WebXR Interaction for Three.js
This library builds on Three.js (open-source WebGL library) and WebXR (Web Standard for Augmented and Virtual Reality) to deliver composable and extensible interactions for immersive experiences .
We provide bindings to react-three/fiber, enabling a familiar Developer Experience for react developers.
npm install @coconut-xr/natuerlich
Check out the Getting Started
| Spatial UI with Koestlich | Placing Objects - 3D Models from Quaternius |
 |
 |
| Rag Doll Physics - based on R3F Example | Auto Demo - VR Drift Racing |
 |
 |
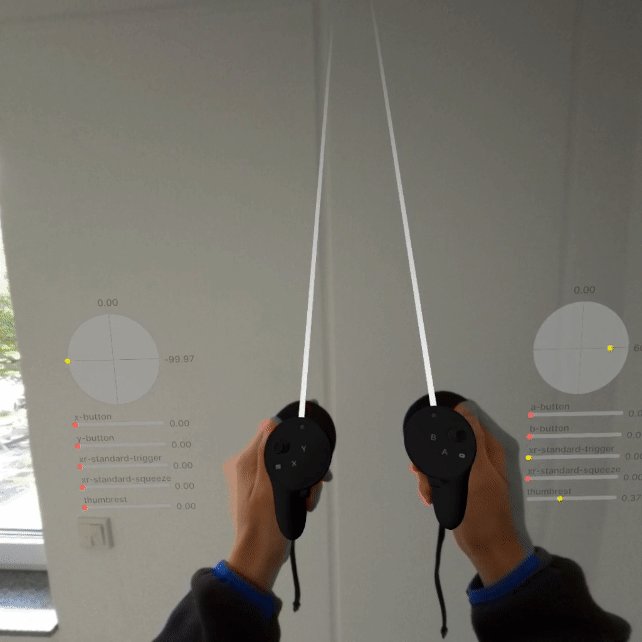
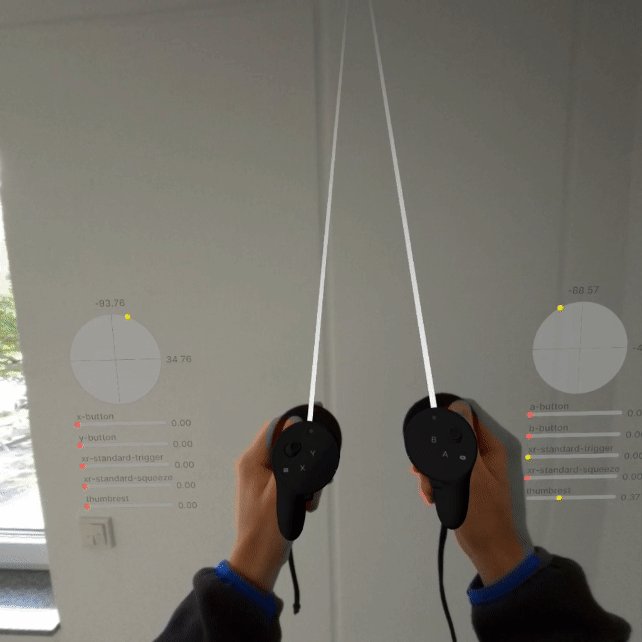
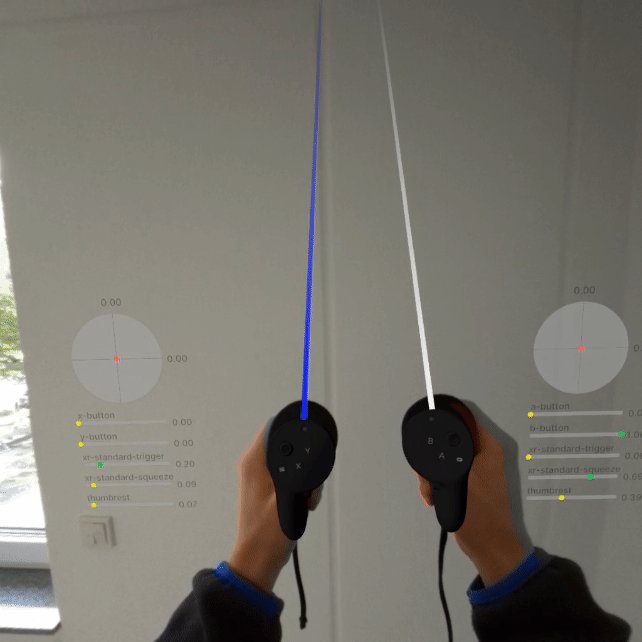
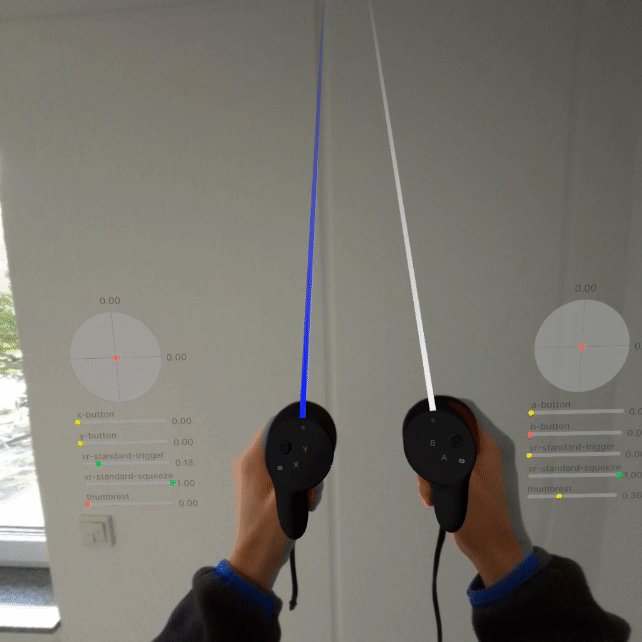
| Klettern Demo - VR Climbing | Gamepad Example |
 |
 |
This library is only possible because of the great efforts from the Immersive Web Community Group and Immersive Web Working Group at the W3C, the Three.js team, and the react-three-fiber team. This work is inspired by existing libraries, such as react-xr and handy-work.
natuerlich is funded by Coconut Capital















