The React Buttons package includes the following list of components.
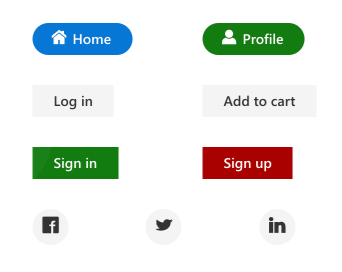
The React Button component is a custom HTML5 button component. It has several built-in features such as support for icons, predefined styles, different button types, different button sizes, and UI customization.
Getting Started . Online demos . Learn more
- Types - Provided with different types of Button.
- Predefined styles - Provided with predefined styles of Button.
- Sizes - Provided with different sizes of Button.
- Icons - Supports text and icon on the Button.
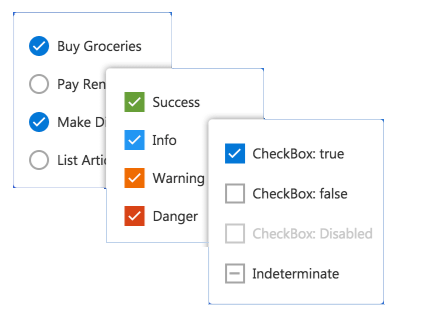
The React CheckBox component is a custom checkbox-type HTML5 input component for selecting one or more options from a list of predefined choices. It supports an indeterminate state, different sizes, custom labels and positions, and UI customization.
Getting Started . Online demos . Learn more
- States - Provided with different states of CheckBox.
- Label - Supports label and its positioning.
- Sizes - Provided with different sizes of CheckBox.
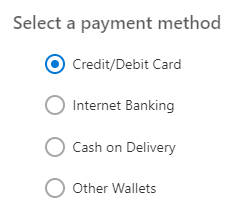
The React RadioButton component is a custom radio-type HTML5 input component for selecting one option from a list of predefined choices. It supports different states, sizes, labels, label positions, and UI customizations.
Getting Started . Online demos . Learn more
- States - Provided with different states of RadioButton.
- Label - Supports label and its positioning.
- Sizes - Provided with different sizes of RadioButton.
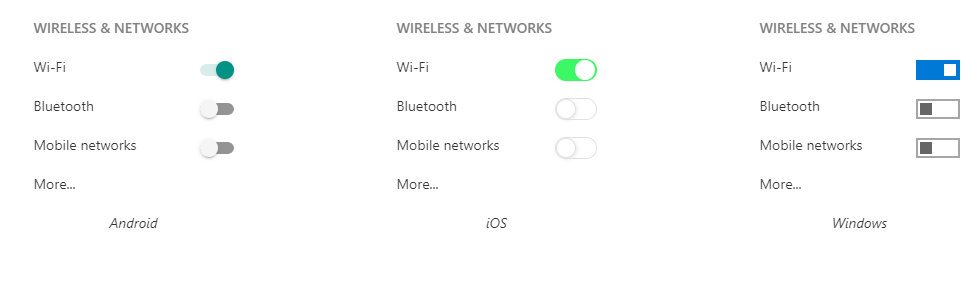
The React Switch component is a custom HTML5 input-type component control that allows you to perform a toggle (on/off) action between checked and unchecked states. It supports different sizes, labels, label positions, and UI customization.
Getting Started . Online demos . Learn more
The React Floating Action Button component performs the primary action that appears in front of all screen contents. It has several built-in features such as support for icons, predefined styles, positions, and UI customization.
Getting Started . Online demos . Learn more
- Icons - Supports addition of both text and icon on the Button.
- Predefined styles - Provided with predefined styles for the Floating Action Button.
- Positions - Positioned anywhere on the target. If the target is not defined, then Floating Action Button is positioned based on the browser viewport.
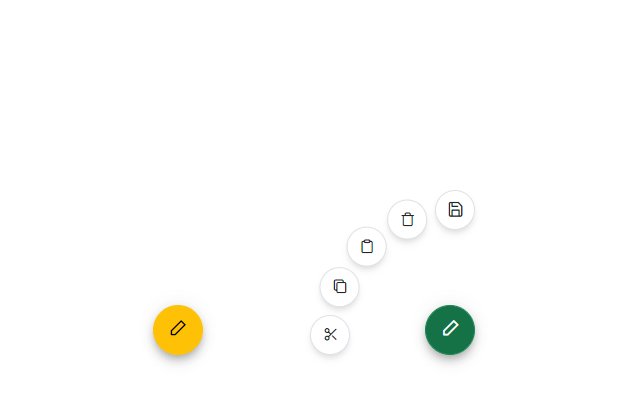
The React Speed Dial component is an extension of the floating action button that displays a list of action buttons when clicked. It has several built-in features such as support for items, predefined styles, positions, and UI customization.
Getting Started . Online demos . Learn more
- Items - Provides different items support for the Speed Dial.
- Predefined styles - Provided with predefined styles for the Speed Dial.
- Positions - Positioned anywhere on the target. If the target is not defined, then Speed Dial is positioned based on the browser viewport.
- Modes - Supports display of items in both linear and radial display modes.
- Modal - Adds an overlay to prevent the background interaction.
- Templates - Customize Speed Dial items and the popup content using templates.
Trusted by the world's leading companies

To install buttons and its dependent packages, use the following command.
npm install @syncfusion/ej2-react-buttonsButton components are offered in following list of frameworks.
 JavaScript |
 Angular |
 Vue |
 ASP.NET Core |
 ASP.NET MVC |
|---|
Product support is available through following mediums.
- Support ticket - Guaranteed Response in 24 hours | Unlimited tickets | Holiday support
- Community forum
- GitHub issues
- Request feature or report bug
- Live chat
Check the changelog here. Get minor improvements and bug fixes every week to stay up to date with frequent updates.
This is a commercial product and requires a paid license for possession or use. Syncfusion® licensed software, including this component, is subject to the terms and conditions of Syncfusion® EULA. To acquire a license for 80+ React UI components, you can purchase or start a free 30-day trial.
A free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue and five or fewer developers.
See LICENSE FILE for more info.
© Copyright 2025 Syncfusion® Inc. All Rights Reserved. The Syncfusion® Essential Studio® license and copyright applies to this distribution.