RCSB Saguaro Web 3D is an open-source library built on the top of the RCSB Saguaro 1D Feature Viewer and RCSB Molstar designed to display protein features at the RCSB Web Site. The package collects protein annotations from the 1D Coordinate Server and the main RCSB Data API and generates Protein Feature Summaries. The package allows access to RCSB Saguaro and Molstar methods to add or change the displayed data.
When using rcsb-saguaro, please cite:
Joan Segura, Yana Rose, Sebastian Bittrich, Stephen K Burley, Jose M Duarte. RCSB Protein Data Bank 1D3D module: displaying positional features on macromolecular assemblies, Bioinformatics, 2022; https://doi.org/10.1093/bioinformatics/btac317
<script src="https://cdn.jsdelivr.net/npm/@rcsb/rcsb-saguaro-3d@4.0.0/build/app.min.js" type="text/javascript"></script>
npm install @rcsb/rcsb-saguaro-3d
npm install
npm run buildApp
Different testing example are available in the src/examples folder
npm installnpm run devServer
Go to:
http://localhost:9000/assembly.htmlhttp://localhost:9000/assembly-interface.html-
http://localhost:9000/uniprot.html...
- TypeScript classes and documentation can be found here
Class RcsbFv3DAssembly (src/RcsbFv3D/RcsbFv3DAssembly.tsx) builds a predefined 1D/3D view for PDB assemblies. This method is used in the RCSB PDB web portal
to display 1D positional features of PDB models (ex: 4hhb). Its configuration requires a single PDB Id.
In addition, additionalConfig allows to configure the feature viewer as describe in rcsb-saguaro-app API.
This parameter exposes the board configuration through the attribute boardConfig (ref).
The component will be mounted in the html element with id elementId. If there is no html element in the current document,
a new div element will be added, and the component will be displayed in full screen mode.
export interface RcsbFv3DAssemblyInterface {
elementId?: string;
config: {
entryId: string;
assemblyId?: string;
title?: string;
subtitle?: string;
};
additionalConfig?: RcsbFv3DAssemblyAdditionalConfig;
instanceSequenceConfig?: InstanceSequenceConfig;
molstarProps?: Partial<ViewerProps>;
cssConfig?: RcsbFv3DCssConfig;
}Source code example can be found in src/examples/assembly/index.tsx.
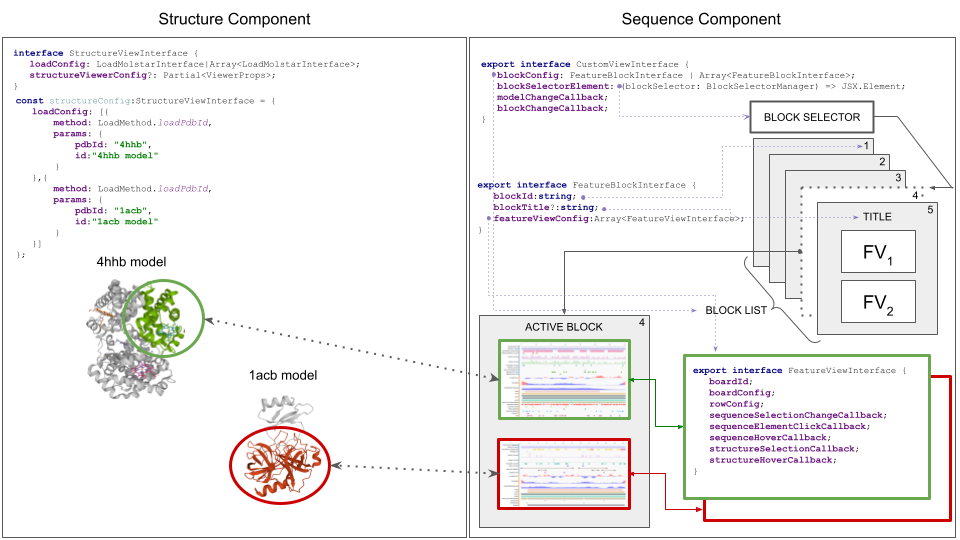
Class RcsbFv3DCustom file src/RcsbFv3D/RcsbFv3DCustom.tsx builds a customized view between one or more feature viewers and a single Molstar plugin.
The configuration interface encodes the parameters for the feature viewers (sequencePanelConfig), the Molstar plugin (structurePanelConfig) and
their dynamic interaction.
interface RcsbFv3DCustomInterface {
elementId?: string;
structurePanelConfig: RcsbFvStructureConfigInterface<
LoadMolstarInterface,
{ viewerProps:Partial<ViewerProps> }
>;
sequencePanelConfig: {
config: CustomViewInterface<LoadMolstarInterface>;
title?: string;
subtitle?: string;
}
cssConfig?: RcsbFv3DCssConfig;
}The structural panel configuration structurePanelConfig: RcsbFvStructureConfigInterface<LoadMolstarInterface,{viewerProps:Partial<ViewerProps>}> includes the loading configuration for the 3D structural data
and the Molstar plugin. A full description of the structural panel configuration can be found here
interface RcsbFvStructureConfigInterface<R,S> {
loadConfig: R | Array<R>;
structureViewerConfig: S;
}The attribute loadConfig: LoadMolstarInterface encodes the configuration for loading the 3D structural data.
interface LoadMolstarInterface {
loadMethod: LoadMethod;
loadParams: LoadParams;
}-
loadMethod: LoadMethodis an enumerated value that indicates the source of the structural models
enum LoadMethod {
loadPdbId = "loadPdbId",
loadStructureFromUrl = "loadStructureFromUrl"
}-
loadParams: LoadParamsencode the parameters needed to collect and load the data. Ifidis provided, it can be used to identify the 3D models in the methods defined bySaguaroPluginPublicInterface
interface LoadParams {
id?: string;
pdbId?: string;
url?: string,
isBinary?: boolean
}The sequence panel organizes information in different blocks where each block encodes the configuration
(blockConfig) to display one or more feature viewers. Only a single block can be displayed at a time. The optional parameter blockSelectorElement defines a React component
that renders the html element used to change the displayed block. The class BlockSelectorManager is used to select which block is
displayed are those that are hidden. For example, blockSelectorManager.setActiveBlock("myBlock") will display the feature viewers defined in the block
with blockId "myBlock" (see FeatureBlockInterface) and hide the others. Additionally, blockChangeCallback defines a function that will be executed
when the displayed block changes.
interface CustomViewInterface {
blockConfig: FeatureBlockInterface | Array<FeatureBlockInterface>;
blockSelectorElement?: (blockSelector: BlockSelectorManager) => JSX.Element;
blockChangeCallback?: (plugin: StructureViewerPublicInterface, pfvList: Array<RcsbFv>, selection: RcsbFvSelectorManager) => void;
}Source code example can be found in src/examples/multiple-chain/index.tsx.
Each block must contain a unique block identifier (blockId) and the configuration for all the feature viewers that will be rendered
when the block is activated (featureViewConfig).
interface FeatureBlockInterface {
blockId:string;
featureViewConfig: Array<FeatureViewInterface> | FeatureViewInterface;
}The interface for each feature viewer defines its dynamic interaction with the Molstar plugin through different event callbacks functions
-
sequenceSelectionChangeCallbackdefines how the Molstar plugin reacts when the feature viewer selection changes -
sequenceElementClickCallbackdefines how the Molstar plugin reacts when a feature viewer element (positional annotation) is clicked -
sequenceHoverCallbackdefines how the Molstar plugin reacts when the mouse hovers the feature viewer or any of its elements -
structureSelectionCallbackdefines how the protein feature viewer reacts when the Molstar plugin selection changes -
structureHoverCallbackdefines how the protein feature viewer reacts when displayed models on the Molstar plugin are hovered
export interface FeatureViewInterface {
boardId?:string;
boardConfig: RcsbFvBoardConfigInterface;
rowConfig: Array<RcsbFvRowConfigInterface>;
sequenceSelectionChangeCallback: (plugin: StructureViewerPublicInterface, selectorManager: RcsbFvSelectorManager, sequenceRegion: Array<RcsbFvTrackDataElementInterface>) => void;
sequenceElementClickCallback: (plugin: StructureViewerPublicInterface, selectorManager: RcsbFvSelectorManager, d: RcsbFvTrackDataElementInterface) => void;
sequenceHoverCallback: (plugin: StructureViewerPublicInterface, selectorManager: RcsbFvSelectorManager, hoverRegion: Array<RcsbFvTrackDataElementInterface>) => void;
structureSelectionCallback: (plugin: StructureViewerPublicInterface, pfv: RcsbFv, selectorManager: RcsbFvSelectorManager) => void;
structureHoverCallback: (plugin: StructureViewerPublicInterface, pfv: RcsbFv, selectorManager: RcsbFvSelectorManager) => void;
}plugin: SaguaroPluginPublicInterface exposes the interface to interact with the Molstar plugin
and change model representations (ref).
It provides multiple methods such as hide, display or select to modify how structural data is displayed. The parameter pfv: RcsbFv
allows to access the feature viewer API (ref). It exposes methods to modify
selections, change board configuration, zoom or adding new tracks.
Source code example can be found in src/examples/single-chain/index.tsx
All contributions are welcome. Please, make a pull request or open an issue.
The MIT License
Copyright (c) 2021 - now, RCSB PDB and contributors
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.