概述
轻快图片管理系统的Gitlab图片上传插件.
Gitlab: https://gitlab.com/
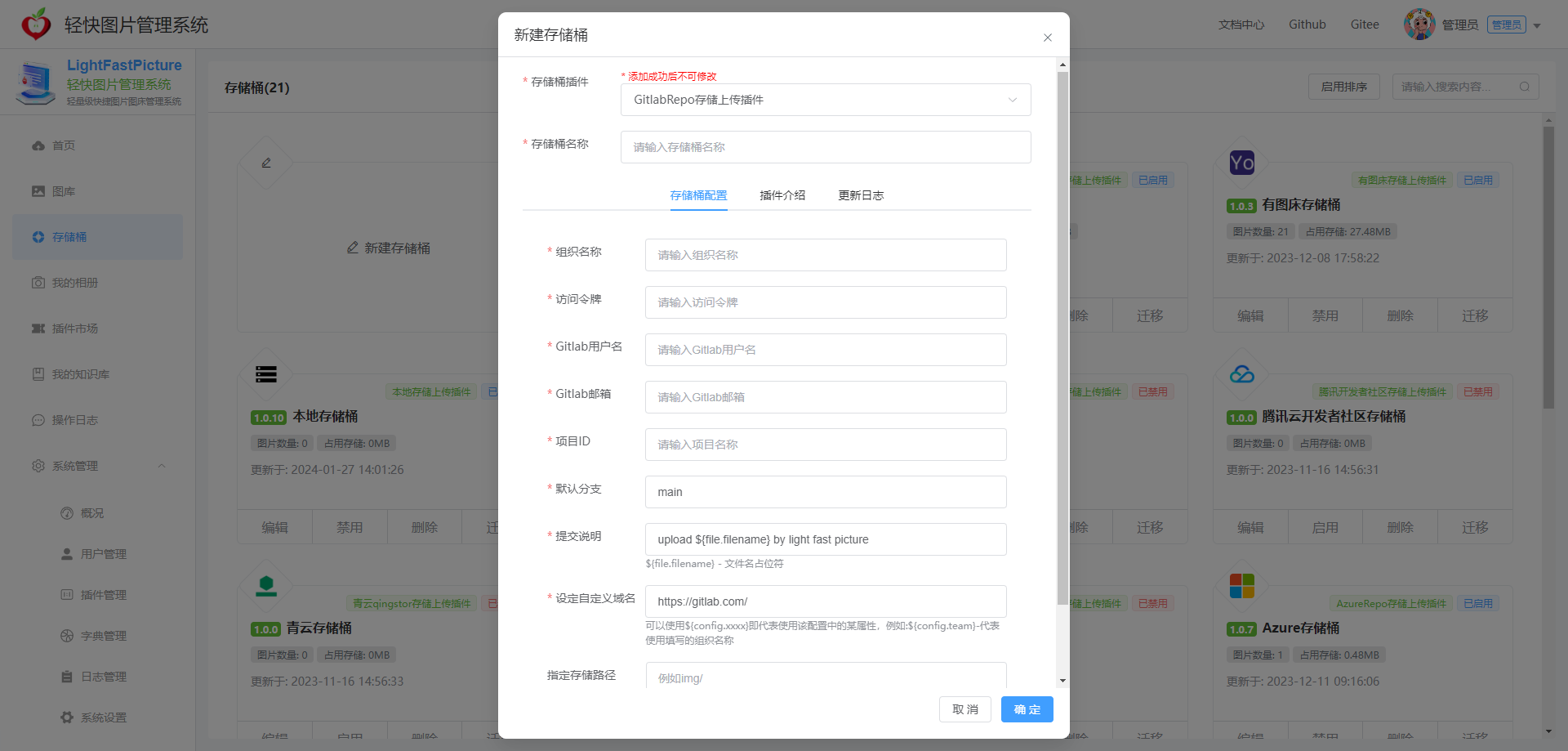
配置项说明
| 字段 | 说明 | 示例 |
|---|---|---|
| 组织名称 | 必填团队名称 | it-chenliang |
| 访问令牌 | 必填gitlab的token | fw45d1z7sa6rz69KOsxq |
| Gitlab用户名 | 必填Gitlab用户名 | itchenliang |
| Gitlab邮箱 | 必填Gitlab邮箱 | itchenliang@163.com |
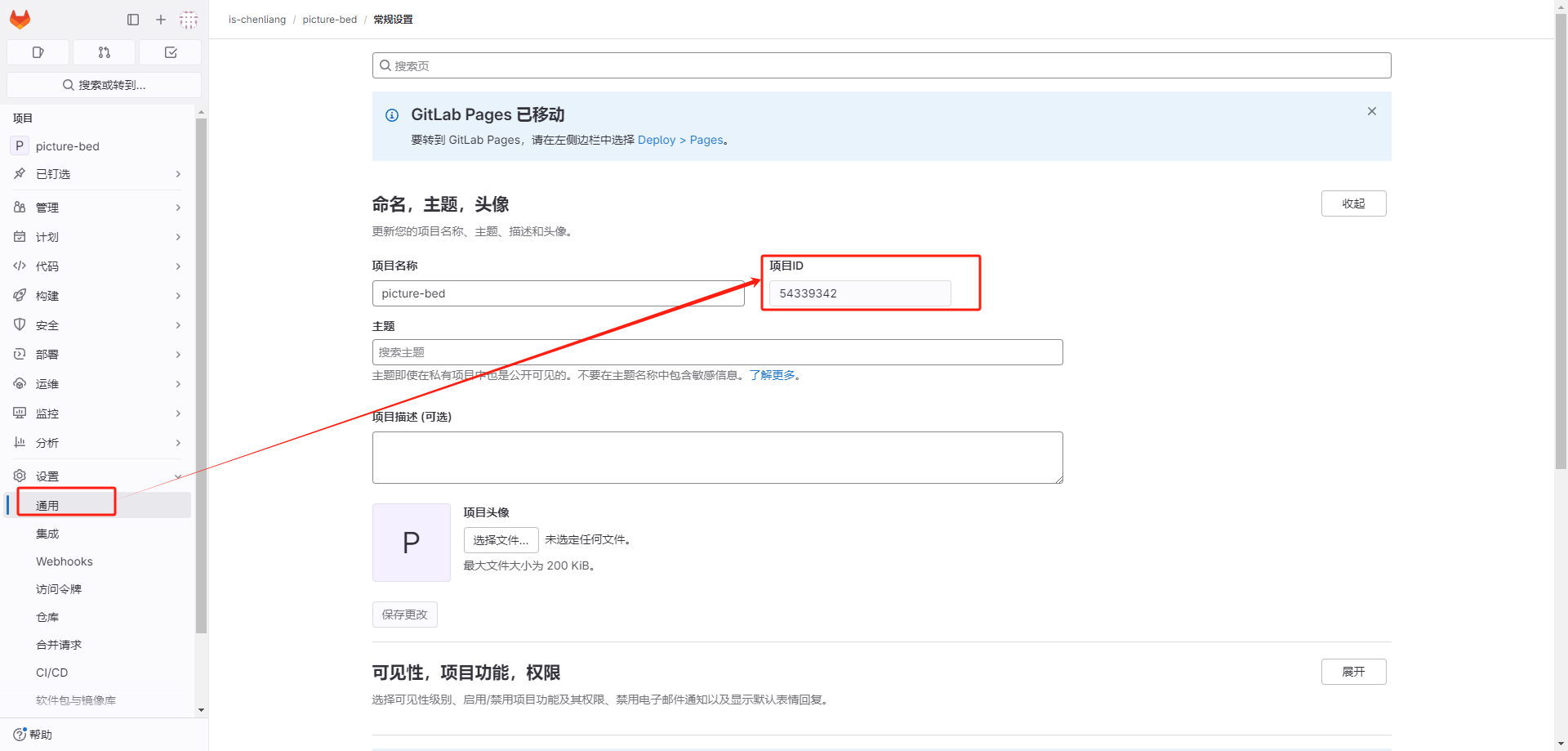
| 项目ID | 必填Gitlab项目ID | 1254 |
| 默认分支 | 必填Gitlab默认分支 | main |
| 提交说明 | 必填Gitlab文件上传是的git commit mesage | upload ${file.filename} by light fast picture |
| 设定自定义域 | 必填Gitlab服务器地址,如果不是私有化部署gitlab,请填写https://gitlab.com/ | https://gitlab.com/ |
| 指定存储路径 | 必填Gitlab图片存储位置 | img/ |
| 路径模板 | 必填Gitlab生成的路径规则 | 默认 |
路径模板说明
| 名称 | 说明 | 输出示例 |
|---|---|---|
| 默认 | 默认值 | / |
| 年 | 按照/年分类 | /2024 |
| 年月 | 按照年/月分类 | /2024/01 |
| 年月日 | 按照年/月/日分类 | /2024/01/29 |
配置
- 注册并登录到Gitlab网站.
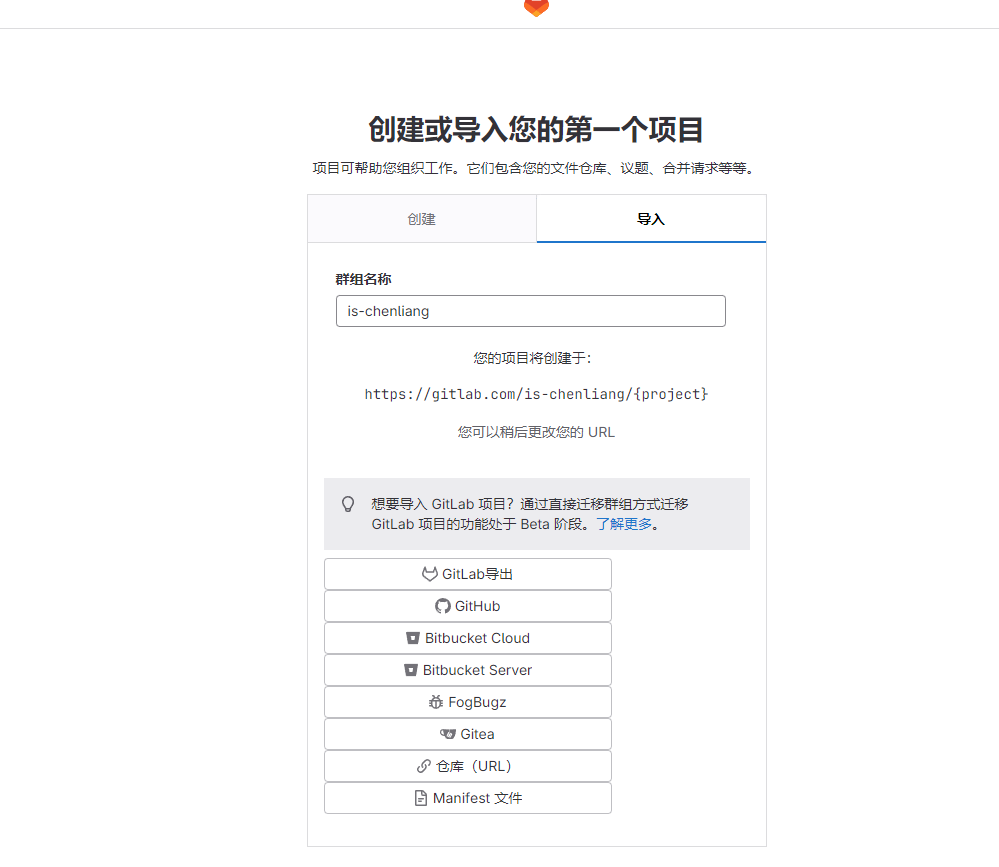
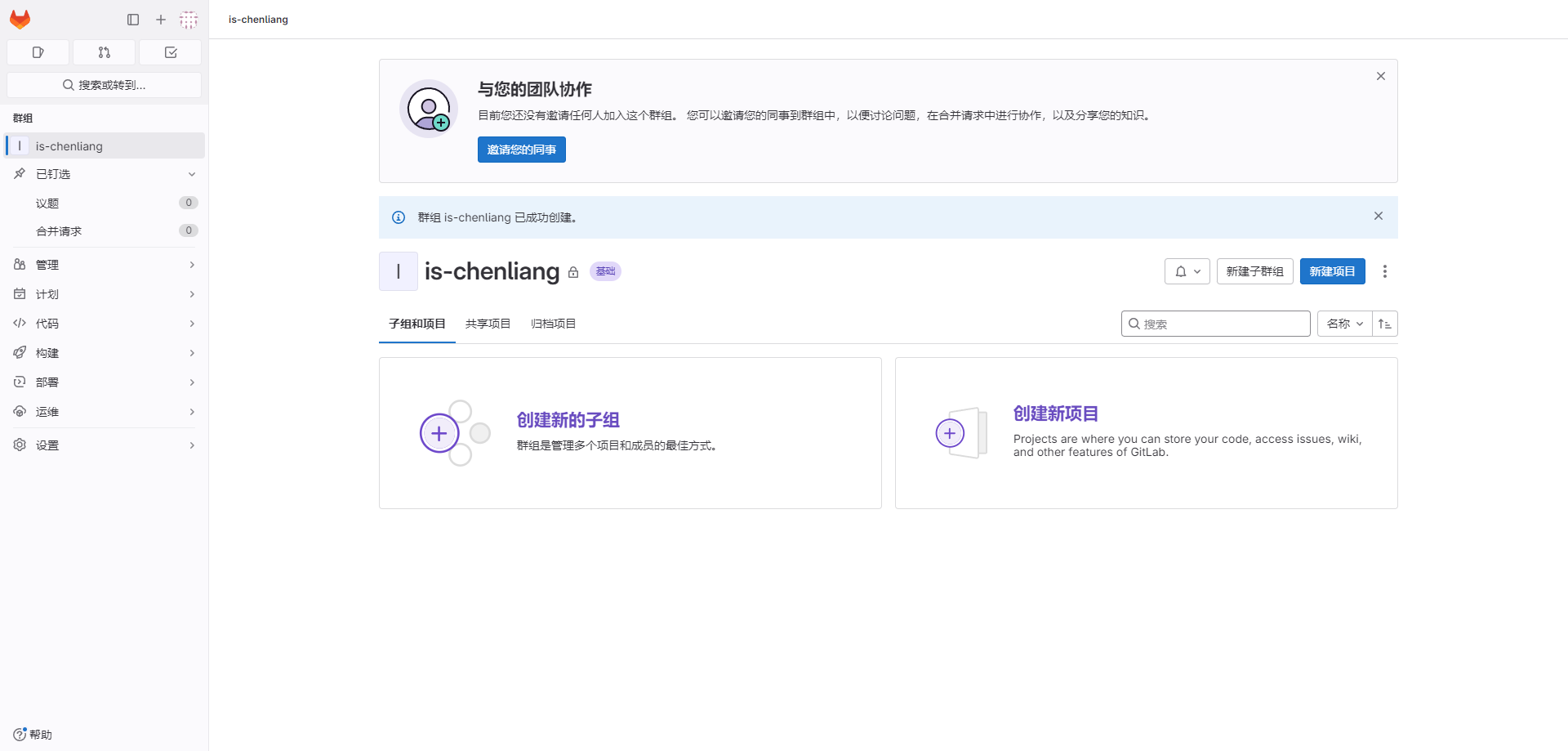
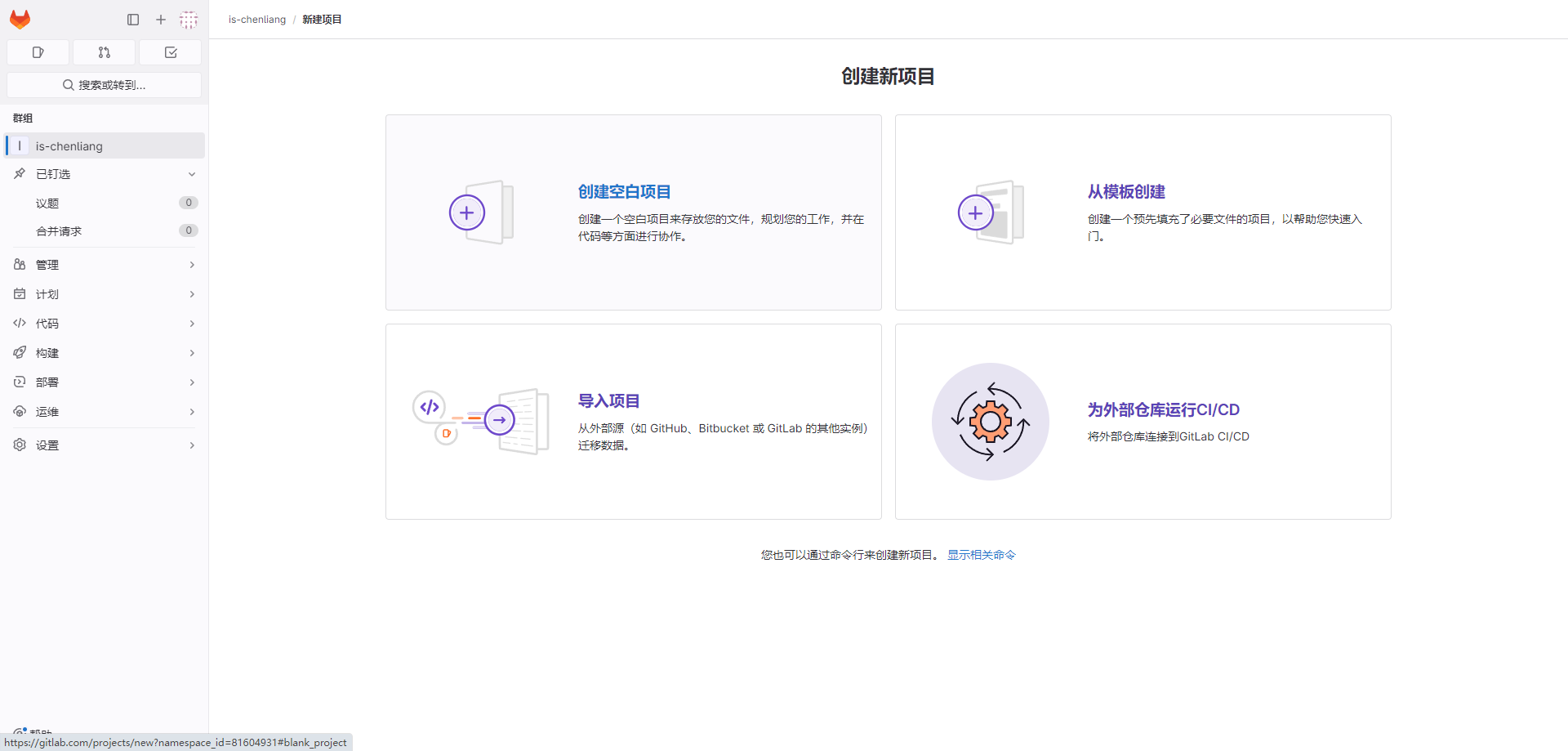
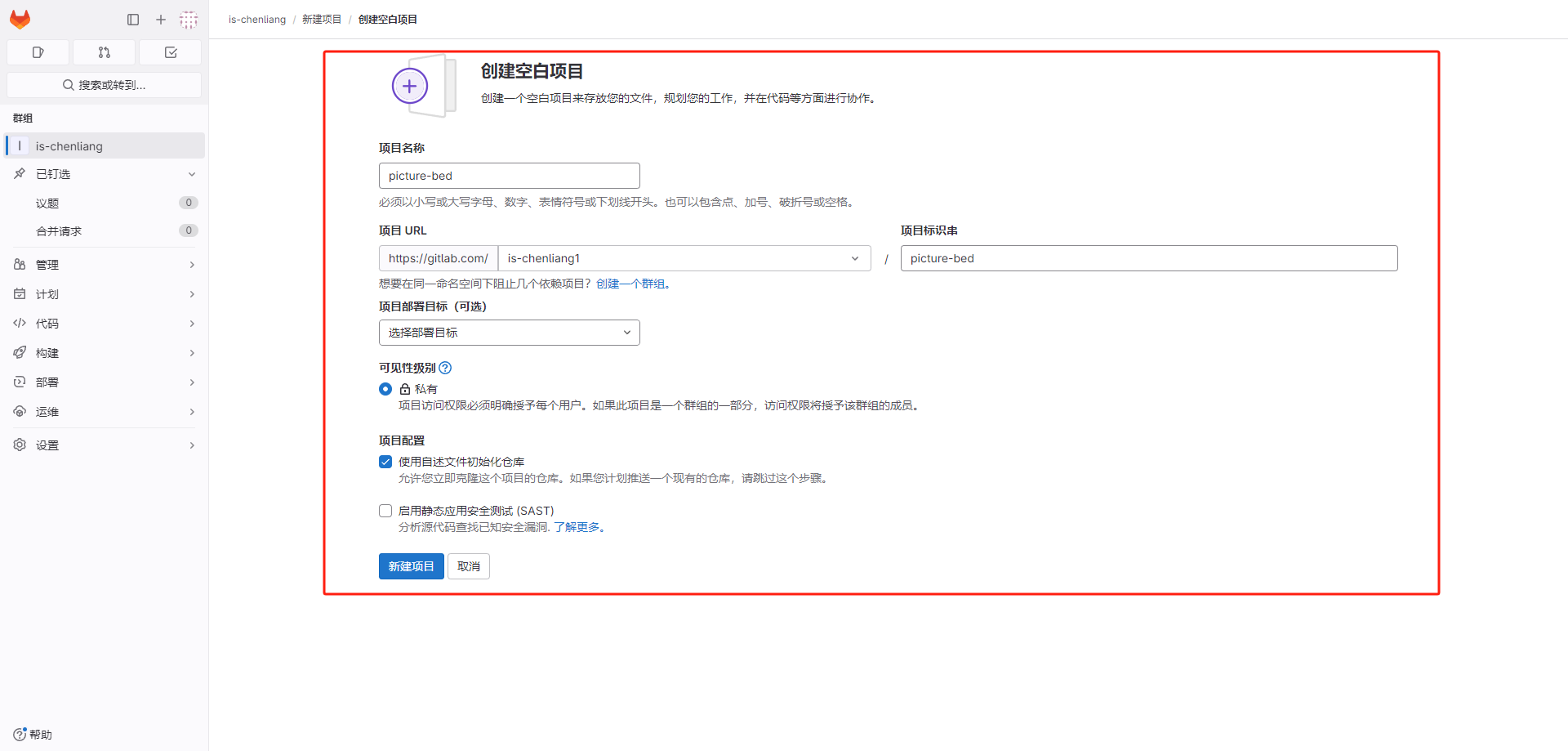
- 登录后会提示创建一个项目,并且创建一个群组名称
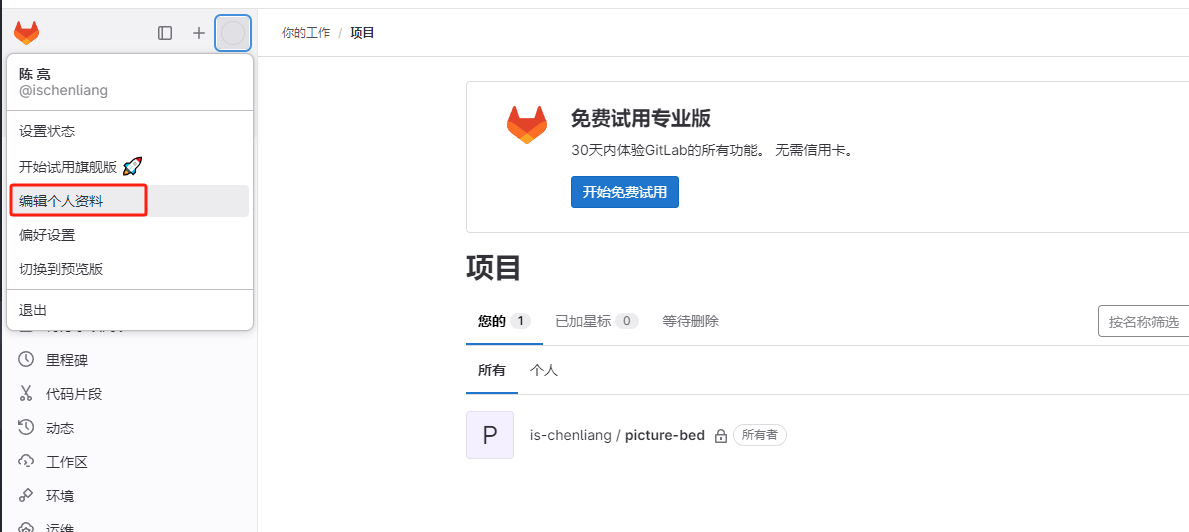
- 再点击左侧顶部的个人头像,然后点击【编辑个人资料】
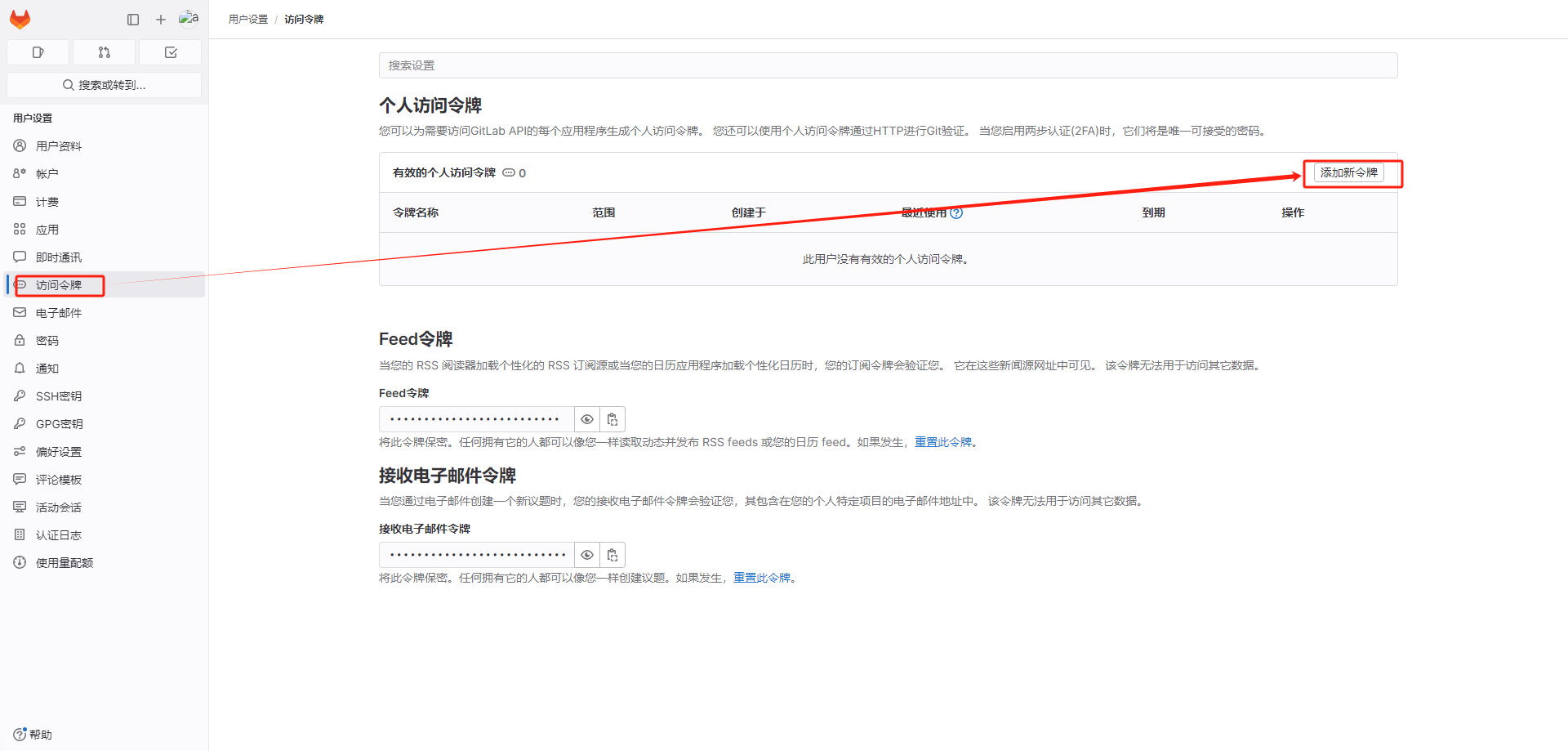
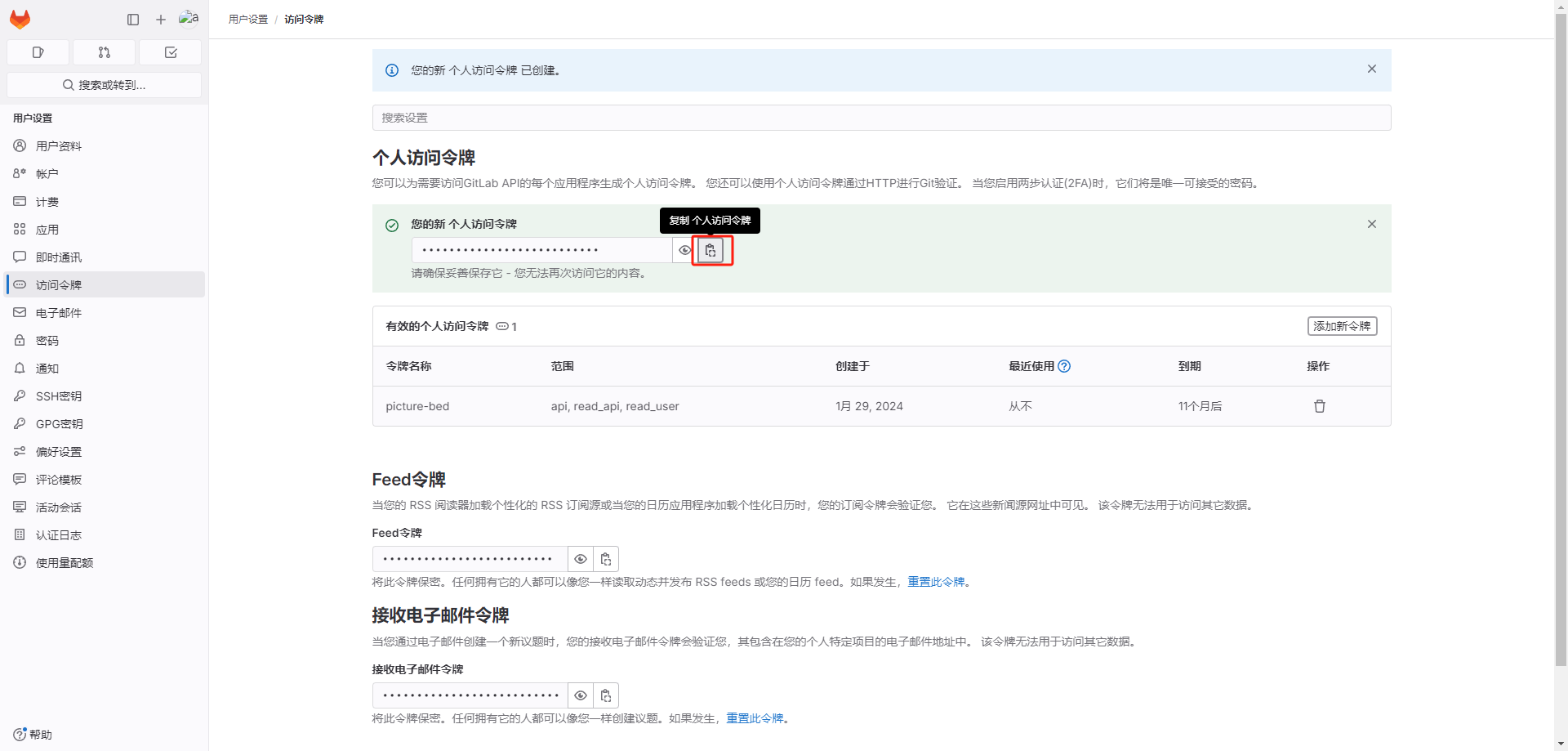
- 进入到个人中心后,点击左侧菜单栏中的【访问令牌】,然后再点击【添加新令牌】按钮
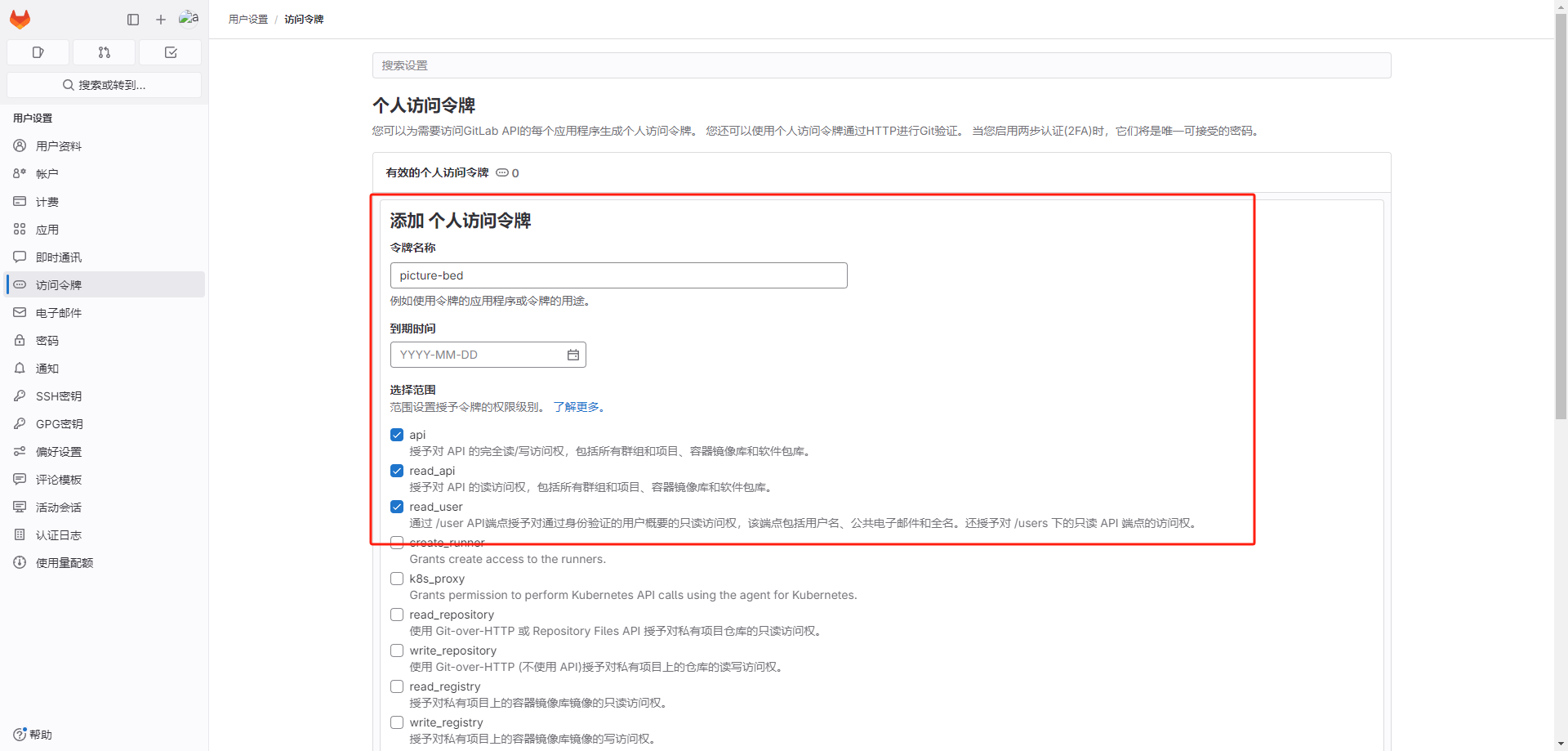
- 然后按照要求填写相关信息,填写完毕点击【创建个人访问令牌】按钮
- 复制新创建的【个人访问令牌】
这里的【个人访问令牌】对应配置想的【访问令牌】
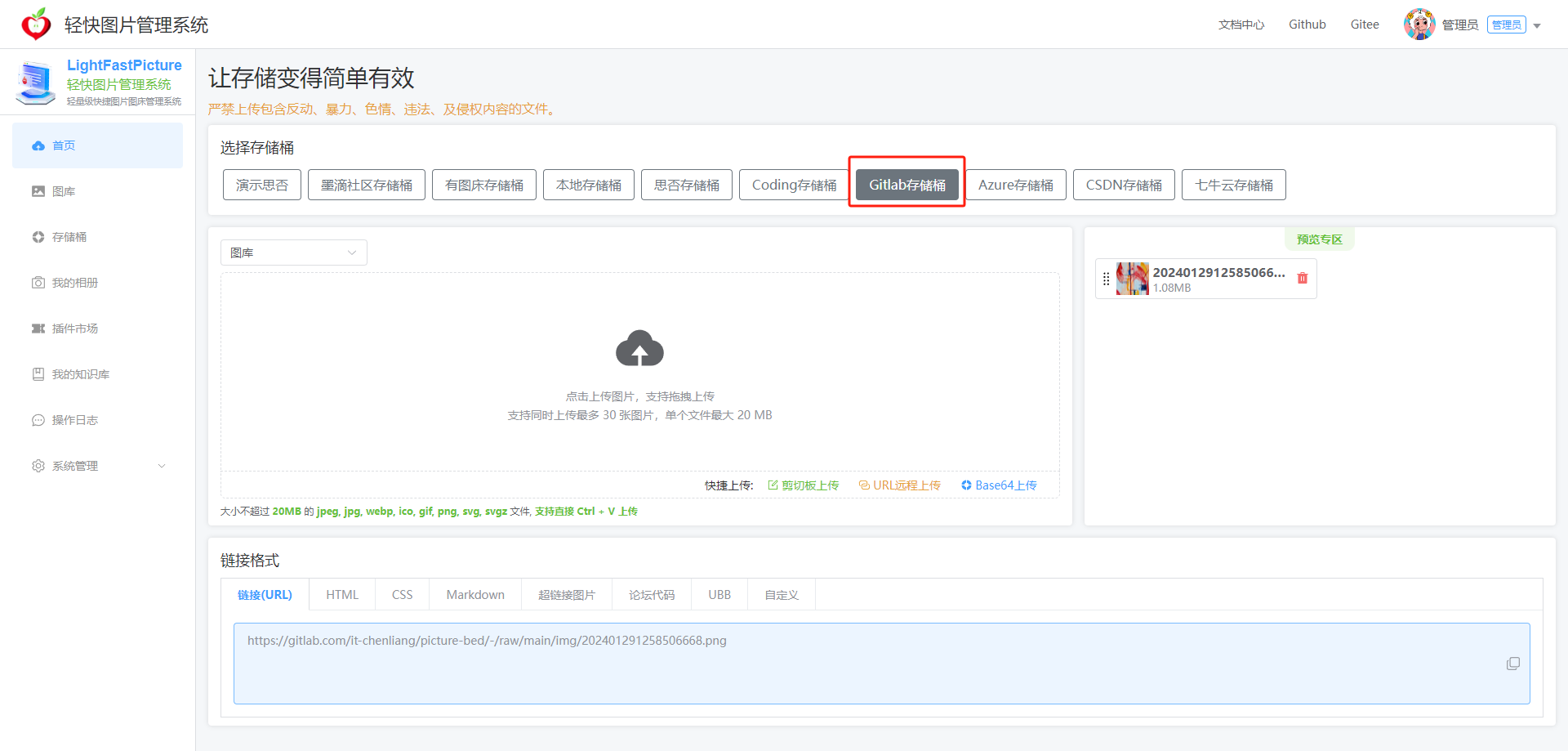
至此所有的配置项数据均已拿到,接下来就可以前往图床系统填写相关配置即可。