react-event-bus 🚌
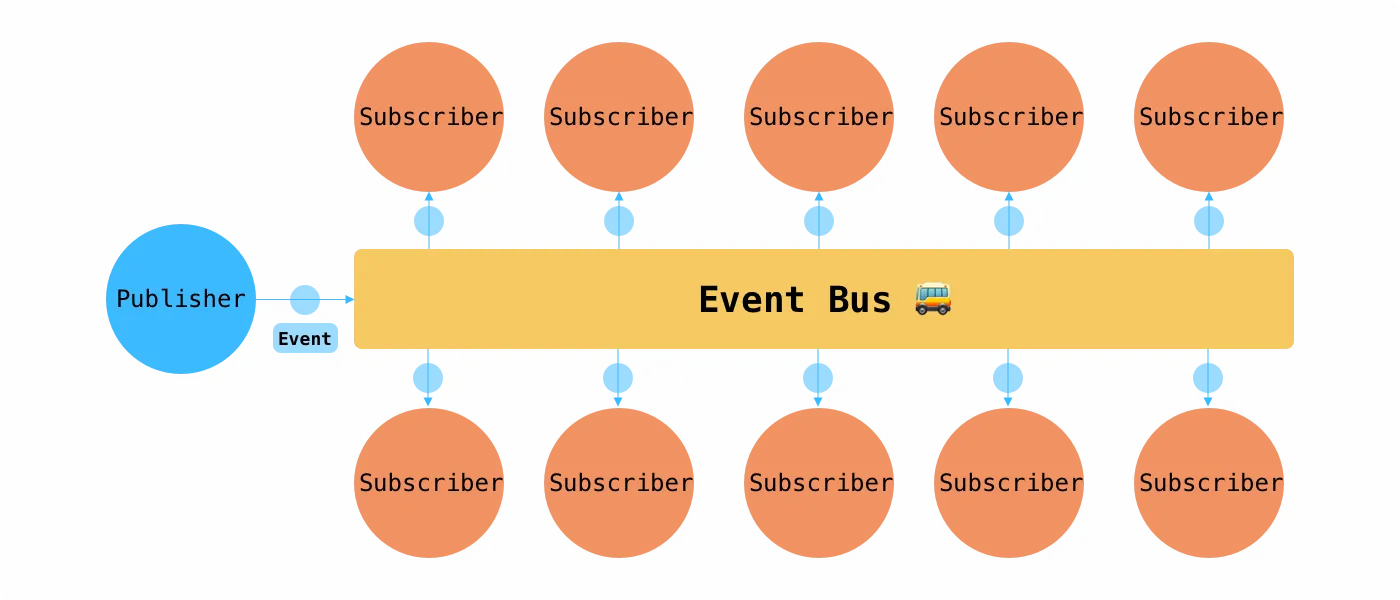
This is a simple project (lightweight 6.68 KB) for creating react applications using event-driven architecture.
Installation
$ npm install @joseaburt/react-event-bus # for yarn users
$ yarn add @joseaburt/react-event-bus # for yarn usersHow to use it?
Just wrap your application with the provider.
// src/index.js
import ReactDOM from 'react-dom/client';
import EventBusProvider from '@joseaburt/react-event-bus';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<EventBusProvider>
<App />
</EventBusProvider>,
);Benefits
- Very simple to use
- Stop creating very components
How to integrate with my existing code?
To keep your code clean with any code implementation, it is proposed to create an adapter using a hoc:
import { useEvenBus, useBusEffectOn } from '@joseaburt/react-event-bus';
/**
* Adapt a given Menu Component to work with event-driven.
*/
export default asideMenuAdapter(Menu);
{
return function (props) {
const { dispatch } = useEventBus();
const [isOpen, setOpen] = useState(true);
useBusEffectOn('togle-menu', val => setState(pre => !pre));
// You need a subscriber to this. Maybe react-router-dom
const handleOnItemClick = index => dispatch('redirect-to', index);
return <Menu {...props} open={isOpen} onItemClick={handleOnItemClick} />;
};
}export Menu from '.';
export default asideMenuAdapter(Menu);What if I want to create my own provider or impl?
Well, that is an easy tasks. The key here is the bus, so you just need a new bus instance and a new context. Check the example:
import { EventBusBuilder } from '@libs/event-bus';
import { useMemo, createContext, useContext } from 'react';
// Your Context
const Context = createContext();
// Your Provider
export function EventDrivenComponentProvider({ children, debug, logPrefix }) {
// Your Memo New Bus Instance
const bus = useMemo(() => EventBusBuilder({ debug: debug === true, logPrefix }), []);
return <Context.Provider value={bus}>{children}</Context.Provider>;
}
// Your Hook
export function useEventDrivenComponent() {
return useContext(Context);
}
// Your Hook Effect
export function useEventDrivenComponentEffect(event, cb) {
const { listen } = useEventDrivenComponent();
useEffect(() => {
const off = listen(event, cb);
return () => {
off();
};
}, [listen, event]);
}With this you have just created your new API for your specific context using event-driven with the bus.
Contributing
Please see the Contributing Guidelines.