Workflow Graph Component (DAG)
Common component for rendering dag or tree like objects:
Components
There are a few components that help with your DAG Needs
| Component | Img | Description |
|---|---|---|
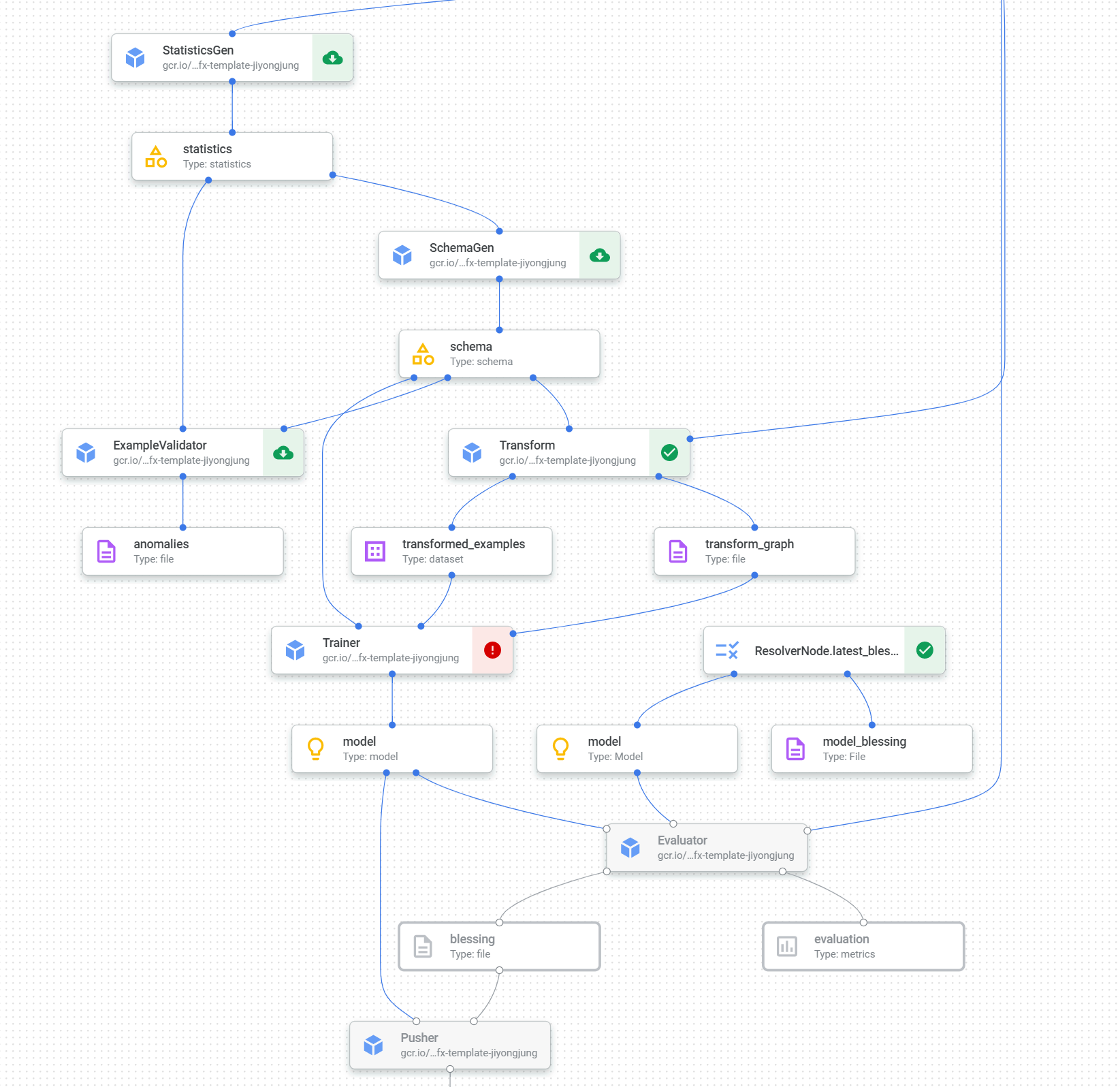
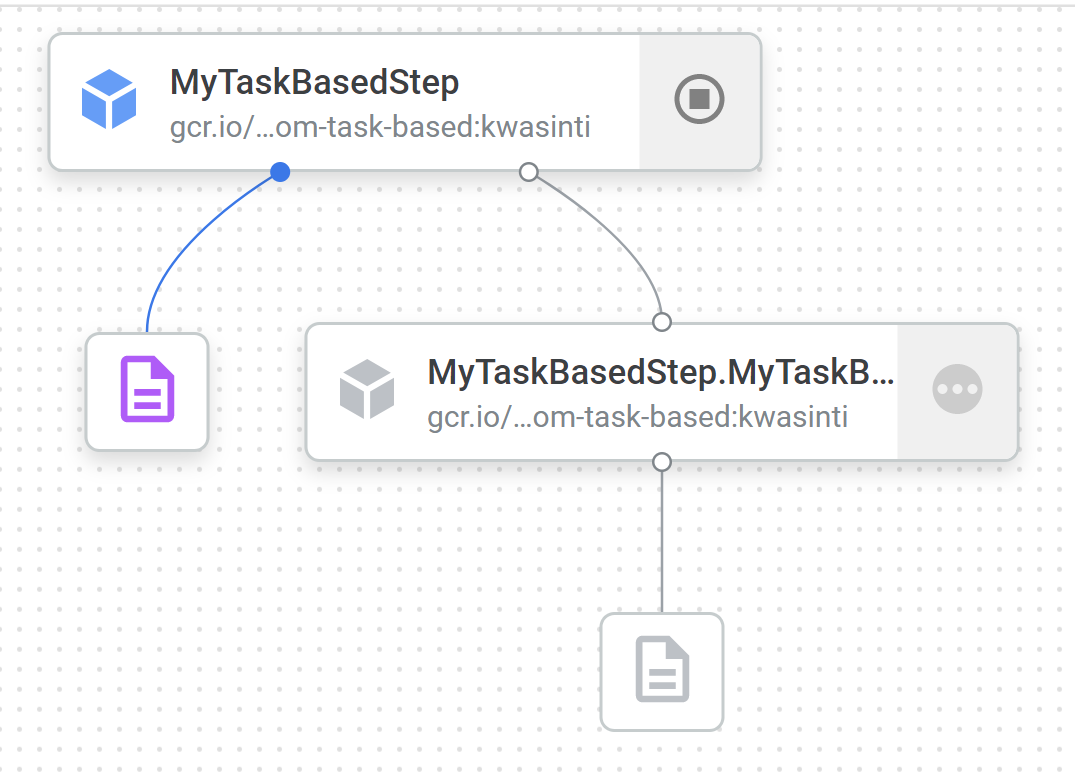
| Renderer | The Dag Component you can use to render a Graph on page | |
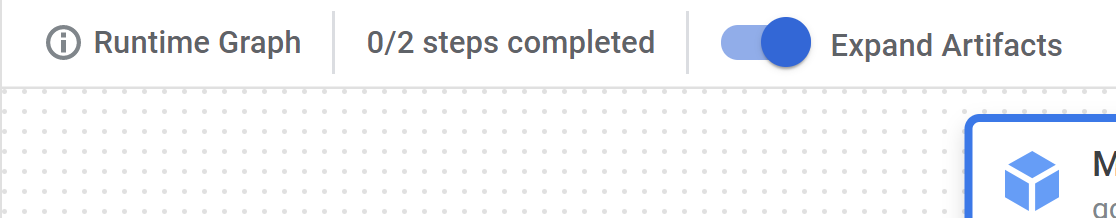
| Toolbar | A toolbar that provides a collapsability toggle along with task status for the graph |
|
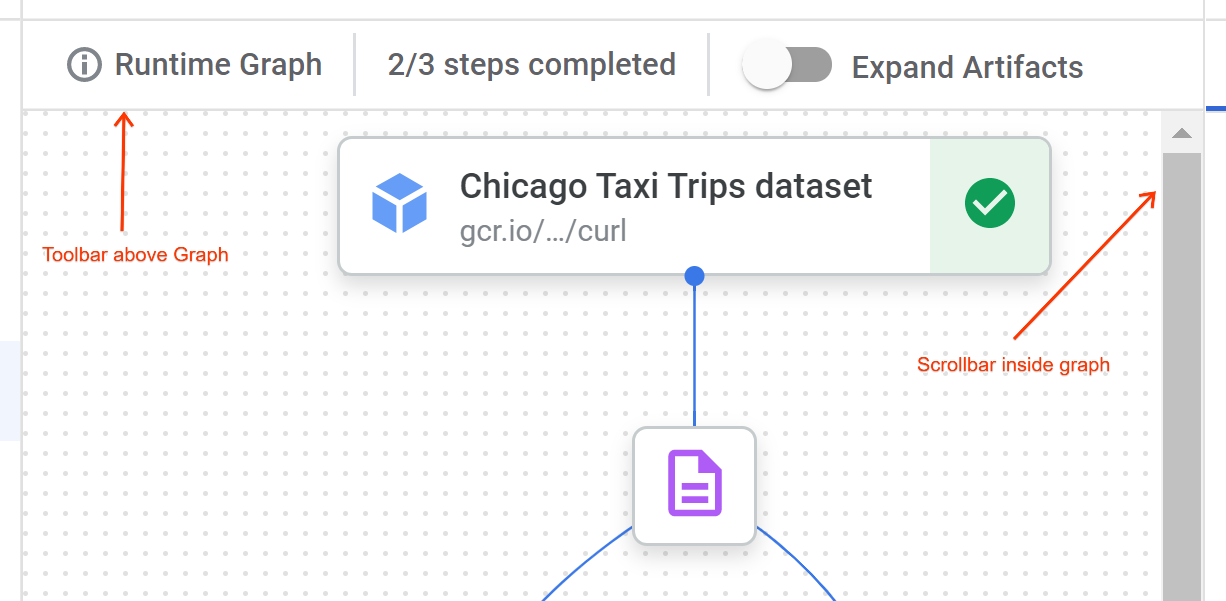
| Scaffold | A parent element that can position the toolbar to be sticky above the graph while flexing within its parent to allow for CSS-less page design | |
| StateBadge | Status icon badges for each state that an execution node can exist in |
Helper Classes
DAG Node
This file contains the Node object that's passed to the Renderer and Toolbar
components. It also allows for rapid construction of the
GraphSpec
via static helper methods
| Spec | Description |
|---|---|
| DagNode | The Node class that holds all information for a single node on the graph. Superset of DagNodeMeta
|
| DagEdge | An edge class that holds from and to relationship as well as relevant edge information |
| GraphSpec | A helper interface that holds nodes, edges and nodeMap
|
| DagNodeMeta | An interface that represents all meta information for a node |
| DagNodeSkeleton | An interface that allows a user to write a bare-bone skeleton for a node graph / tree. This is consumed by the static Node.createFromSkeleton() method to construct a graph. |
| DagNodeLinked [Abandoned] | A DagNode implementation that has ancestry baked in within the class and allows child <-> parent traversal |
Development, building and re-use
Local developer environment
This app is built with Bazel with Aspect build rules with Angular Architect tooling. After cloning the repo, start a local development environment by running pnpm install and ng serve. This will spin up a local server and use the Angular version of the app, injected into a local HTML file.
Building, bundling
To build a reusable Web Component bundle, run npm run build-web-component. This will create a bundle in your /dist directory, as well as type declarations in /dist-types. The bundle can be included in an HTML file to load the component.
Use as an Angular component
Coming soon...
NPM
This component is available on npm at https://www.npmjs.com/package/@google/workflow-graph. To install it, run
npm install @google/workflow-graph or yarn install @google/workflow-graph.
Example
HTML Integration in an Angular app
<ai-dag-scaffold>
<ai-dag-toolbar [nodes]="graphSpec.nodes" [(expanded)]="expandedMode" />
<ai-dag-renderer
[nodes]="graphSpec.nodes"
[edges]="graphSpec.edges"
[collapsedArtifacts]="!expandedMode"
[(selectedNode)]="selectedNode" />
</ai-dag-scaffold>Web Component integration in any framework
This component can be built and bundled as a Web Component, which makes it reusable in a variety of stacks. A full, working example can be found here. An example repo is available that shows how this component can be used in React and Typescript.
Next steps
- [x] Create a release script and deploy Web Component artifacts (bundle, CSS, typings) to NPM.
- [ ] Validate usage as an Angular library, improve documentation
- [ ] Improve code structure
- [x] Bump Angular and Angular Material versions to latest
Disclaimer
This is not an officially supported Google product.