Revision history
| Rev. |
Date |
Author |
Dscription |
| 1.0 |
Nov 30, 2022 |
Kolya Nikolai Madridano |
Added revision table and convert other options to built-in functions |
What is upcloudify?
upcloudify is a javascript package that allows you to easily upload files to your cloud.
✔️ Upload your files with short block of codes
✔️ Built in video and image compression
✔️ Use anywhere with your javascript projects
Supports
✔️ Cloudinary
✔️ Amazon S3 (In progress)
Installation
Open your desired command line tool and run these commands
$ mkdir project_name
$ cd project_name
$ npm i @koalaranger/upcloudify
Supported video types
| Video Type |
Extension |
MIME Type |
| Flash |
.flv |
video/x-flv |
| MPEG-4 |
.mp4 |
video/mp4 |
| iPhone Index |
.m3u8 |
video/x-mpegURL |
| iPhone Segment |
.ts |
video/MP2T |
| 3GP Mobile |
.3gp |
video/3gpp |
| QuickTime |
.mov |
video/quicktime |
| A/V Interleave |
.avi |
video/x-msvideo |
| Windows Media |
.wmv |
video/x-ms-wmv |
Supported image types
| Image Type |
Extension |
MIME Type |
| PNG |
.png |
image/png |
| JPG |
.jpg |
image/jpg |
| JPEG |
.jpeg |
image/jpeg |
| SVG |
.svg |
image/svg+xml |
| WEBP |
.webp |
image/webp |
| AVIF |
.avif |
image/avif |
Cloudinary
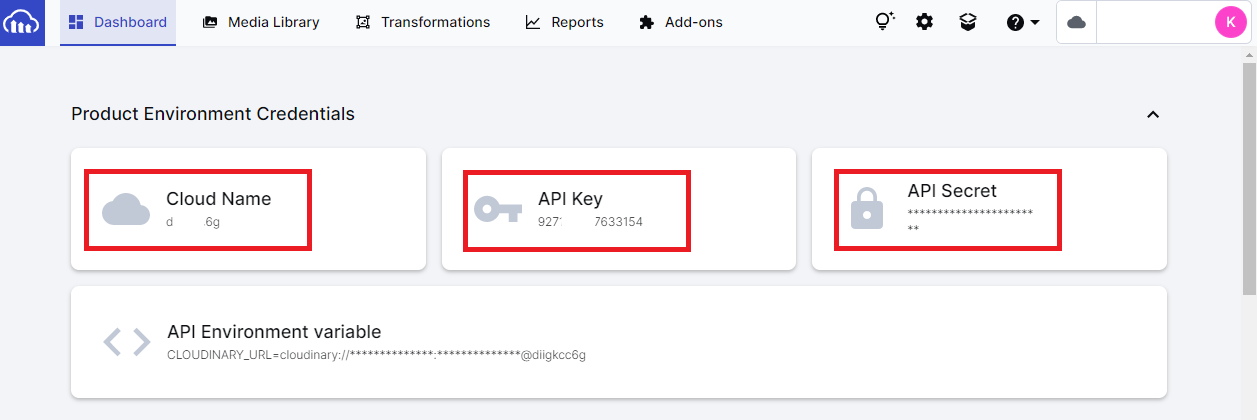
Cloudinary homepage
Cloudinary secrets

Cloudinary upload usage
// Configuration
const upcloudify = new CloudinaryUpload({
api_key: "927*********4",
api_secret: "LUlMVq******-Lf06*****",
cloud_name: "d************g"
});
// files must be an array of File
const files = [
{
fieldname: 'file',
originalname: 'sample_image.jpg',
encoding: '7bit',
mimetype: 'image/jpeg',
destination: 'C:\\Users\\USERNAME\\AppData\\Local\\Temp',
filename: '771ec752e412cf',
path: 'C:\\Users\\USERNAME\\AppData\\Local\\Temp\\771ec752e412cf',
size: 40055
}
]
// Uploading images
const result = await upcloudify
.cartoonify() // add cartoonify effect
.blur(300) // add blurry effect
.uploadImage(files);
// Uploading videos
const result = await upcloudify.uploadVideo(files);IMPORTANT NOTE: Secrets should be stored in enviroment variables or use secret managers if available
OPTIONS
Filters & Effects
| Preview |
Usage |
 |
.applyFilter('aurora') |
 |
.cartoonify() |
 |
.opacity(30) |
 |
.pixelate(20) |
 |
.gradient() |
 |
.border({ size, color }) |
 |
.replaceColor({ original, tolerance, newcolor }) |
 |
.borderRadius({ crop, radius }) |
 |
.vectorize({ crop, radius = "max" }) |
Image resizing and cropping
| Preview |
Usage |
 |
.resize({ height, width }) |
API
| Key |
Type |
Usage |
Default |
| files |
File [] |
files you want to upload to the cloud |
undefined |
| isUniqueFilename |
boolean |
The uploaded file will have a unique name if set to true. |
true |
| crop |
string |
fill, pad |
fill |
| radius |
number or string |
1 to 100, "max" |
default |
| height |
number |
No information given |
default |
| width |
number |
No information given |
default |
Author
Kolya Nikolai Madridano
Support