Perfect for games, XR (VR/AR), and any web-based Spatial Computing App.
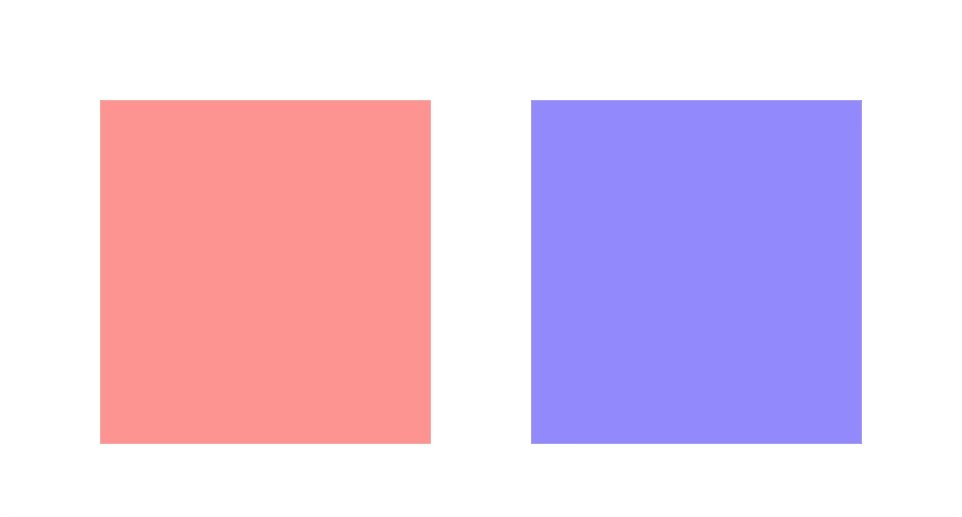
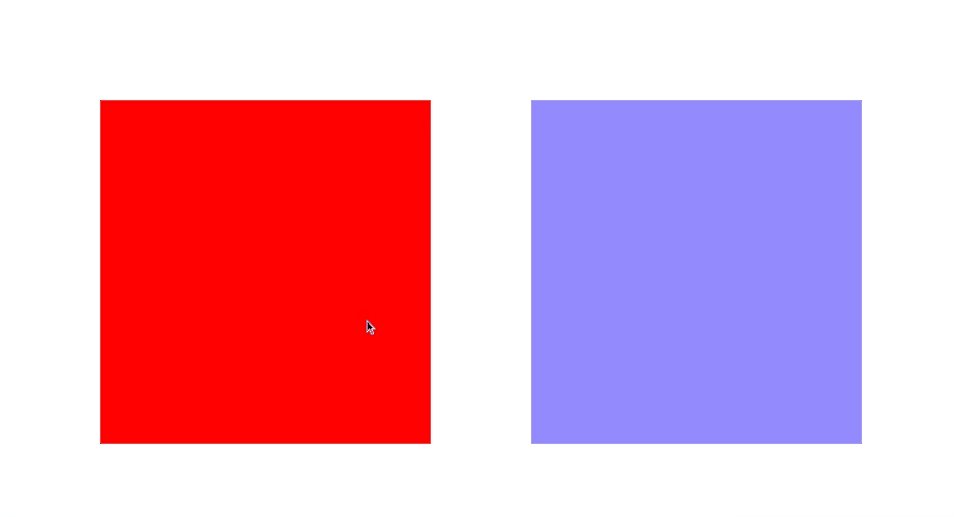
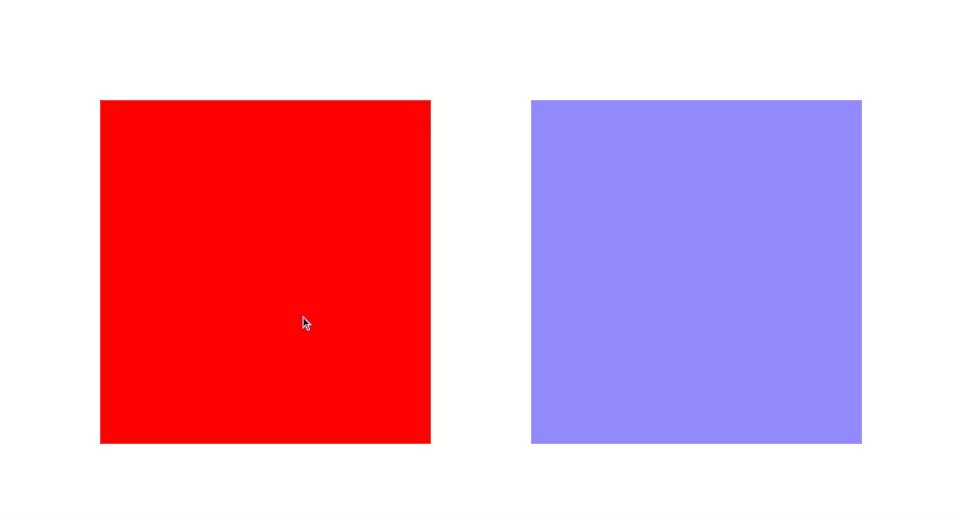
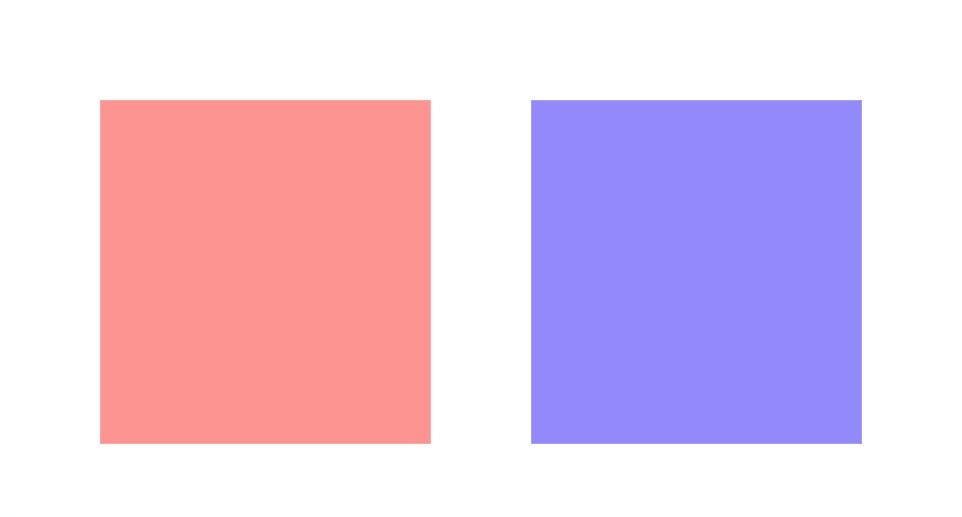
npm install three @react-three/fiber @react-three/uikit| A simple UI with 2 containers horizontally aligned, rendered in fullscreen. When the user hovers over a container, the container's opacity changes. |  |
|---|
import { createRoot } from 'react-dom/client'
import React from 'react'
import { Canvas } from '@react-three/fiber'
import { Fullscreen, Container } from '@react-three/uikit'
createRoot(document.getElementById('root')).render(
<Canvas>
<Fullscreen flexDirection="row" padding={10} gap={10}>
<Container flexGrow={1} backgroundOpacity={0.5} hover={{ backgroundOpacity: 1 }} backgroundColor="red" />
<Container flexGrow={1} backgroundOpacity={0.5} hover={{ backgroundOpacity: 1 }} backgroundColor="blue" />
</Fullscreen>
</Canvas>,
)Some familiarity with react, threejs, and @react-three/fiber, is recommended.
Get started with building your first layout, take a look at our examples to see uikit in action, or learn more about:
- All components and their properties
- Interactivity
- Custom materials
- Custom fonts
- Responsive user interfaces
- Scrolling
- Sizing
- Common pitfalls
- Optimize performance
- Theming components
We provide multiple kits containing themable pre-styled components.
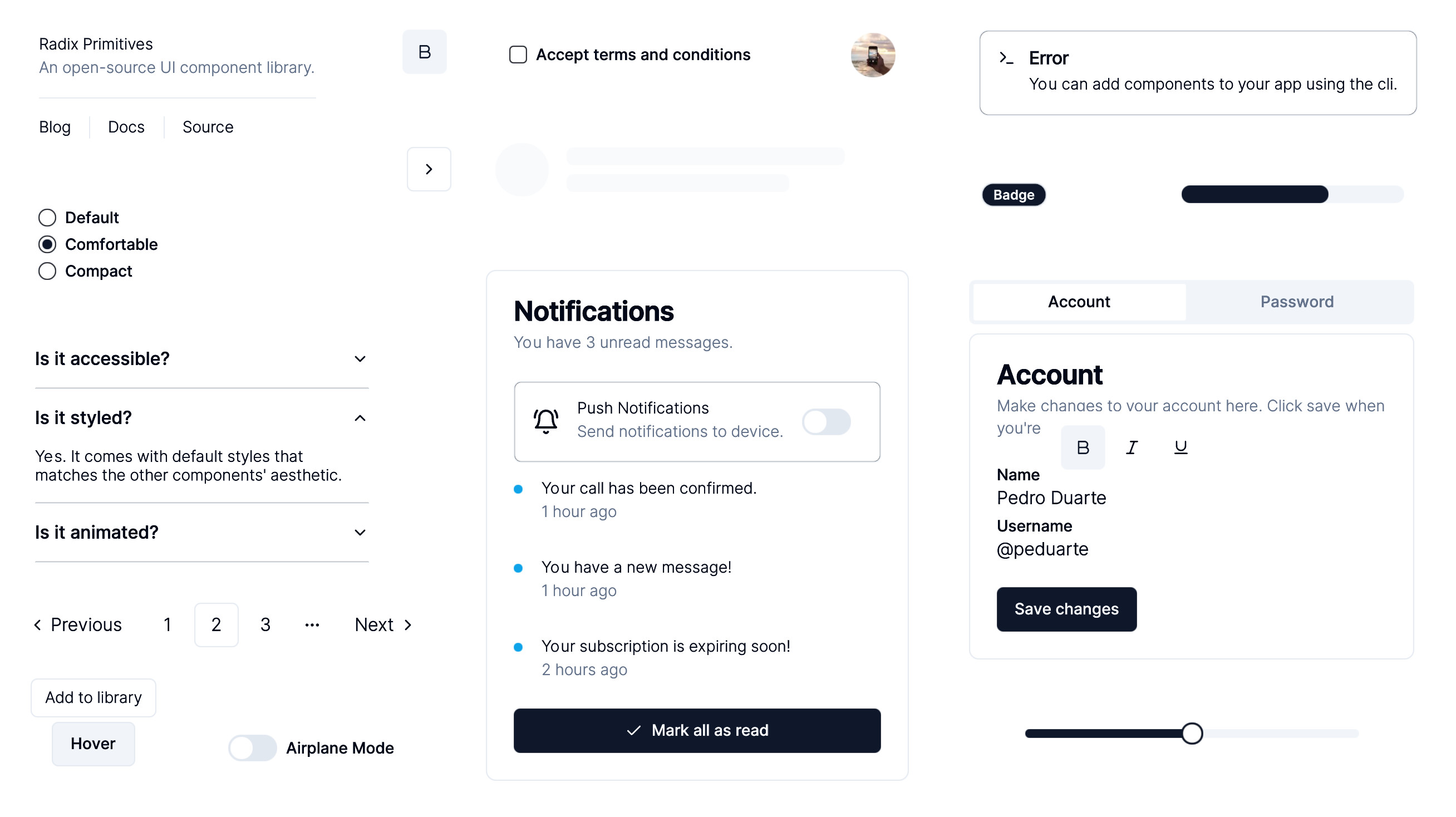
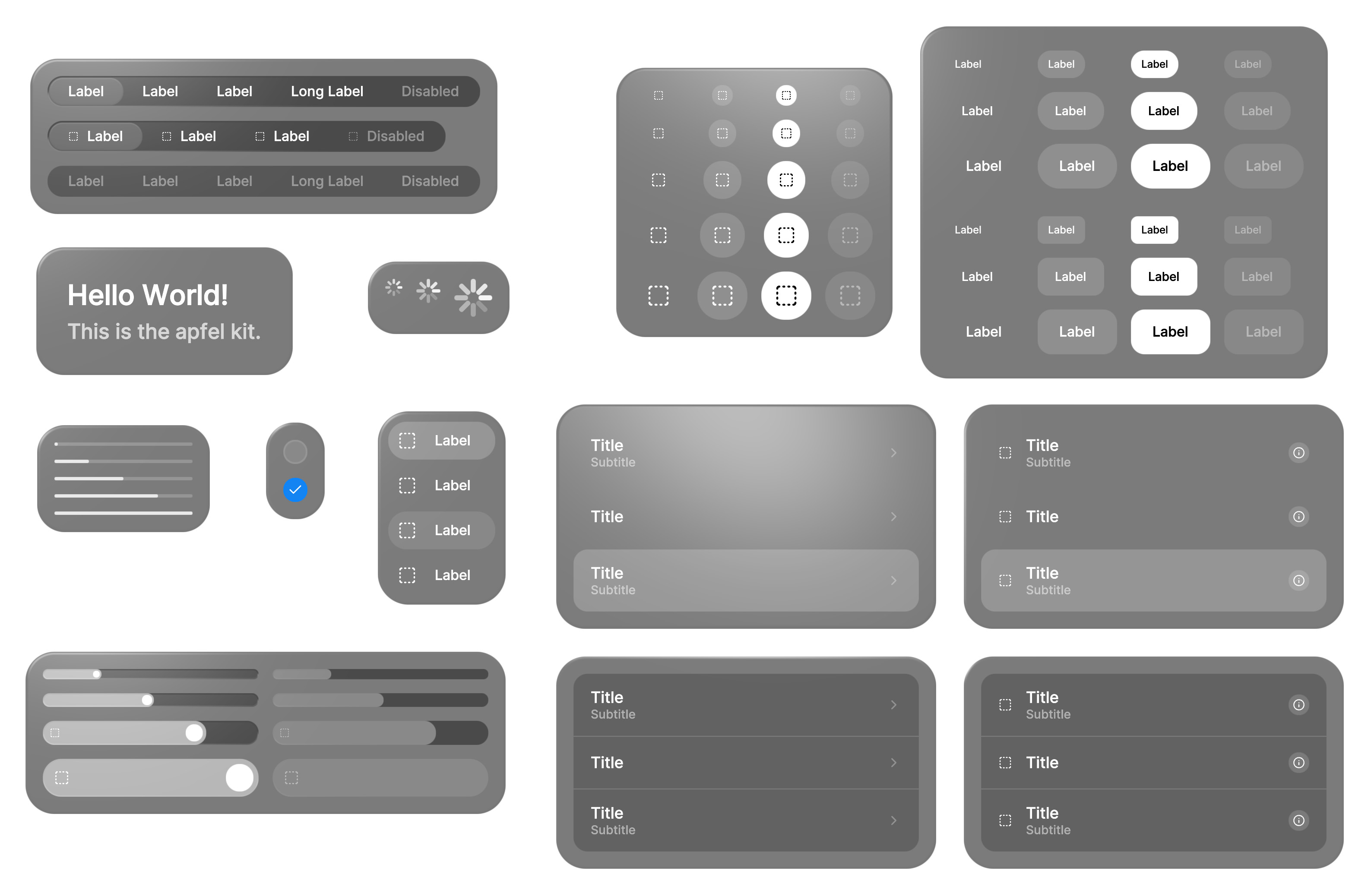
| based on Shadcn | inspired by AVP |
|---|---|
 |
 |
| View All Components | View All Components |
npm i @react-three/uikit-default |
npm i @react-three/uikit-apfel |
This project is supported by a few companies and individuals building cutting edge 3D Web & XR experiences. Check them out!





