Stencil for Web Components boilerplate with Storybook
Hi there
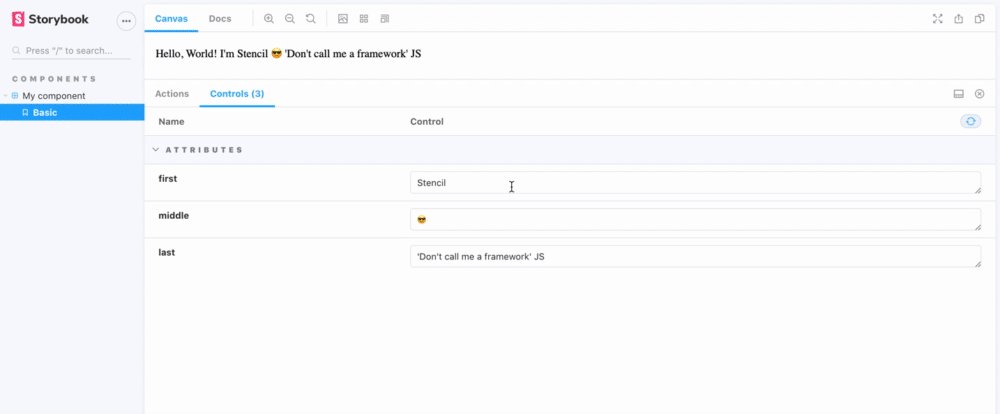
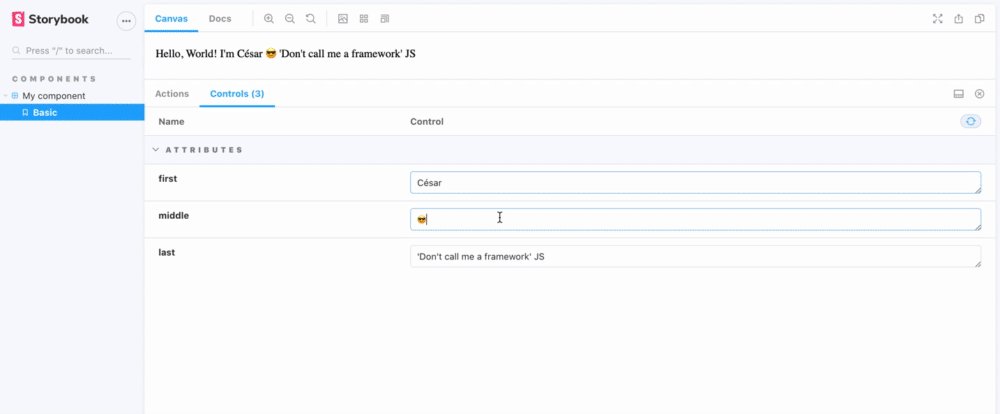
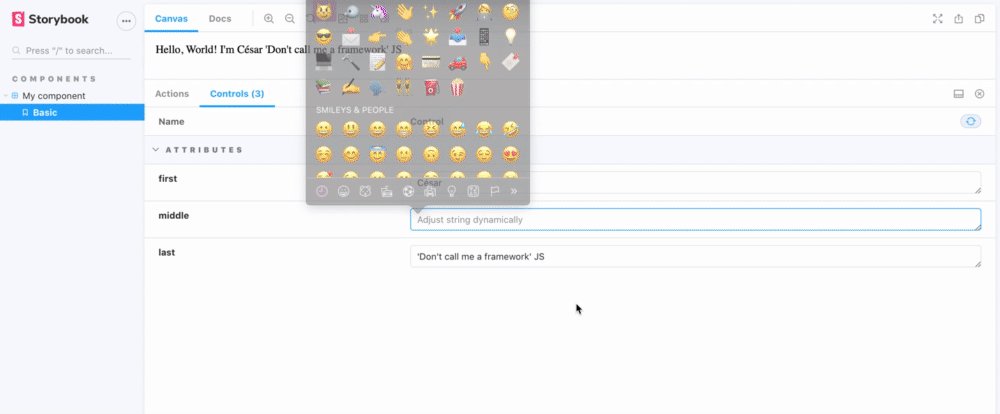
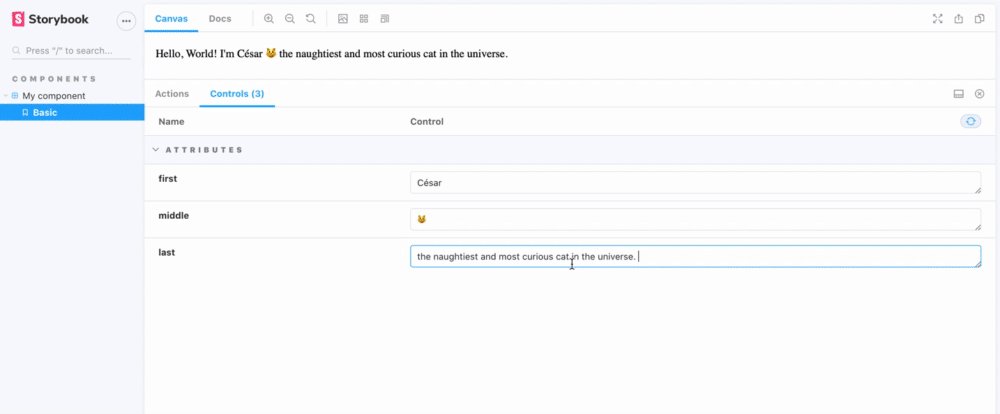
This is a boilerplate for building a standalone Web Component using Stencil and Storybook with addon controls.
🚀 Getting Started
To start using this boilerplate, clone this repo to a new directory:
git clone https://github.com/miriamgonp/stencil-web-components-boilerplate.git
👩💻 Usage
To build the component and run Storybook, run:
npm startTo generate a new component, run:
npm run generate <sub-folder>
👏 Contributing
-
 Pull requests and
Pull requests and 🌟 stars are always welcome. - For major changes, please open an issue first to discuss what you would like to change.
- Please make sure to update tests as appropriate.
📩 Contact
License
MIT © Miriam Gonzalez