react-native-mentions 
Mentions textbox for React Native. Works on both ios and android.
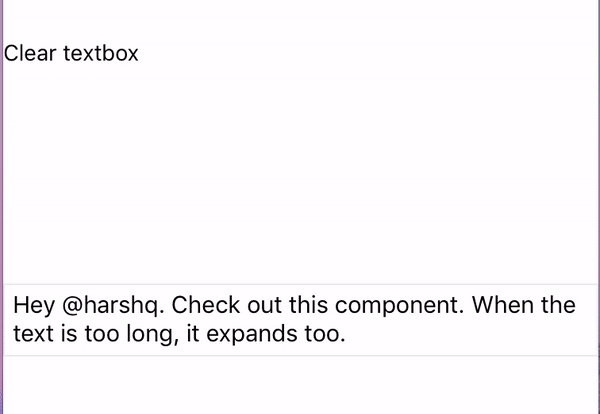
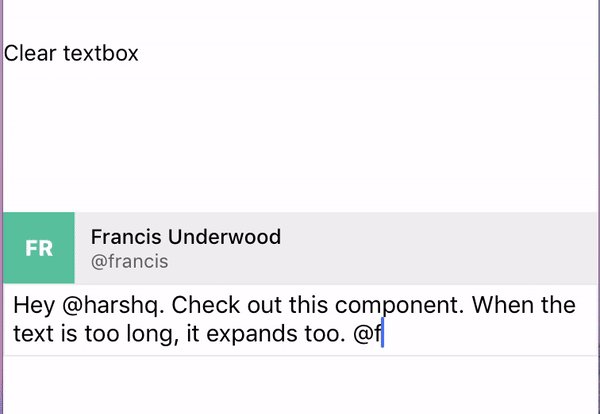
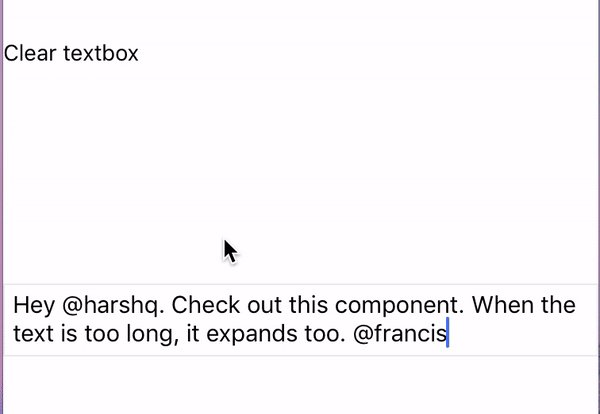
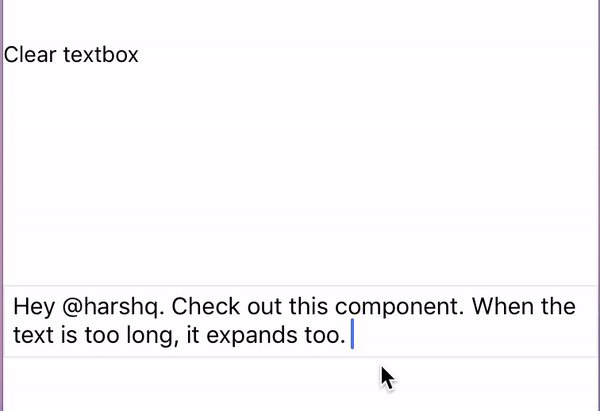
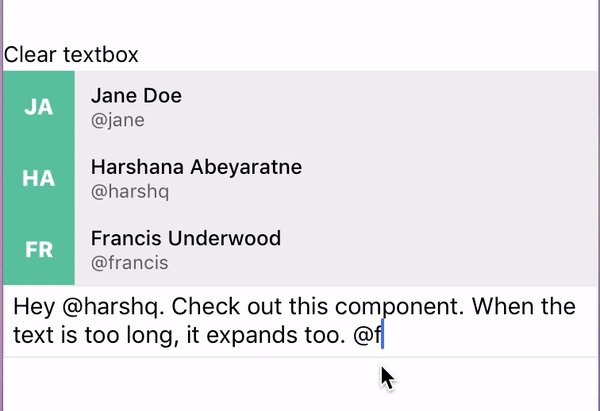
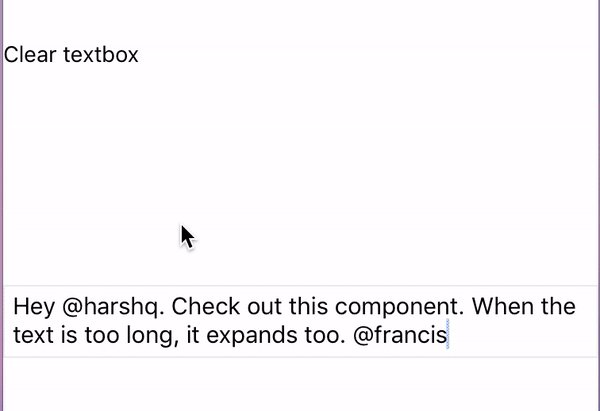
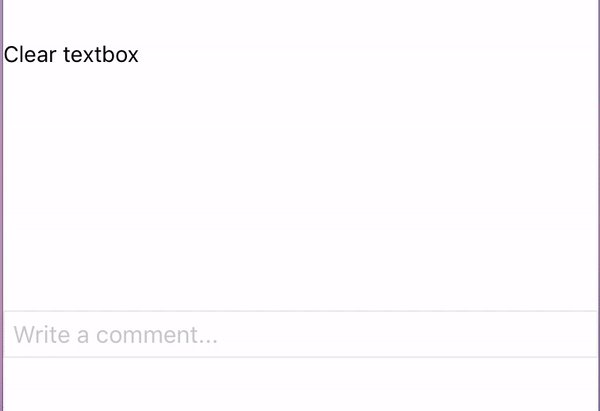
Demo
Installation
yarn add react-native-mentions
or
npm install --save react-native-mentions
Usage
import MentionsTextInput from 'react-native-mentions';
<MentionsTextInput
textInputStyle={{ borderColor: '#ebebeb', borderWidth: 1, padding: 5, fontSize: 15 }}
suggestionsPanelStyle={{ backgroundColor: 'rgba(100,100,100,0.1)' }}
loadingComponent={() => <View style={{ flex: 1, width, justifyContent: 'center', alignItems: 'center' }}><ActivityIndicator /></View>}
textInputMinHeight={30}
textInputMaxHeight={80}
trigger={'@'}
triggerLocation={'new-word-only'} // 'new-word-only', 'anywhere'
value={this.state.value}
onChangeText={(val) => { this.setState({ value: val }) }}
triggerCallback={this.callback.bind(this)}
renderSuggestionsRow={this.renderSuggestionsRow.bind(this)}
suggestionsData={this.state.data} // array of objects
keyExtractor={(item, index) => item.UserName}
suggestionRowHeight={45}
horizontal={false} // default is true, change the orientation of the list
MaxVisibleRowCount={3} // this is required if horizontal={false}
/>Example
Check full example in the sampleApp folder.
Breaking changes ( 0.0.4 -> 1.1.1 )
-
This library now supports RN 0.47 and above due to this. If you're on a older version, use react-native-mentions 0.0.4. Check the example here
-
SuggestionsDataSourceprop is renamed tosuggestionsData. This now accepts a array of objects. DataSource, No more! -
SuggestionsPanelHeightprop is renamed tosuggestionRowHeightin order to support vertical lists.
License
MIT License. © Harshana Abeyaratne