@nuxt-modules/cache
Browser and Server Cache module for Nuxt 3
Features
- Nuxt 3 ready
- Easy Browser Cache Control middleware
- Powerful Server Cache with Redis, memcached, etc [Coming soon]
- TypeScript support
Setup
yarn add @nuxt-modules/cache # yarn
npm i @nuxt-modules/cache # npmBasic usage
Firstly, you need to add @nuxt-modules/cache to your Nuxt config.
// nuxt.config.js
{
buildModules: [
[
'@nuxt-modules/cache',
{
browser: {
pages: [
['/', { 'max-age': 3600, 'stale-when-revalidate': 10 }],
['/product', { 'max-age': 3600, 'stale-when-revalidate': 10 }],
['/category', { 'max-age': 3600, 'stale-when-revalidate': 10 }]
]
}
}
]
]
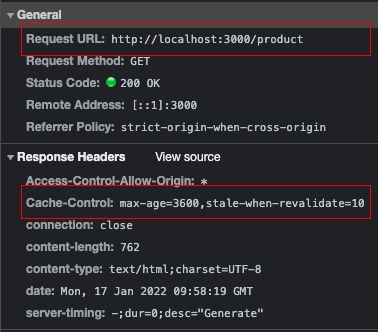
}And that's it! The module is registered and now your pages will have cache-control headers applied.
For more configuration options, please visit the docs
Configuration of server cache will be added in the next versions.
Development
- Clone this repository
- Install dependencies using
yarn installornpm install - Start development server using
yarn devornpm run dev