Image-Gallery
img-gallery-image is now used by default. This means Lazy Loading is enabled by default. You can also use it as a standalone component to replace the normal img tag. See usage section near the bottom.
npm i @themindleproject/img-gallery
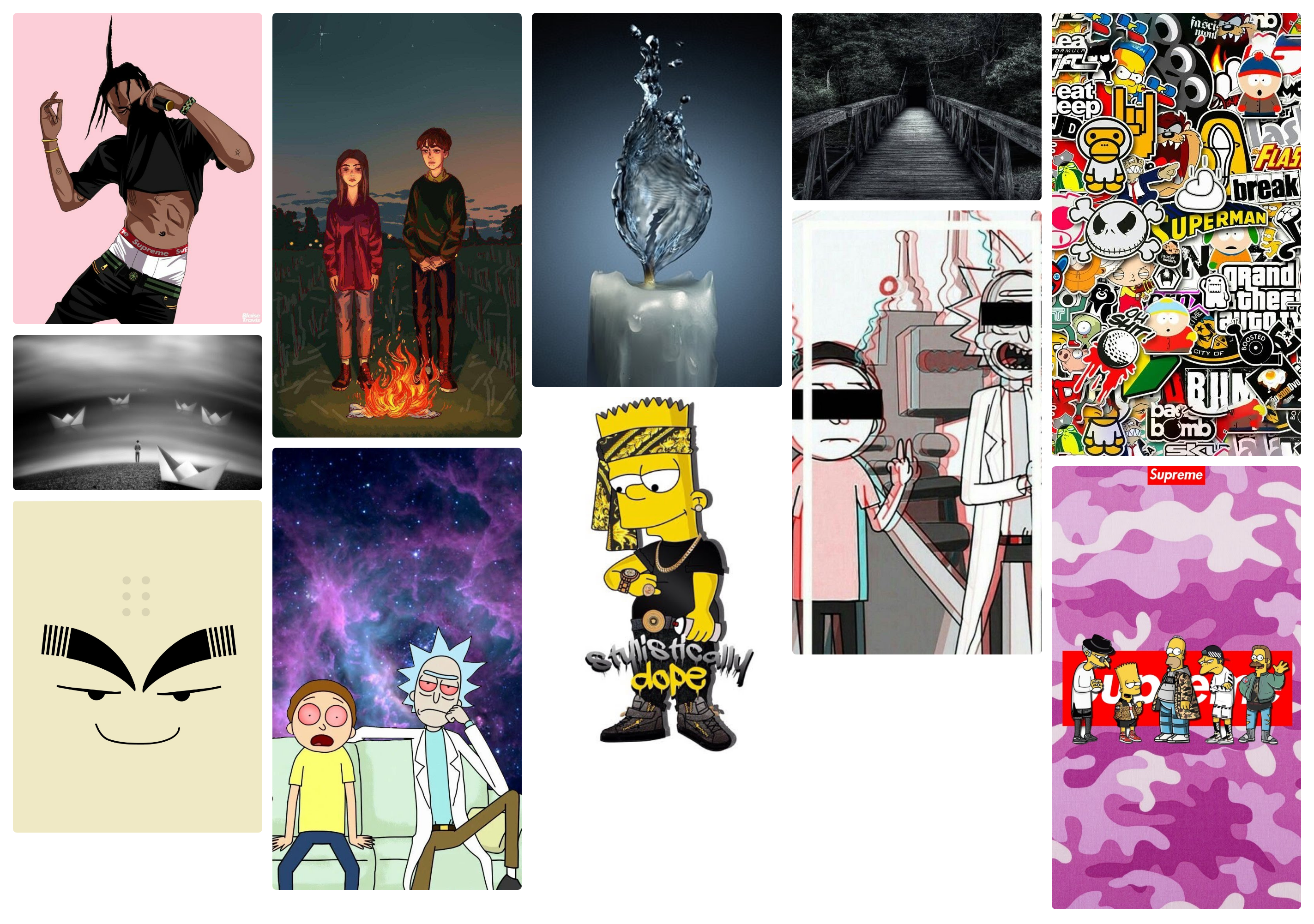
This is a web component to help users integrate a masonry style image gallery in their websites and PWAs.



Using this component
Script tag
- Put this script tag
<script src='https://unpkg.com/@themindleproject/img-gallery@latest/dist/img-gallery.js'></script>in the head of your index.html - Then you can use the element anywhere in your template, JSX, html etc
Node Modules
- Run
npm i @themindleproject/img-gallery --save - Put a script tag similar to this
<script src='node_modules/@themindleproject/img-gallery/dist/img-gallery.js'></script>in the head of your index.html - Then you can use the element anywhere in your template, JSX, html etc
In a stencil-starter app
- Run
npm i @themindleproject/img-gallery --save - Add an import to the npm packages
import @themindleproject/img-gallery; - Then you can use the element anywhere in your template, JSX, html etc
Usage Example
Please do not use both methods shown below. i.e dont combine the two. If combined the component will default to the 2nd method
- Place your images as direct children of the component
- It is important that the images are direct children. Do not place them in a container such as a
divorsectionetc.
<img-gallery>
<img src="example1.jpg">
<img src="example2.jpg">
<img src="example3.jpg">
<img src="example4.jpg">
<img src="example5.jpg">
</img-gallery>- Feed an array of image source urls to the src property We're having a few bugs with this method. It will be fixed very soon.
- Please note that this is for use within frameworks such as Angular, Ionic Framework, Stencil, React etc.
In your ts file.
URLArray: Array<string> = ['example1.jpg','example2.jpg','example2.jpg','example2.jpg'];Then In your html file.
<img-gallery src={URLArray} />Or In your tsx file
URLArray: Array<string> = ['example1.jpg','example2.jpg','example2.jpg','example2.jpg'];
render() {
return(
<div>
<img-gallery src={this.URLArray}></img-gallery>
</div>
)
};Component Properties
Image Gallery Component only takes two optional properties.
-
srcproperty discussed above; -
colorproperty.
- This is the background color of the Gallery. If not supplied the Gallery will inherit the background color of the page,div or section that it is placed in. It can either be a valid css color name or a valid css hex color code.
<img-gallery color="black">
...
</img-gallery>
<!-- or -->
<img-gallery color="#000">
...
</img-gallery>img-gallery-image
- We have introduced a new component
img-gallery-image. - It's automatically used together with
img-galleryto add lazy-loading. - You can also use it as standalone.
Usage example
- Standalone
<img-gallery-image src="example1.jpg" alt="Image"></img-gallery-image>Styling
I know that it can be a pain when I force you to use styles you don't want. I've added css4 variables to help you style different aspects.
-
--img-gallery-image-widthfor the width -
--img-gallery-image-heightfor the height -
--img-gallery-image-max-widthfor max-width -
--img-gallery-image-max-heightfor max-height -
--img-gallery-image-border-radiusfor border-radius.
Example
img-gallery-image {
--img-gallery-image-border-radius: 10px;
--img-gallery-image-height: 100%;
}Extras
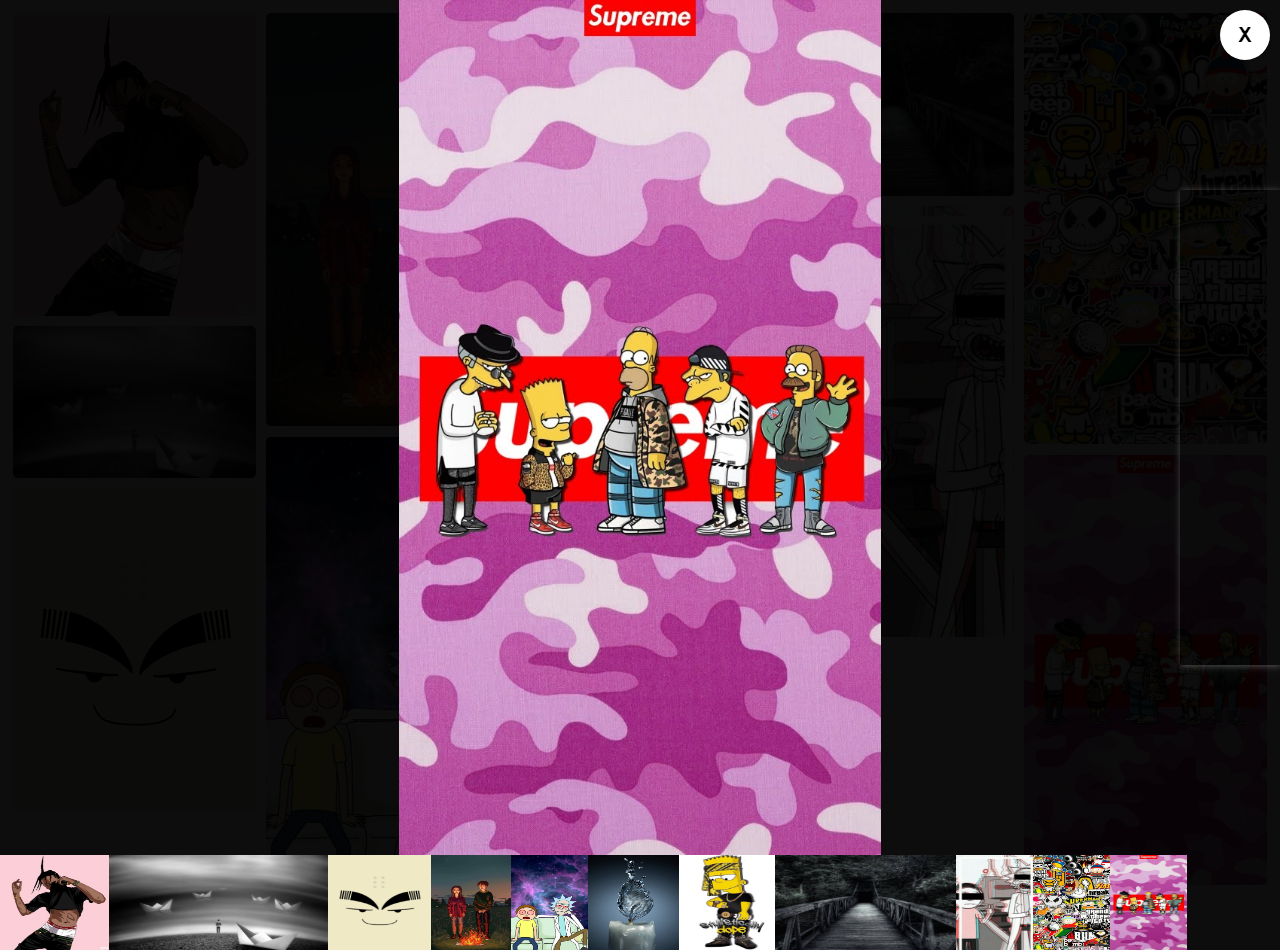
- Click or Tap on an image to View
- In View Mode Click or Tap on the far right to view next, far left to view previous. No distracting arrows.
Coming Soon
- [ ] slideshow
- [ ] zoom images
- [x] lazy-loading images
I won't be doing images with captions. But if I change my mind I will do it in a different component.

