Lob React Address Autocomplete
Version 2 is here!
Our latest version of address autocomplete uses the latest changes from React 18. If you're using earlier version of react, please install version 1 package: @lob/react-address-autocomplete@previous
Features
This is a very lightweight component that uses the Lob Autocomplete API in order to simplify the process of adding in a search autocomplete bar or form. Check out the Autocomplete API for more configuration options on Postman or Lob Documentation.
As always if this front end component doesn't suit your bootstrapped needs, feel free to check out the aformentioned links above to have more control over the look and feel of your address autocomplete and verification needs :)
Install
npm install --save @lob/react-address-autocompleteDemo
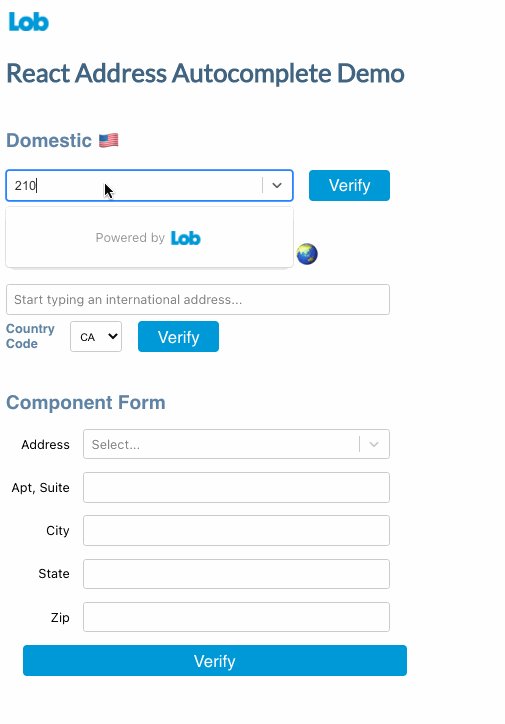
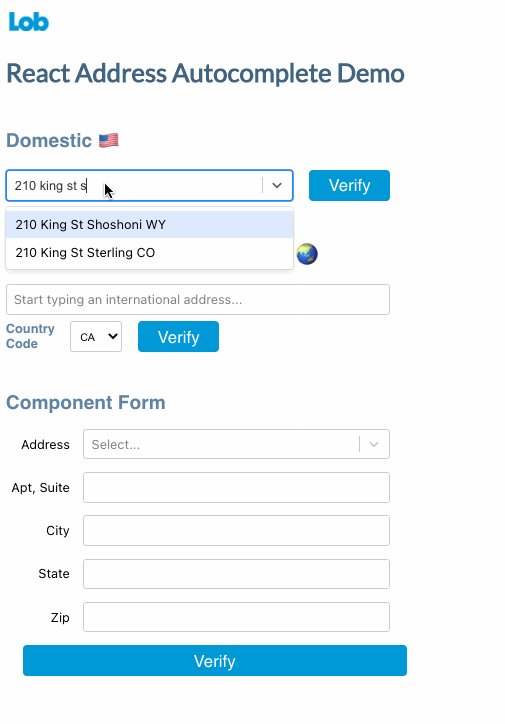
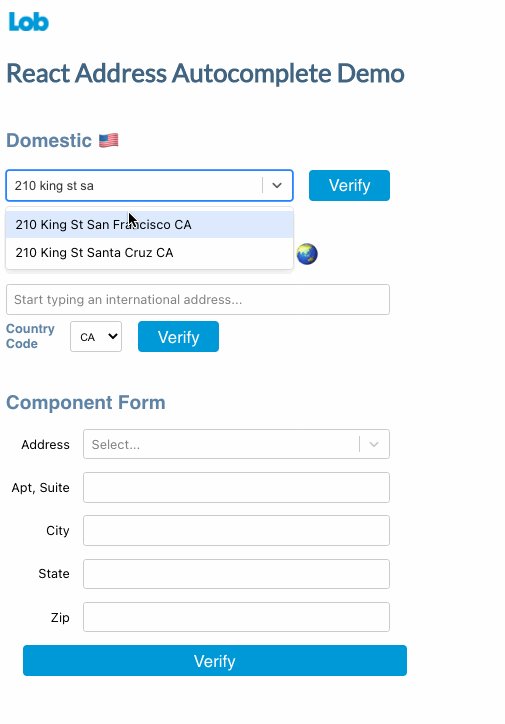
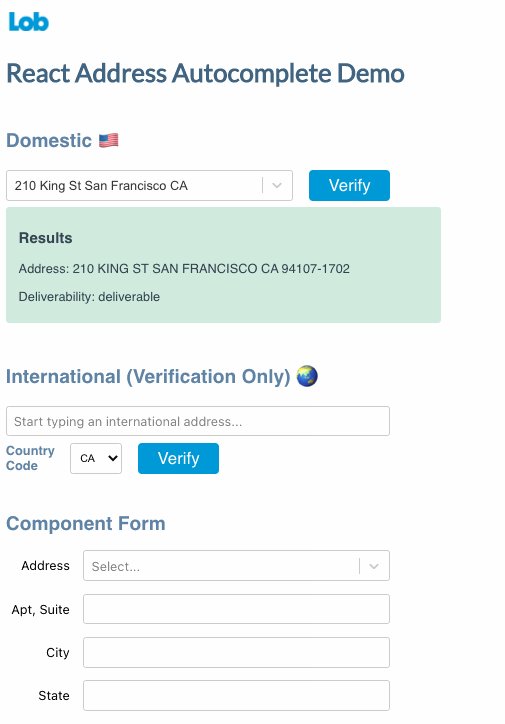
Address Autocomplete Search Bar Demo Code
import React, { useState } from 'react'
import { Autocomplete } from '@lob/react-address-autocomplete'
const App = () => {
const [selectedResult, setSelectedResult] = useState({})
const handleSelect = (selected) => {
setSelectedResult(selected)
}
return (
<Autocomplete
apiKey="YOUR_API_KEY_HERE"
onSelection={handleSelect}
delaySearch={true}
/>
)
}Address Autocomplete Form Demo Code
import React, { useState } from 'react';
import { AddressForm, verify } from '@lob/react-address-autocomplete'
const API_KEY = 'YOUR API KEY HERE'
const AddressFormDemo = () => {
const [address, setAddress] = useState({})
const handleFieldChange = (payload) => {
console.log(`${payload.event.target.id} Field Change`, payload)
setAddress(payload.address)
}
const handleSelect = (selection) => {
console.log('Address Selection', selection)
setAddress(selection.value)
}
const handleSubmit = () => {
verify(API_KEY, address).then((verificationResult) => {
console.log('Verification Results', verificationResult)
})
}
return (
<div className="demoContainer">
<h2>Address Form</h2>
<AddressForm
apiKey={API_KEY}
onSelection={handleSelect}
onFieldChange={handleFieldChange}
/>
<button
onClick={handleSubmit}
style={{ width: '100%' }}
>
Submit
</button>
</div>
);
};
export default AddressFormDemo;Getting API Keys
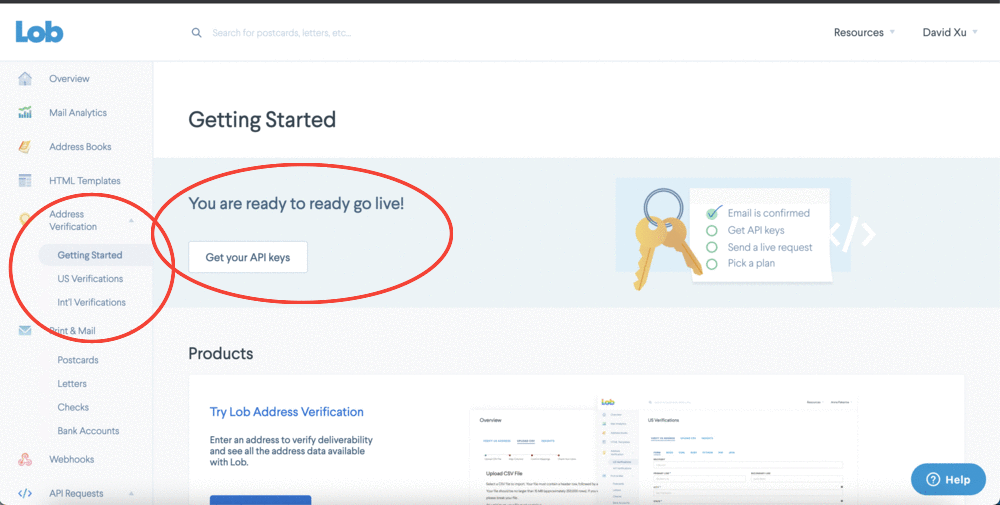
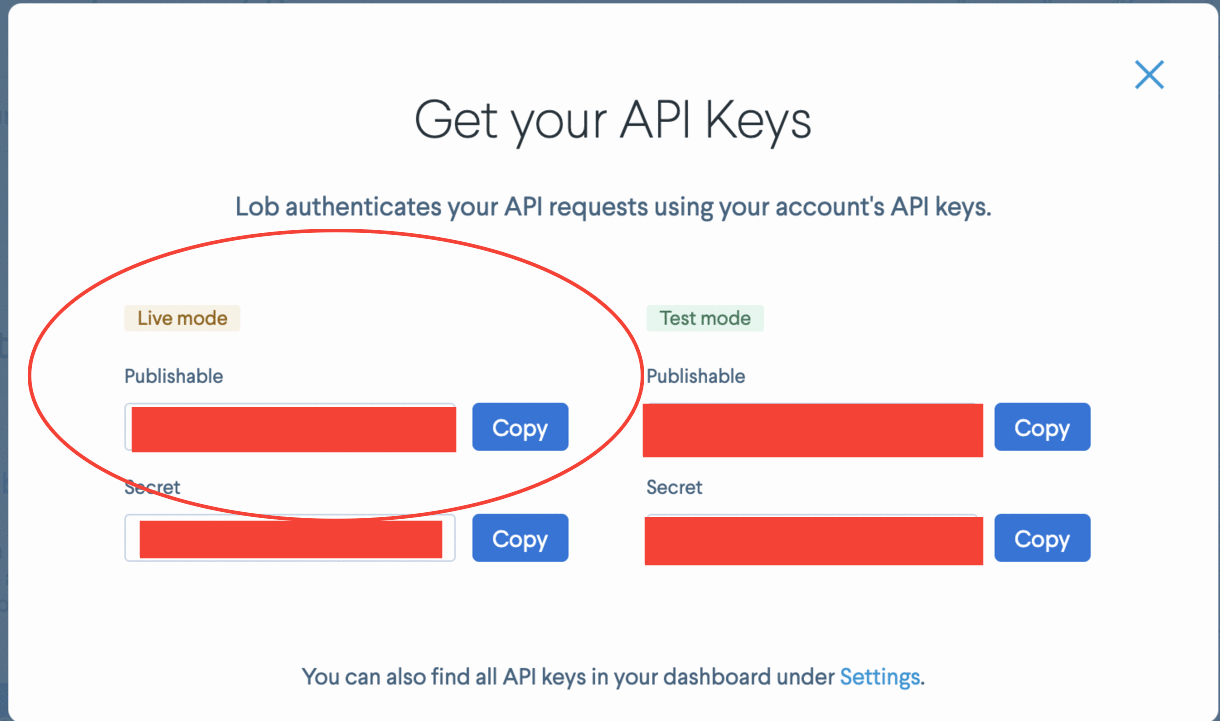
Head to Lob.com and create your account. Head to the dashboard and click on Address Verification Getting Started to find your API keys. It's reccomended to use your publishable Live key for front end components. Likely you'll see an error mentioning that there is no verified payment method on hand. Unfortunately due to security reasons, we need a verified payment method on hand. Lob Autocomplete has free unlimited domestic requests so you don't have to worry about any credit card charges for requests about US addresses, however International autocomplete requests will be charged unfortunately.
Quick Usage
apiKey
Just plug in the API key you grabbed earlier to the apiKey prop.
Handling the Selection process
The onSelect prop is callback function that fires whenever an autocomplete suggestion has been selected. It passes in a location object with the following schema:
{
"value": {
"primary_line": "185 BAYSIDE VILLAGE PL",
"city": "SAN FRANCISCO",
"state": "CA",
"zip_code": "94107"
},
"label": "185 BAYSIDE VILLAGE PL SAN FRANCISCO CA 94107"
}Debounced Search requests
While Lob doesn't charge for requests, you can still set delaySearch to true which delays an API call until a user finishes typing in order to reduce API load. Additionally you can set debounceValue to control how long to wait between calls in milliseconds. This is 100% optional and everything will be functional without this on.
Click here for more details about the props for each component
Release Logs
View release notes from previous versions
License
MIT © lob