A Shopify GraphQL API-Connector for Nuxt 3 & 4.
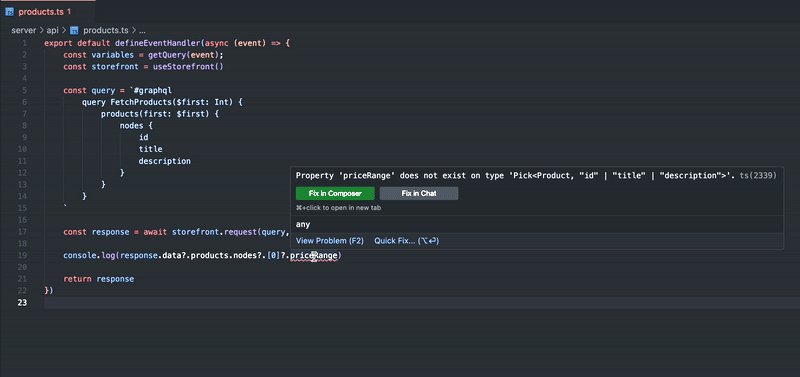
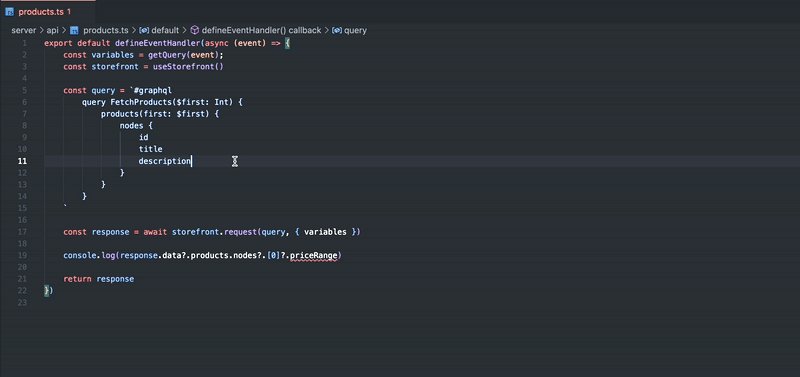
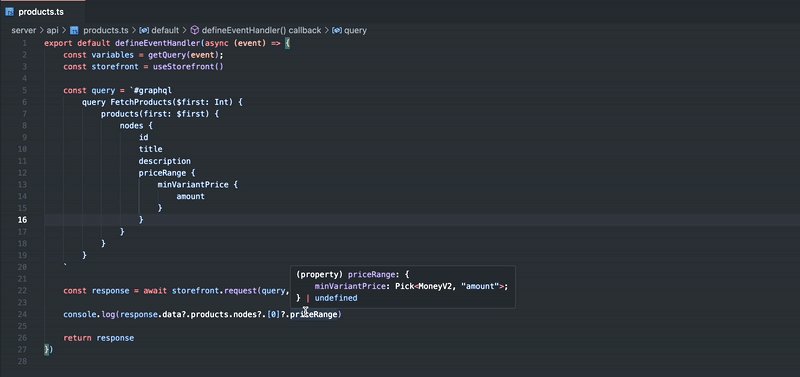
Automatically generates and hot-reloads TypeScript types from your Shopify GraphQL operations:
- Plug & play Shopify integration
- Fully typed GraphQL operations with hot-reloading
- Tested with Nuxt 3 & 4
- Storefront and Admin API support
- Customizable GraphQL code generation
- Server & client side support
- Sandboxed GraphiQL Explorer integration
Run the following command to install the module in your project:
npm install -D @konkonam/nuxt-shopifyAdd the module to your nuxt.config.ts:
export default defineNuxtConfig({
modules: [
'@konkonam/nuxt-shopify',
],
})Add your Shopify configuration to the nuxt.config.ts:
export default defineNuxtConfig({
shopify: {
name: 'quickstart-abcd1234',
clients: {
storefront: {
apiVersion: '2025-04',
publicAccessToken: 'YOUR_ACCESS_TOKEN',
},
admin: {
apiVersion: '2025-04',
accessToken: 'YOUR_ACCESS_TOKEN',
},
},
},
})There are multiple ways of communicating with the Shopify APIs.
The easiest way is with the useStorefront composable, directly inside of your vue component or page.
To access the
useStorefrontcomposable on the client side, make sure you have added a public access token. You can add it in the module config:clients > storefront > publicAccessToken
<!-- ~/pages/your-page.vue -->
<script setup lang="ts">
const storefront = useStorefront()
const { data } = await storefront.request(`#graphql
query FetchProducts($first: Int) {
products(first: $first) {
nodes {
id
title
description
}
}
}
`, {
variables: {
first: 3,
},
})
</script>
<template>
<pre>{{ data?.products }}</pre>
</template>The module exposes utilities to access each API via Nitro endpoints.
You can use the useStorefront utility to access the storefront API:
// ~/server/api/products.ts
export default defineEventHandler(async () => {
const storefront = useStorefront()
return await storefront.request(`#graphql
query FetchProducts($first: Int) {
products(first: $first) {
nodes {
id
title
description
}
}
}
`, {
variables: {
first: 3,
},
})
})Notice how we can use the graphql directive inside the event handler, this is possible because in
the standard module configuration all .ts and .gql files are automatically processed for the
storefront API, as long as the don't end with .admin.ts or .admin.gql.
Read more about the codegen configuration.
Now we can call the API at /api/products to obtain the first three products:
<!-- ~/pages/your-page.vue -->
<script setup lang="ts">
const { data } = await useFetch('/api/products')
</script>
<template>
<pre>{{ data }}</pre>
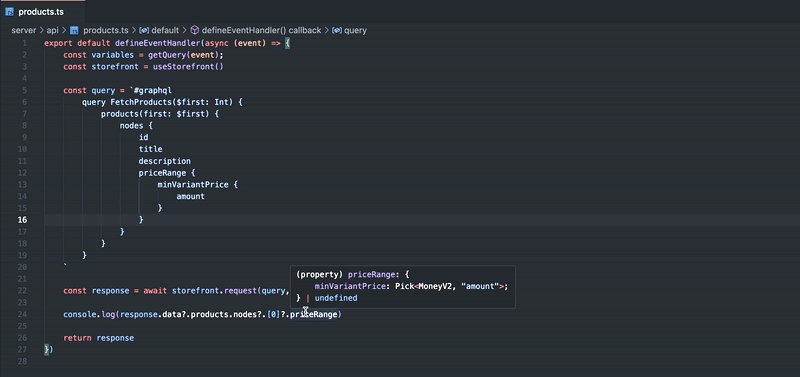
</template>The data variable will be typed as Ref<ClientResponse<FetchProductsQuery>>, which enables autocompletion and full
type checking.
Files ending with .admin.ts or .admin.gql will automatically be processed for the admin API.
We can use the useAdmin utility to access the admin API in a nitro event handler:
// ~/server/api/your-admin-api-handler.ts
export default defineEventHandler(async () => {
const admin = useAdmin()
return await admin.request(...)
})For a full example, see Admin API examples.
Once installed, the module automatically generates your GraphQL types and saves them in:
- .nuxt/types — Type definitions
- .nuxt/schema — GraphQL schema files
To enable IDE support, you can add a GraphQL configuration file:
# ~/graphql.config.yml
schema:
- ./.nuxt/schema/storefront.schema.json
- ./.nuxt/schema/admin.schema.json- Clone this repository
- Create a
.envfile (see.env.example) - Install dependencies using:
bun install
- Run
bun run prepare:devto generate type stubs. - Start the default playground with:
bun run dev
Published under the MIT License.