react-web-share
Tiny Web Share API wrapper with fallback for unsupported browsers
💡 most browsers restricts web share api only to https websites
✨ Features
-
🍃 Only ~3kb gzipped and no external dependencies -
🌀 Uses React Portal -
✌ Written w/ TypeScript
🔧 Installation
npm i react-web-share # npm
yarn add react-web-share # yarnPreview
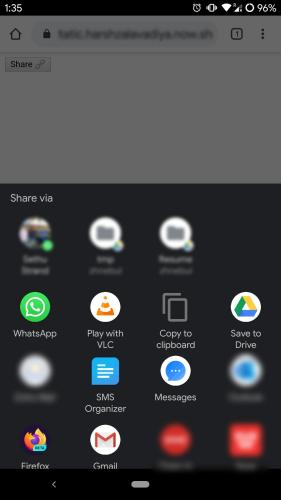
Mobile
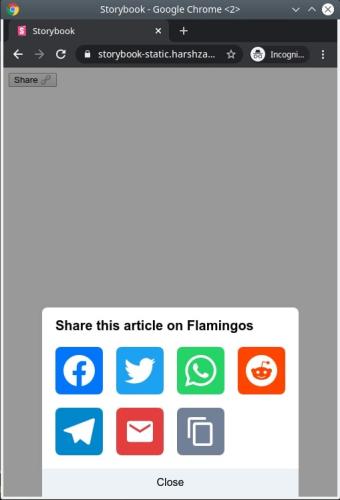
Desktop
📦 Example
import React, { useState } from "react";
import { RWebShare } from "react-web-share";
const Example = () => {
return (
<div>
<RWebShare
data={{
text: "Like humans, flamingos make friends for life",
url: "https://on.natgeo.com/2zHaNup",
title: "Flamingos",
}}
>
<button>Share 🔗</button>
</RWebShare>
</div>
);
};
export default Example;
👀 Props
| Prop | Description | Type | Default |
|---|---|---|---|
data |
Share Object | {text, url, title} |
{text: "", url: currentURL, title: "Share"} |
sites |
sites | string[] |
all platforms (see list below for key list) |
🌎 Sites
- telegram
- copy (Copy to Clipboard)
🤠 Credits
📜 License
MIT © harshzalavadiya