Welcome to log-filesize-webpack-plugin 👋
log assets size pretty after webpack build(wirte by typescript)
🏠 Homepage
✨ Example
https://github.com/jsany/log-filesize-example/blob/main/webpack.config.js#L168
Prerequisites
- node >=10
- webpack >=4
Install
yarn add -D @jsany/log-filesize-webpack-plugin
# or npm install --save-dev @jsany/log-filesize-webpack-pluginSetup
In webpack.config.js:
const LogFilesizeWebpackPlugin = require('@jsany/log-filesize-webpack-plugin');
module.exports = {
stats: 'none', // to close webpack print
// ...
plugins: [
new LogFilesizeWebpackPlugin()
// or
// new LogFilesizeWebpackPlugin({gzip: true,...OtherOptions})
]
// ...
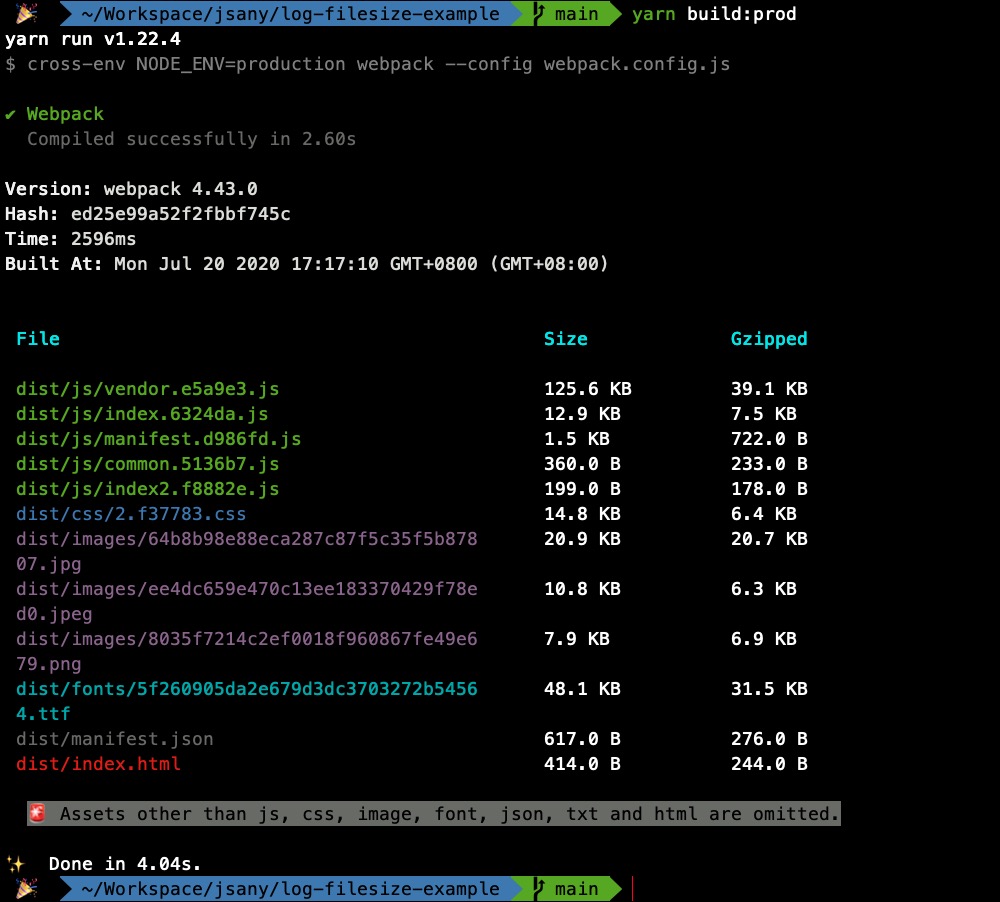
};Then run build, it will look like this:
Options
| Options | Type | Default | Description |
|---|---|---|---|
gzip |
boolean | true |
Print gzipped filesize |
errors |
boolean | true |
Print compile errors |
warnings |
boolean | true |
Print compile warnings |
hash |
boolean | true |
Print current compile hash |
version |
boolean | true |
Print current webpack version |
time |
boolean | true |
Print compile cost time |
builtAt |
boolean | true |
Print when to start compiling |
maxSize |
number |
1.8 * 1024 * 1024 (Byte) |
These sizes are pretty large. We'll warn for bundles exceeding them |
priority |
{ js?: number, css?: number,image?: number,font?: number,json?: number,txt?: number,html?: number} | { js: 10, css: 9,image: 8,font: 7,json: 6,txt: 5,html: 4} |
The larger the value, the higher the sort, and hide if less than zero |
Feature
- [x] Support javascript and switch log it
- [x] Support css and switch log it
- [x] Support image and switch log it
- [x] Support json and switch log it
- [x] Support font and switch log it
- [x] Support txt and switch log it
- [x] Support html and switch log it
- [x] Support custom assets log priority
Todo
- [ ] Support custom file color
- [ ] ...
Support files with these extensions: ext look detail
Author
- Website: https://github.com/Mr-jiangzhiguo/book
- Github: @jsany
🤝 Contributing
Contributions, issues and feature requests are welcome!
Feel free to check issues page. You can also take a look at the contributing guide.
Show your support
Give a
📝 License
Copyright © 2020 jiangzhiguo2010.
This project is MIT licensed.
This README was generated with