cfs
An easy way to discover and manage your cloud like a local filesystem.
The swiss army knife for finding any resource in your AWS account.
⏬ install
npm install -g @khalidx/cfsAlso, a native binary is available for Windows, Mac, and Linux.
Need help using this application? Read this.
introduction
Or, "why do I need this application?".
If you're like me, you spend countless hours working with cloud resources, like S3 buckets and EC2 instances.
Sometimes, you just want to be able to see ALL the resources in your AWS account. Especially when starting a new job or taking inventory of what's in your cloud.
Searching for a specific resource or across resources is usually a sub-par experience in most cloud consoles.
When you are searching for something specific, and would rather have all your resources as files locally, so that you can search through them and process them with other tools, reach for cfs.
cfs exports all your cloud resources as JSON files.
table of contents
usage
cli
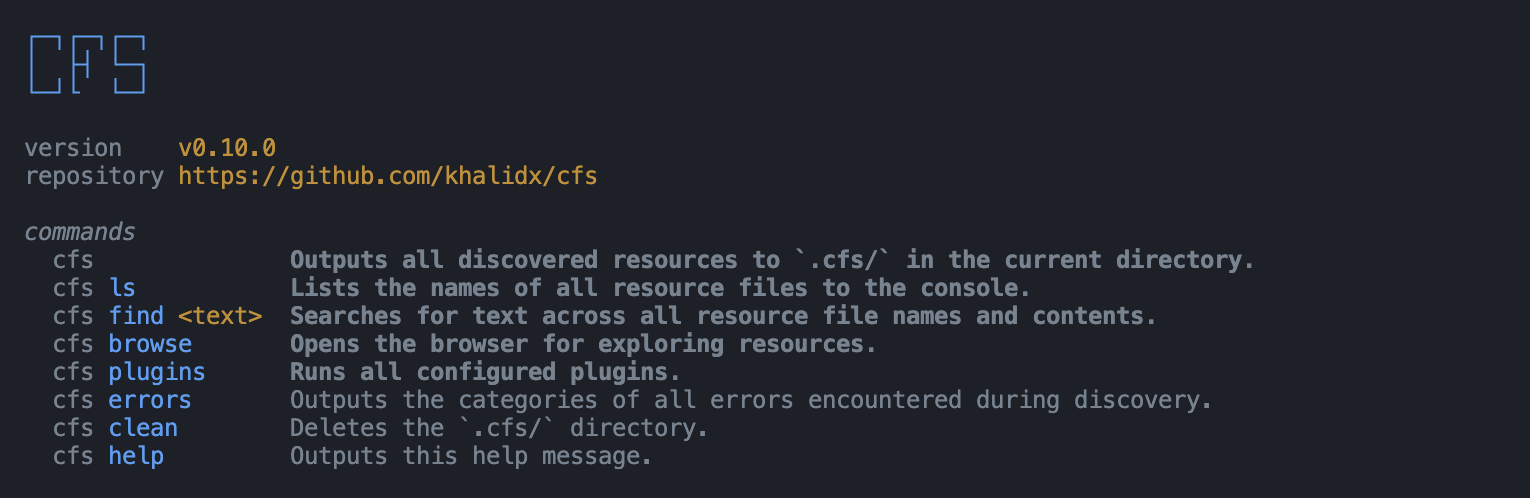
cfs
cfs ls
cfs find
cfs browse
cfs errors
cfs clean
cfs helpMake sure you're logged in to AWS before running the commands above.
discovering resources
cfsRunning the command above outputs all discovered resources to .cfs/ in the current directory.
Optionally, pass --region to limit discovery to a single region, like cfs --region us-east-1.
cfs lsRunning the command above lists the names of all resource files to the console. This is useful for passing the output to other tools, like grep.
For example, for viewing "vpc" resources only (searching file names):
cfs ls | grep vpcOr, for viewing any resource with "us-east-1" in its configuration file (searching file contents):
cfs ls | xargs grep -l us-east-1Of course, you could also use the built-in search in your favorite IDE (like VSCode) or open and browse the files directly!
You can also search cloud resource files (their file names and contents) with cfs find, like so:
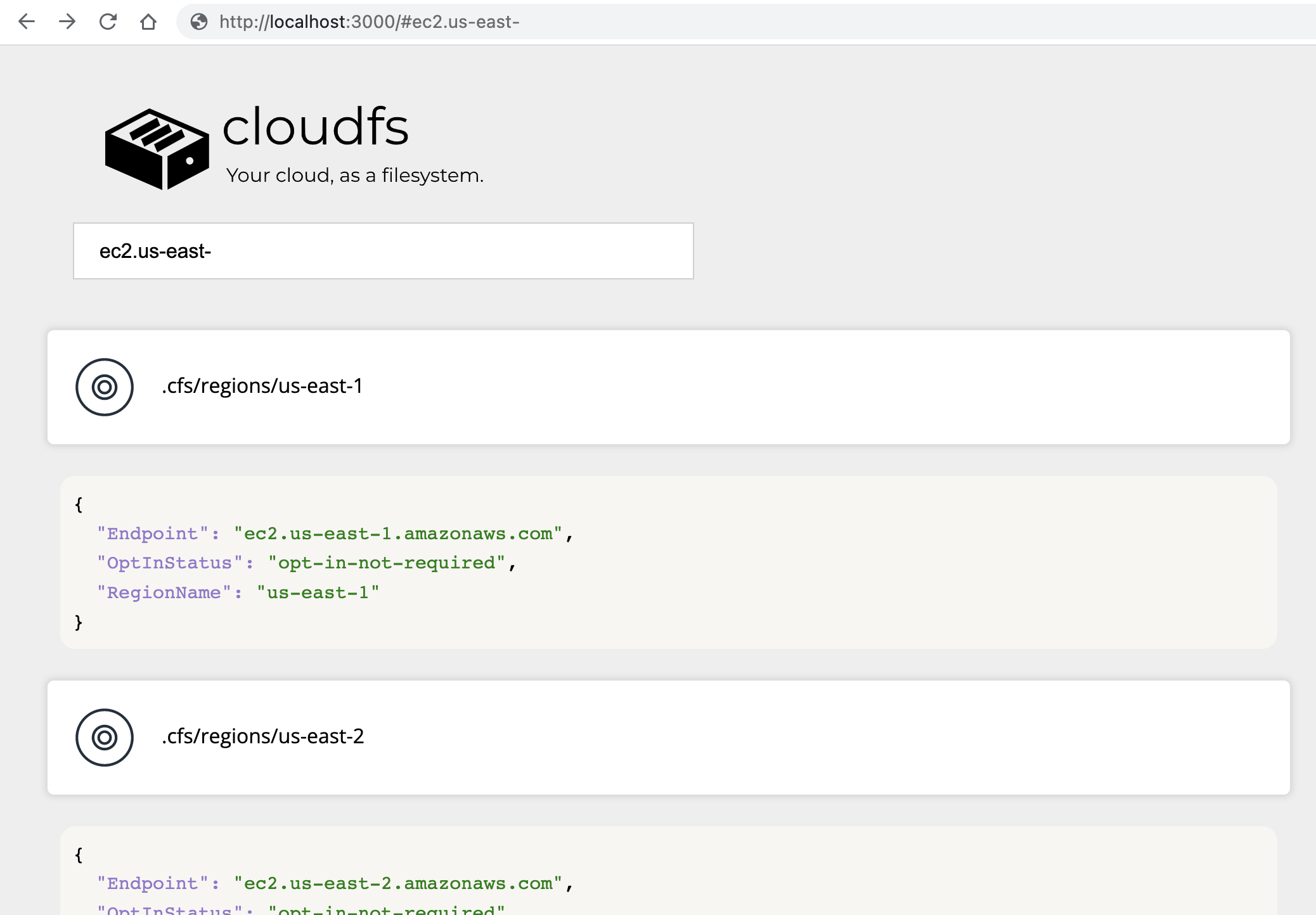
cfs find "m5.large"Another cool option is being able to explore all your resources in a web browser, complete with full-text search! The following command starts up a server and opens your web browser so you can start exploring:
cfs browseThe command above opens the following attractive experience for searching your resources. It runs on localhost, and your data stays local and never leaves your device.
To remove all downloaded resources from the local filesystem (without affecting anything in your cloud account), run:
cfs cleanThis is the same as deleting the .cfs/ directory yourself with rm -rf .cfs/.
updating resources
(coming soon)
troubleshooting
If you encounter any errors while discovering resources using the cfs command, there are three things you can do right off the bat.
- Check the
.cfs/errors.logfile - Run the
cfs errorscommand, which will output the categories of all errors encountered during resource discovery - Submit a GitHub issue (we close issues pretty fast!)
aws credentials
Make sure you're logged in to AWS, and have the corresponding credentials file or environment variables set. Otherwise, cfs won't be able to query your cloud resources.
Here's a quick guide from AWS on configuring your credentials with the AWS CLI.
supported resources
The following cloud resources are currently supported:
- AWS CloudWatch Metric Alarms
- AWS CloudWatch Composite Alarms
- AWS API Gateway HTTP APIs
- AWS API Gateway REST APIs
- AWS S3 Buckets
- AWS CloudWatch Synthetics Canaries
- AWS ACM Certificates
- AWS RDS Database Clusters
- AWS CloudFront Distributions
- AWS Route53 Hosted Zones
- AWS ELB Classic Load Balancers
- AWS ELB Application, Gateway, and Network Load Balancers
- AWS Lambda Functions
- AWS EC2 Instances
- AWS CloudWatch Logs Log Groups
- AWS SSM Parameters
- AWS CodePipeline Pipelines
- AWS IAM Policies
- AWS SQS Queues
- AWS Regions
- AWS IAM Roles
- AWS Secrets Manager Secrets
- AWS CloudFormation Stacks
- AWS Kinesis Streams
- AWS DynamoDB Tables
- AWS SNS Topics
- AWS IAM Users
- AWS VPCs
More resources are coming soon, with the goal of covering all resources listed on the AWS resource and property types reference page.
plugins
cfs now supports plugins! What can you do with plugins?
Do something after resources are discovered and saved, like:
- warning if any S3 buckets are public
- enriching the resource with information from another API, like fetching more information about queues
Plugins are defined in .cfs/plugins/plugins.yaml, and can be written in any language and can run any application. Check the example plugins directory in this repository for ideas.
Plugins run in the current directory by default, the same directory that contains the .cfs/ subdirectory.
plugin resolution
The plugins feature is enabled or disabled based on the following rules:
- The presence of the
CFS_DISABLE_PLUGINSenvironment variable - The presence of a
.cfs/plugins/plugins.jsonfile - The presence of a
.cfs/plugins/plugins.yamlfile - The presence of a
.cfs/plugins/plugins.ymlfile - The presence of a
disabledflag in the plugins file
Individual plugins run based on the order they are defined in the plugins file, and on the following rules:
- The presense of the
disabledflag for the specific plugin in the plugins file - If a plugin ends with
.js, it runs withnode - If a plugin ends with
.ts, it runs withnpx ts-node - Otherwise, it is started with a
shcommand, enabling you to run any CLI command, process, or script
plugins file
The plugins file contains a simple syntax. Here are some examples:
-
a TypeScript plugin, defined inline
plugins: - ./examples/no-public-buckets.ts
-
the same TypeScript plugin, defined as an object, and marked as disabled
plugins: - disabled: true run: ./examples/no-public-buckets.ts description: Logs the names of any buckets that are public
-
a plugin that spawns a shell command, defined inline
plugins: - ls -al .cfs/
developers
This section is for developers working on the cfs code. If you are instead looking for usage instructions, see the sections above.
After cloning, run npm link to make the cfs CLI available. You can now edit the TypeScript source files, and whenever you run cfs you'll be working with the latest sources directly, without having to build/compile the TypeScript files.