initialize();
const [trackingInfo, consentInfo] = await Promise.all([
AdMob.trackingAuthorizationStatus(),
AdMob.requestConsentInfo(),
]);
if (trackingInfo.status === 'notDetermined') {
/**
* If you want to explain TrackingAuthorization before showing the iOS dialog,
* you can show the modal here.
* ex)
* const modal = await this.modalCtrl.create({
* component: RequestTrackingPage,
* });
* await modal.present();
* await modal.onDidDismiss(); // Wait for close modal
**/
await AdMob.requestTrackingAuthorization();
}
const authorizationStatus = await AdMob.trackingAuthorizationStatus();
if (
authorizationStatus.status === 'authorized' &&
consentInfo.isConsentFormAvailable &&
consentInfo.status === AdmobConsentStatus.REQUIRED
) {
await AdMob.showConsentForm();
}
}Send an array of device Ids in testingDevices to use production like ads on your specified devices -> https://developers.google.com/admob/android/test-ads#enable_test_devices
Later this year, Google will require all publishers serving ads to EEA and UK users to use a Google-certified Consent Management Platform (CMP)
Currently we just support Google's consent management solution.
To use UMP, you must create your GDPR messages
You may need to setup IDFA messages, it will work along with GDPR messages and will show when users are not in EEA and UK.
Example of how to use UMP
import { AdMob, AdmobConsentStatus, AdmobConsentDebugGeography } from '@capacitor-community/admob';
async showConsent() {
const consentInfo = await AdMob.requestConsentInfo();
if (consentInfo.isConsentFormAvailable && consentInfo.status === AdmobConsentStatus.REQUIRED) {
const {status} = await AdMob.showConsentForm();
}
}If you testing on real device, you have to set debugGeography and add your device ID to testDeviceIdentifiers. You can find your device ID with logcat (Android) or XCode (iOS).
const consentInfo = await AdMob.requestConsentInfo({
debugGeography: AdmobConsentDebugGeography.EEA,
testDeviceIdentifiers: ['YOUR_DEVICE_ID'],
});Note: When testing, if you choose not consent (Manage -> Confirm Choices). The ads may not load/show. Even on testing enviroment. This is normal. It will work on Production so don't worry.
Note: The order in which they are combined with other methods is as follows.
- AdMob.initialize
- AdMob.requestConsentInfo
- AdMob.showConsentForm (If consent form required ) 3/ AdMob.showBanner
import {
AdMob,
BannerAdOptions,
BannerAdSize,
BannerAdPosition,
BannerAdPluginEvents,
AdMobBannerSize,
} from '@capacitor-community/admob';
export async function banner(): Promise<void> {
AdMob.addListener(BannerAdPluginEvents.Loaded, () => {
// Subscribe Banner Event Listener
});
AdMob.addListener(
BannerAdPluginEvents.SizeChanged,
(size: AdMobBannerSize) => {
// Subscribe Change Banner Size
},
);
const options: BannerAdOptions = {
adId: 'YOUR ADID',
adSize: BannerAdSize.BANNER,
position: BannerAdPosition.BOTTOM_CENTER,
margin: 0,
// isTesting: true
// npa: true
};
AdMob.showBanner(options);
}import {
AdMob,
AdOptions,
AdLoadInfo,
InterstitialAdPluginEvents,
} from '@capacitor-community/admob';
export async function interstitial(): Promise<void> {
AdMob.addListener(InterstitialAdPluginEvents.Loaded, (info: AdLoadInfo) => {
// Subscribe prepared interstitial
});
const options: AdOptions = {
adId: 'YOUR ADID',
// isTesting: true
// npa: true
};
await AdMob.prepareInterstitial(options);
await AdMob.showInterstitial();
}import {
AdMob,
RewardAdOptions,
AdLoadInfo,
RewardAdPluginEvents,
AdMobRewardItem,
} from '@capacitor-community/admob';
export async function rewardVideo(): Promise<void> {
AdMob.addListener(RewardAdPluginEvents.Loaded, (info: AdLoadInfo) => {
// Subscribe prepared rewardVideo
});
AdMob.addListener(
RewardAdPluginEvents.Rewarded,
(rewardItem: AdMobRewardItem) => {
// Subscribe user rewarded
console.log(rewardItem);
},
);
const options: RewardAdOptions = {
adId: 'YOUR ADID',
// isTesting: true
// npa: true
// ssv: {
// userId: "A user ID to send to your SSV"
// customData: JSON.stringify({ ...MyCustomData })
//}
};
await AdMob.prepareRewardVideoAd(options);
const rewardItem = await AdMob.showRewardVideoAd();
}SSV callbacks are only fired on Production Adverts, therefore test Ads will not fire off your SSV callback.
For E2E tests or just for validating the data in your RewardAdOptions work as expected, you can add a custom GET
request to your mock endpoint after the RewardAdPluginEvents.Rewarded similar to this:
AdMob.addListener(RewardAdPluginEvents.Rewarded, async () => {
// ...
if (ENVIRONMENT_IS_DEVELOPMENT) {
try {
const url =
`https://your-staging-ssv-endpoint` +
new URLSearchParams({
ad_network: 'TEST',
ad_unit: 'TEST',
custom_data: customData, // <-- passed CustomData
reward_amount: 'TEST',
reward_item: 'TEST',
timestamp: 'TEST',
transaction_id: 'TEST',
user_id: userId, // <-- Passed UserID
signature: 'TEST',
key_id: 'TEST',
});
await fetch(url);
} catch (err) {
console.error(err);
}
}
// ...
});initialize(...)trackingAuthorizationStatus()requestTrackingAuthorization()setApplicationMuted(...)setApplicationVolume(...)showBanner(...)hideBanner()resumeBanner()removeBanner()addListener(BannerAdPluginEvents.SizeChanged, ...)addListener(BannerAdPluginEvents.Loaded, ...)addListener(BannerAdPluginEvents.FailedToLoad, ...)addListener(BannerAdPluginEvents.Opened, ...)addListener(BannerAdPluginEvents.Closed, ...)addListener(BannerAdPluginEvents.AdImpression, ...)requestConsentInfo(...)showConsentForm()resetConsentInfo()prepareInterstitial(...)showInterstitial()addListener(InterstitialAdPluginEvents.FailedToLoad, ...)addListener(InterstitialAdPluginEvents.Loaded, ...)addListener(InterstitialAdPluginEvents.Dismissed, ...)addListener(InterstitialAdPluginEvents.FailedToShow, ...)addListener(InterstitialAdPluginEvents.Showed, ...)prepareRewardVideoAd(...)showRewardVideoAd()addListener(RewardAdPluginEvents.FailedToLoad, ...)addListener(RewardAdPluginEvents.Loaded, ...)addListener(RewardAdPluginEvents.Rewarded, ...)addListener(RewardAdPluginEvents.Dismissed, ...)addListener(RewardAdPluginEvents.FailedToShow, ...)addListener(RewardAdPluginEvents.Showed, ...)prepareRewardInterstitialAd(...)showRewardInterstitialAd()addListener(RewardInterstitialAdPluginEvents.FailedToLoad, ...)addListener(RewardInterstitialAdPluginEvents.Loaded, ...)addListener(RewardInterstitialAdPluginEvents.Rewarded, ...)addListener(RewardInterstitialAdPluginEvents.Dismissed, ...)addListener(RewardInterstitialAdPluginEvents.FailedToShow, ...)addListener(RewardInterstitialAdPluginEvents.Showed, ...)- Interfaces
- Type Aliases
- Enums
initialize(options?: AdMobInitializationOptions | undefined) => Promise<void>Initialize AdMob with AdMobInitializationOptions
| Param | Type | Description |
|---|---|---|
options |
AdMobInitializationOptions |
AdMobInitializationOptions |
Since: 1.1.2
trackingAuthorizationStatus() => Promise<TrackingAuthorizationStatusInterface>Confirm requestTrackingAuthorization status (iOS >14)
Returns: Promise<TrackingAuthorizationStatusInterface>
Since: 3.1.0
requestTrackingAuthorization() => Promise<void>request requestTrackingAuthorization (iOS >14). This is deprecated method. We recommend UMP Consent.
Since: 5.2.0
setApplicationMuted(options: ApplicationMutedOptions) => Promise<void>Report application mute state to AdMob SDK
| Param | Type |
|---|---|
options |
ApplicationMutedOptions |
Since: 4.1.1
setApplicationVolume(options: ApplicationVolumeOptions) => Promise<void>Report application volume to AdMob SDK
| Param | Type |
|---|---|
options |
ApplicationVolumeOptions |
Since: 4.1.1
showBanner(options: BannerAdOptions) => Promise<void>Show a banner Ad
| Param | Type | Description |
|---|---|---|
options |
BannerAdOptions |
AdOptions |
Since: 1.1.2
hideBanner() => Promise<void>Hide the banner, remove it from screen, but can show it later
Since: 1.1.2
resumeBanner() => Promise<void>Resume the banner, show it after hide
Since: 1.1.2
removeBanner() => Promise<void>Destroy the banner, remove it from screen.
Since: 1.1.2
addListener(eventName: BannerAdPluginEvents.SizeChanged, listenerFunc: (info: AdMobBannerSize) => void) => Promise<PluginListenerHandle>| Param | Type | Description |
|---|---|---|
eventName |
BannerAdPluginEvents.SizeChanged |
bannerAdSizeChanged |
listenerFunc |
(info: AdMobBannerSize) => void |
Returns: Promise<PluginListenerHandle>
Since: 3.0.0
addListener(eventName: BannerAdPluginEvents.Loaded, listenerFunc: () => void) => Promise<PluginListenerHandle>Notice: request loaded Banner ad
| Param | Type | Description |
|---|---|---|
eventName |
BannerAdPluginEvents.Loaded |
bannerAdLoaded |
listenerFunc |
() => void |
Returns: Promise<PluginListenerHandle>
Since: 3.0.0
addListener(eventName: BannerAdPluginEvents.FailedToLoad, listenerFunc: (info: AdMobError) => void) => Promise<PluginListenerHandle>Notice: request failed Banner ad
| Param | Type | Description |
|---|---|---|
eventName |
BannerAdPluginEvents.FailedToLoad |
bannerAdFailedToLoad |
listenerFunc |
(info: AdMobError) => void |
Returns: Promise<PluginListenerHandle>
Since: 3.0.0
addListener(eventName: BannerAdPluginEvents.Opened, listenerFunc: () => void) => Promise<PluginListenerHandle>Notice: full-screen banner view will be presented in response to the user clicking on an ad.
| Param | Type | Description |
|---|---|---|
eventName |
BannerAdPluginEvents.Opened |
bannerAdOpened |
listenerFunc |
() => void |
Returns: Promise<PluginListenerHandle>
Since: 3.0.0
addListener(eventName: BannerAdPluginEvents.Closed, listenerFunc: () => void) => Promise<PluginListenerHandle>Notice: The full-screen banner view will been dismissed.
| Param | Type | Description |
|---|---|---|
eventName |
BannerAdPluginEvents.Closed |
bannerAdClosed |
listenerFunc |
() => void |
Returns: Promise<PluginListenerHandle>
Since: 3.0.0
addListener(eventName: BannerAdPluginEvents.AdImpression, listenerFunc: () => void) => Promise<PluginListenerHandle>Unimplemented
| Param | Type | Description |
|---|---|---|
eventName |
BannerAdPluginEvents.AdImpression |
AdImpression |
listenerFunc |
() => void |
Returns: Promise<PluginListenerHandle>
Since: 3.0.0
requestConsentInfo(options?: AdmobConsentRequestOptions | undefined) => Promise<AdmobConsentInfo>Request user consent information
| Param | Type | Description |
|---|---|---|
options |
AdmobConsentRequestOptions |
ConsentRequestOptions |
Returns: Promise<AdmobConsentInfo>
Since: 5.0.0
showConsentForm() => Promise<AdmobConsentInfo>Shows a google user consent form (rendered from your GDPR message config).
Returns: Promise<AdmobConsentInfo>
Since: 5.0.0
resetConsentInfo() => Promise<void>Resets the UMP SDK state. Call requestConsentInfo function again to allow user modify their consent
Since: 5.0.0
prepareInterstitial(options: AdOptions) => Promise<AdLoadInfo>Prepare interstitial banner
| Param | Type | Description |
|---|---|---|
options |
AdOptions |
AdOptions |
Returns: Promise<AdLoadInfo>
Since: 1.1.2
showInterstitial() => Promise<void>Show interstitial ad when it’s ready
Since: 1.1.2
addListener(eventName: InterstitialAdPluginEvents.FailedToLoad, listenerFunc: (error: AdMobError) => void) => Promise<PluginListenerHandle>| Param | Type |
|---|---|
eventName |
InterstitialAdPluginEvents.FailedToLoad |
listenerFunc |
(error: AdMobError) => void |
Returns: Promise<PluginListenerHandle>
addListener(eventName: InterstitialAdPluginEvents.Loaded, listenerFunc: (info: AdLoadInfo) => void) => Promise<PluginListenerHandle>| Param | Type |
|---|---|
eventName |
InterstitialAdPluginEvents.Loaded |
listenerFunc |
(info: AdLoadInfo) => void |
Returns: Promise<PluginListenerHandle>
addListener(eventName: InterstitialAdPluginEvents.Dismissed, listenerFunc: () => void) => Promise<PluginListenerHandle>| Param | Type |
|---|---|
eventName |
InterstitialAdPluginEvents.Dismissed |
listenerFunc |
() => void |
Returns: Promise<PluginListenerHandle>
addListener(eventName: InterstitialAdPluginEvents.FailedToShow, listenerFunc: (error: AdMobError) => void) => Promise<PluginListenerHandle>| Param | Type |
|---|---|
eventName |
InterstitialAdPluginEvents.FailedToShow |
listenerFunc |
(error: AdMobError) => void |
Returns: Promise<PluginListenerHandle>
addListener(eventName: InterstitialAdPluginEvents.Showed, listenerFunc: () => void) => Promise<PluginListenerHandle>| Param | Type |
|---|---|
eventName |
InterstitialAdPluginEvents.Showed |
listenerFunc |
() => void |
Returns: Promise<PluginListenerHandle>
prepareRewardVideoAd(options: RewardAdOptions) => Promise<AdLoadInfo>Prepare a reward video ad
| Param | Type | Description |
|---|---|---|
options |
RewardAdOptions |
RewardAdOptions |
Returns: Promise<AdLoadInfo>
Since: 1.1.2
showRewardVideoAd() => Promise<AdMobRewardItem>Show a reward video ad
Returns: Promise<AdMobRewardItem>
Since: 1.1.2
addListener(eventName: RewardAdPluginEvents.FailedToLoad, listenerFunc: (error: AdMobError) => void) => Promise<PluginListenerHandle>| Param | Type |
|---|---|
eventName |
RewardAdPluginEvents.FailedToLoad |
listenerFunc |
(error: AdMobError) => void |
Returns: Promise<PluginListenerHandle>
addListener(eventName: RewardAdPluginEvents.Loaded, listenerFunc: (info: AdLoadInfo) => void) => Promise<PluginListenerHandle>| Param | Type |
|---|---|
eventName |
RewardAdPluginEvents.Loaded |
listenerFunc |
(info: AdLoadInfo) => void |
Returns: Promise<PluginListenerHandle>
addListener(eventName: RewardAdPluginEvents.Rewarded, listenerFunc: (reward: AdMobRewardItem) => void) => Promise<PluginListenerHandle>| Param | Type |
|---|---|
eventName |
RewardAdPluginEvents.Rewarded |
listenerFunc |
(reward: AdMobRewardItem) => void |
Returns: Promise<PluginListenerHandle>
addListener(eventName: RewardAdPluginEvents.Dismissed, listenerFunc: () => void) => Promise<PluginListenerHandle>| Param | Type |
|---|---|
eventName |
RewardAdPluginEvents.Dismissed |
listenerFunc |
() => void |
Returns: Promise<PluginListenerHandle>
addListener(eventName: RewardAdPluginEvents.FailedToShow, listenerFunc: (error: AdMobError) => void) => Promise<PluginListenerHandle>| Param | Type |
|---|---|
eventName |
RewardAdPluginEvents.FailedToShow |
listenerFunc |
(error: AdMobError) => void |
Returns: Promise<PluginListenerHandle>
addListener(eventName: RewardAdPluginEvents.Showed, listenerFunc: () => void) => Promise<PluginListenerHandle>| Param | Type |
|---|---|
eventName |
RewardAdPluginEvents.Showed |
listenerFunc |
() => void |
Returns: Promise<PluginListenerHandle>
prepareRewardInterstitialAd(options: RewardInterstitialAdOptions) => Promise<AdLoadInfo>Prepare a reward video ad
| Param | Type | Description |
|---|---|---|
options |
RewardInterstitialAdOptions |
RewardAdOptions |
Returns: Promise<AdLoadInfo>
Since: 1.1.2
showRewardInterstitialAd() => Promise<AdMobRewardInterstitialItem>Show a reward video ad
Returns: Promise<AdMobRewardInterstitialItem>
Since: 1.1.2
addListener(eventName: RewardInterstitialAdPluginEvents.FailedToLoad, listenerFunc: (error: AdMobError) => void) => Promise<PluginListenerHandle>| Param | Type |
|---|---|
eventName |
RewardInterstitialAdPluginEvents.FailedToLoad |
listenerFunc |
(error: AdMobError) => void |
Returns: Promise<PluginListenerHandle>
addListener(eventName: RewardInterstitialAdPluginEvents.Loaded, listenerFunc: (info: AdLoadInfo) => void) => Promise<PluginListenerHandle>| Param | Type |
|---|---|
eventName |
RewardInterstitialAdPluginEvents.Loaded |
listenerFunc |
(info: AdLoadInfo) => void |
Returns: Promise<PluginListenerHandle>
addListener(eventName: RewardInterstitialAdPluginEvents.Rewarded, listenerFunc: (reward: AdMobRewardInterstitialItem) => void) => Promise<PluginListenerHandle>| Param | Type |
|---|---|
eventName |
RewardInterstitialAdPluginEvents.Rewarded |
listenerFunc |
(reward: AdMobRewardInterstitialItem) => void |
Returns: Promise<PluginListenerHandle>
addListener(eventName: RewardInterstitialAdPluginEvents.Dismissed, listenerFunc: () => void) => Promise<PluginListenerHandle>| Param | Type |
|---|---|
eventName |
RewardInterstitialAdPluginEvents.Dismissed |
listenerFunc |
() => void |
Returns: Promise<PluginListenerHandle>
addListener(eventName: RewardInterstitialAdPluginEvents.FailedToShow, listenerFunc: (error: AdMobError) => void) => Promise<PluginListenerHandle>| Param | Type |
|---|---|
eventName |
RewardInterstitialAdPluginEvents.FailedToShow |
listenerFunc |
(error: AdMobError) => void |
Returns: Promise<PluginListenerHandle>
addListener(eventName: RewardInterstitialAdPluginEvents.Showed, listenerFunc: () => void) => Promise<PluginListenerHandle>| Param | Type |
|---|---|
eventName |
RewardInterstitialAdPluginEvents.Showed |
listenerFunc |
() => void |
Returns: Promise<PluginListenerHandle>
| Prop | Type | Description | Default | Since |
|---|---|---|---|---|
testingDevices |
string[] |
An Array of devices IDs that will be marked as tested devices if {@link AdMobInitializationOptions.initializeForTesting} is true (Real Ads will be served to Testing devices, but they will not count as 'real'). | 1.2.0 | |
initializeForTesting |
boolean |
If set to true, the devices on {@link AdMobInitializationOptions.testingDevices} will be registered to receive test production ads. | false |
1.2.0 |
tagForChildDirectedTreatment |
boolean |
For purposes of the Children's Online Privacy Protection Act (COPPA), there is a setting called tagForChildDirectedTreatment. | 3.1.0 | |
tagForUnderAgeOfConsent |
boolean |
When using this feature, a Tag For Users under the Age of Consent in Europe (TFUA) parameter will be included in all future ad requests. | 3.1.0 | |
maxAdContentRating |
MaxAdContentRating |
As an app developer, you can indicate whether you want Google to treat your content as child-directed when you make an ad request. | 3.1.0 |
| Prop | Type |
|---|---|
status |
'authorized' | 'denied' | 'notDetermined' | 'restricted' |
| Prop | Type | Description | Since |
|---|---|---|---|
muted |
boolean |
To inform the SDK that the app volume has been muted. Note: Video ads that are ineligible to be shown with muted audio are not returned for ad requests made, when the app volume is reported as muted or set to a value of 0. This may restrict a subset of the broader video ads pool from serving. | 4.1.1 |
| Prop | Type | Description | Since |
|---|---|---|---|
volume |
0 | 1 | 0.1 | 0.2 | 0.3 | 0.4 | 0.5 | 0.6 | 0.7 | 0.8 | 0.9 |
If your app has its own volume controls (such as custom music or sound effect volumes), disclosing app volume to the Google Mobile Ads SDK allows video ads to respect app volume settings. enable set 0.0 - 1.0, any float allowed. | 4.1.1 |
This interface extends AdOptions
| Prop | Type | Description | Default | Since |
|---|---|---|---|---|
adSize |
BannerAdSize |
Banner Ad Size, defaults to ADAPTIVE_BANNER. IT can be: ADAPTIVE_BANNER, SMART_BANNER, BANNER, MEDIUM_RECTANGLE, FULL_BANNER, LEADERBOARD | ADAPTIVE_BANNER |
3.0.0 |
position |
BannerAdPosition |
Set Banner Ad position. TOP_CENTER or CENTER or BOTTOM_CENTER | TOP_CENTER |
1.1.2 |
| Prop | Type |
|---|---|
remove |
() => Promise<void> |
When notice listener of OnAdLoaded, you can get banner size.
| Prop | Type |
|---|---|
width |
number |
height |
number |
For more information https://developers.google.com/android/reference/com/google/android/gms/ads/AdError
| Prop | Type | Description |
|---|---|---|
code |
number |
Gets the error's code. |
message |
string |
Gets the message describing the error. |
| Prop | Type | Description | Since |
|---|---|---|---|
status |
AdmobConsentStatus |
The consent status of the user. | 5.0.0 |
isConsentFormAvailable |
boolean |
If true a consent form is available and vice versa. |
5.0.0 |
| Prop | Type | Description | Default | Since |
|---|---|---|---|---|
debugGeography |
AdmobConsentDebugGeography |
Sets the debug geography to test the consent locally. | 5.0.0 | |
testDeviceIdentifiers |
string[] |
An array of test device IDs to allow. Note: On iOS, the ID may renew if you uninstall and reinstall the app. | 5.0.0 | |
tagForUnderAgeOfConsent |
boolean |
Set to true to provide the option for the user to accept being shown personalized ads. |
false |
5.0.0 |
| Prop | Type |
|---|---|
adUnitId |
string |
| Prop | Type | Description | Default | Since |
|---|---|---|---|---|
adId |
string |
The ad unit ID that you want to request | 1.1.2 | |
isTesting |
boolean |
You can use test mode of ad. | false |
1.1.2 |
margin |
number |
Margin Banner. Default is 0px; If position is BOTTOM_CENTER, margin is be margin-bottom. If position is TOP_CENTER, margin is be margin-top. | 0 |
1.1.2 |
npa |
boolean |
The default behavior of the Google Mobile Ads SDK is to serve personalized ads. Set this to true to request Non-Personalized Ads | false |
1.2.0 |
| Prop | Type | Description |
|---|---|---|
ssv |
AtLeastOne<{ /** * An optional UserId to pass to your SSV callback function. / userId: string; /* * An optional custom set of data to pass to your SSV callback function. */ customData: string; }> |
If you have enabled SSV in your AdMob Application. You can provide customData or a userId be passed to your callback to do further processing on. Important You HAVE to define one of them. |
For more information https://developers.google.com/admob/android/rewarded-video-adapters?hl=en
| Prop | Type | Description |
|---|---|---|
type |
string |
Rewarded type user got |
amount |
number |
Rewarded amount user got |
| Prop | Type | Description |
|---|---|---|
ssv |
AtLeastOne<{ /** * An optional UserId to pass to your SSV callback function. / userId: string; /* * An optional custom set of data to pass to your SSV callback function. */ customData: string; }> |
If you have enabled SSV in your AdMob Application. You can provide customData or a userId be passed to your callback to do further processing on. Important You HAVE to define one of them. |
For more information https://developers.google.com/admob/android/rewarded-video-adapters?hl=en
| Prop | Type | Description |
|---|---|---|
type |
string |
Rewarded type user got |
amount |
number |
Rewarded amount user got |
{[K in keyof T]: Pick<T, K>}[keyof T]
From T, pick a set of properties whose keys are in the union K
{
[P in K]: T[P];
}
| Members | Value | Description |
|---|---|---|
General |
'General' |
Content suitable for general audiences, including families. |
ParentalGuidance |
'ParentalGuidance' |
Content suitable for most audiences with parental guidance. |
Teen |
'Teen' |
Content suitable for teen and older audiences. |
MatureAudience |
'MatureAudience' |
Content suitable only for mature audiences. |
| Members | Value | Description |
|---|---|---|
BANNER |
'BANNER' |
Mobile Marketing Association (MMA) banner ad size (320x50 density-independent pixels). |
FULL_BANNER |
'FULL_BANNER' |
Interactive Advertising Bureau (IAB) full banner ad size (468x60 density-independent pixels). |
LARGE_BANNER |
'LARGE_BANNER' |
Large banner ad size (320x100 density-independent pixels). |
MEDIUM_RECTANGLE |
'MEDIUM_RECTANGLE' |
Interactive Advertising Bureau (IAB) medium rectangle ad size (300x250 density-independent pixels). |
LEADERBOARD |
'LEADERBOARD' |
Interactive Advertising Bureau (IAB) leaderboard ad size (728x90 density-independent pixels). |
ADAPTIVE_BANNER |
'ADAPTIVE_BANNER' |
A dynamically sized banner that is full-width and auto-height. |
SMART_BANNER |
'SMART_BANNER' |
| Members | Value | Description |
|---|---|---|
TOP_CENTER |
'TOP_CENTER' |
Banner position be top-center |
CENTER |
'CENTER' |
Banner position be center |
BOTTOM_CENTER |
'BOTTOM_CENTER' |
Banner position be bottom-center(default) |
| Members | Value | Description |
|---|---|---|
SizeChanged |
"bannerAdSizeChanged" |
|
Loaded |
"bannerAdLoaded" |
|
FailedToLoad |
"bannerAdFailedToLoad" |
|
Opened |
"bannerAdOpened" |
Open "Adsense" Event after user click banner |
Closed |
"bannerAdClosed" |
Close "Adsense" Event after user click banner |
AdImpression |
"bannerAdImpression" |
Similarly, this method should be called when an impression is recorded for the ad by the mediated SDK. |
| Members | Value | Description |
|---|---|---|
NOT_REQUIRED |
'NOT_REQUIRED' |
User consent not required. |
OBTAINED |
'OBTAINED' |
User consent already obtained. |
REQUIRED |
'REQUIRED' |
User consent required but not yet obtained. |
UNKNOWN |
'UNKNOWN' |
Unknown consent status, AdsConsent.requestInfoUpdate needs to be called to update it. |
| Members | Value | Description |
|---|---|---|
DISABLED |
0 |
Debug geography disabled. |
EEA |
1 |
Geography appears as in EEA for debug devices. |
NOT_EEA |
2 |
Geography appears as not in EEA for debug devices. |
| Members | Value | Description |
|---|---|---|
Loaded |
'interstitialAdLoaded' |
Emits after trying to prepare and Interstitial, when it is loaded and ready to be show |
FailedToLoad |
'interstitialAdFailedToLoad' |
Emits after trying to prepare and Interstitial, when it could not be loaded |
Showed |
'interstitialAdShowed' |
Emits when the Interstitial ad is visible to the user |
FailedToShow |
'interstitialAdFailedToShow' |
Emits when the Interstitial ad is failed to show |
Dismissed |
'interstitialAdDismissed' |
Emits when the Interstitial ad is not visible to the user anymore. |
| Members | Value | Description |
|---|---|---|
Loaded |
'onRewardedVideoAdLoaded' |
Emits after trying to prepare a RewardAd and the Video is loaded and ready to be show |
FailedToLoad |
'onRewardedVideoAdFailedToLoad' |
Emits after trying to prepare a RewardAd when it could not be loaded |
Showed |
'onRewardedVideoAdShowed' |
Emits when the AdReward video is visible to the user |
FailedToShow |
'onRewardedVideoAdFailedToShow' |
Emits when the AdReward video is failed to show |
Dismissed |
'onRewardedVideoAdDismissed' |
Emits when the AdReward video is not visible to the user anymore. Important: This has nothing to do with the reward it self. This event will emits in this two cases: 1. The user starts the video ad but close it before the reward emit. 2. The user start the video and see it until end, then gets the reward and after that the ad is closed. |
Rewarded |
'onRewardedVideoAdReward' |
Emits when user get rewarded from AdReward |
| Members | Value | Description |
|---|---|---|
Loaded |
'onRewardedInterstitialAdLoaded' |
Emits after trying to prepare a RewardAd and the Video is loaded and ready to be show |
FailedToLoad |
'onRewardedInterstitialAdFailedToLoad' |
Emits after trying to prepare a RewardAd when it could not be loaded |
Showed |
'onRewardedInterstitialAdShowed' |
Emits when the AdReward video is visible to the user |
FailedToShow |
'onRewardedInterstitialAdFailedToShow' |
Emits when the AdReward video is failed to show |
Dismissed |
'onRewardedInterstitialAdDismissed' |
Emits when the AdReward video is not visible to the user anymore. Important: This has nothing to do with the reward it self. This event will emits in this two cases: 1. The user starts the video ad but close it before the reward emit. 2. The user start the video and see it until end, then gets the reward and after that the ad is closed. |
Rewarded |
'onRewardedInterstitialAdReward' |
Emits when user get rewarded from AdReward |
[error] Error running update: Analyzing dependencies [!] CocoaPods could not find compatible versions for pod "Google-Mobile-Ads-SDK":
You should run pod repo update ;
Capacitor AdMob is MIT licensed.





