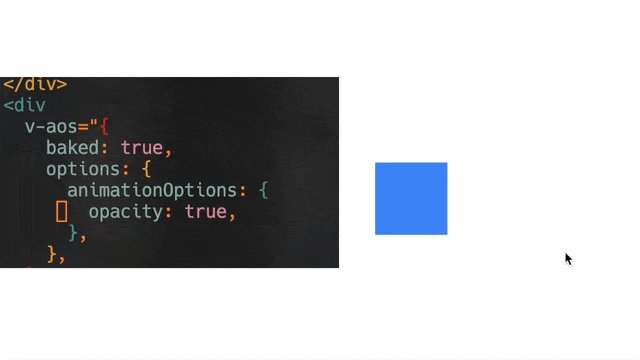
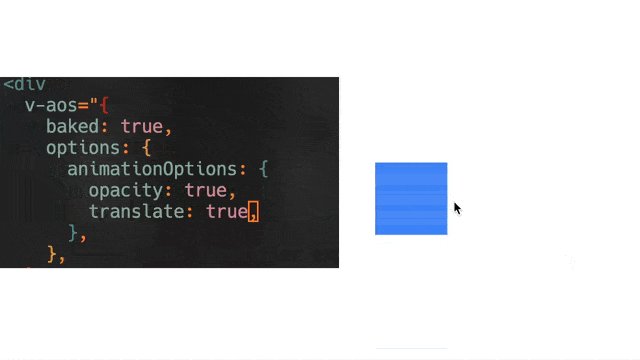
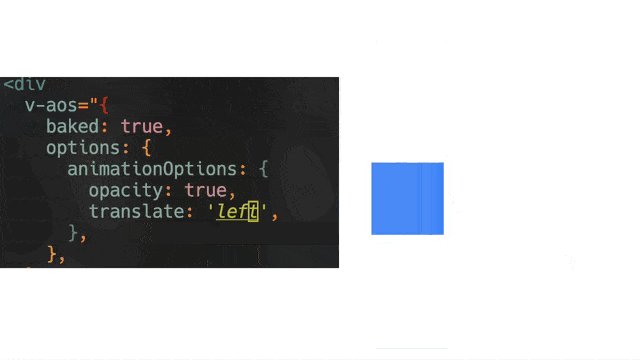
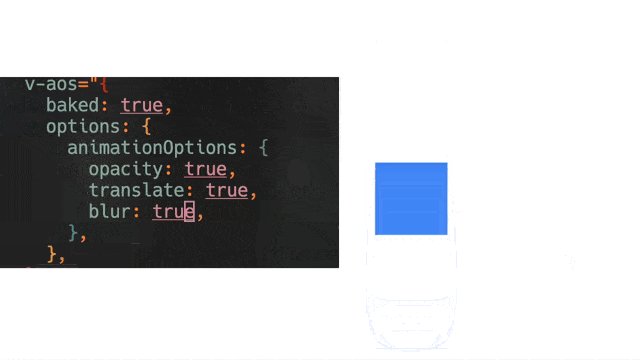
Democratize premium animations using nugget. Nugget exposes different headless, unstyled composables and components to allow you to have the flexibility to animate what you want, but also has sane, beautiful presets that you do not have to break your head over.
<script setup lang="ts">
const container = ref<HTMLDivElement | null>(null);
const { play } = useBakedTransition({
parentContainer: container,
animationOptions: {
translate: true,
scale: "in",
skew: "bottom",
},
});
</script>
<template>
<button @click="play()">Hello!</button>
<h1
v-split-animate="{
baked: true,
options: {
splitBy: 'lines',
animationOptions: { translate: true },
splitOptions: {
wrapping: {
select: 'lines',
wrapClass: 'inline-block overflow-hidden',
},
},
},
}"
>
Nuxt is so cool, and this module is quite awesome.
</h1>
</template>- Add
@fdcn/nuggetdependency to your project
# Using pnpm
pnpm add -D @fdcn/nugget
# Using yarn
yarn add --dev @fdcn/nugget
# Using npm
npm install --save-dev @fdcn/nugget- Add
@fdcn/nuggetto themodulessection ofnuxt.config.ts
export default defineNuxtConfig({
modules: ["@fdcn/nugget"],
});That's it! You can now use Nugget Module in your Nuxt app ✨
- [x] Make non-scroll controlled infinite marquee.
- [x] Make hover stop marquee.
- [x] Docs page
- [x] Custom baked presets (#2)
- [x] Simplify directives (#6)
- [ ] Button hover effects (#3)
- [ ] Page transitions (#5)
- [ ] Tests
- [ ] Image hover effects
- [ ] Tooltip effects
- [ ] Vue version
# Install dependencies
npm install
# Generate type stubs
npm run dev:prepare
# Develop with the playground
npm run dev
# Build the playground
npm run dev:build
# Run ESLint
npm run lint
# Run Vitest
npm run test
npm run test:watch
# Release new version
npm run release