@txo/live-activity-countdown-react-native
A package for creating iOS Live Activity notification with simple countdown
Installation
Install the package and pods
yarn add @txo/live-activity-countdown-react-native @txo/live-activity-countdown-view-react-native
npx pod-installCreate a Widget Extension in your Xcode workspace
- In Xcode:
File>New...>Target... - Choose
Widget Extension, add a name (e.g.LiveActivityCountdown) and make sureInclude Live Activityis enabled - Remove
LiveActivityCountdown.swiftandLiveActivityCountdownLiveActivity.swiftfiles - Import
LiveActivityCountdownViewand useLiveActivityCountdownLiveActivityfrom the package inLiveActivityCountdownBundle.swift
import WidgetKit
import SwiftUI
+ import LiveActivityCountdownView
@main
struct LiveActivityCountdownBundle: WidgetBundle {
var body: some Widget {
- LiveActivityCountdown()
LiveActivityCountdownLiveActivity()
}
}- Add
LiveActivityCountdownViewas pod to your Widget Extension by adding this code at the end of yourPodfile
target 'LiveActivityCountdownExtension' do
pod 'LiveActivityCountdownView', :path => '../node_modules/@txo/live-activity-countdown-view-react-native'
end- Add
NSSupportsLiveActivitieskey with valueYESto Info.plist (More info here)
Usage
- Add your app logo (or different image) to
Assets.xcassetsunder nameAppLogoLiveActivityin Widget Extension- for multiple images you can use custom names and then specify them in JS with
imageNameattribute
- for multiple images you can use custom names and then specify them in JS with
Code:
import { createLiveActivity } from '@txo/live-activity-countdown-react-native';
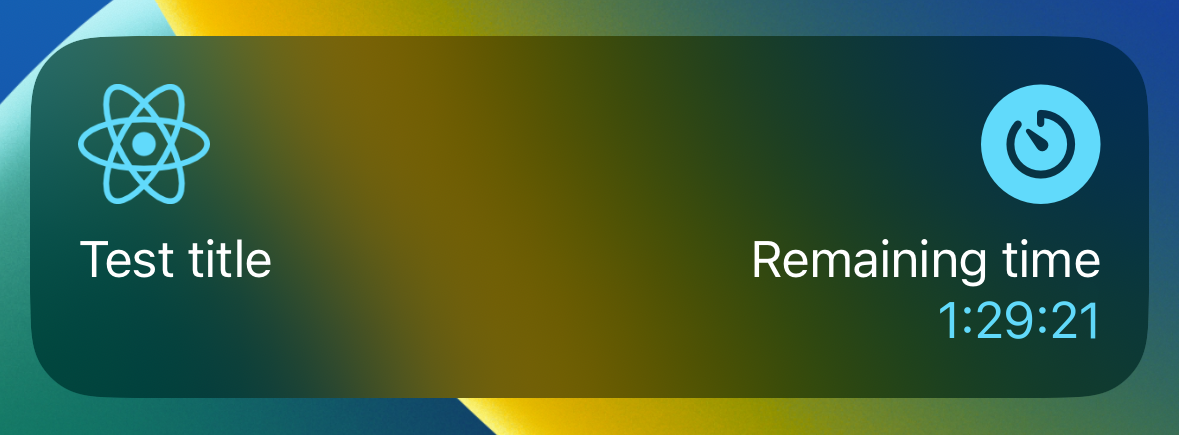
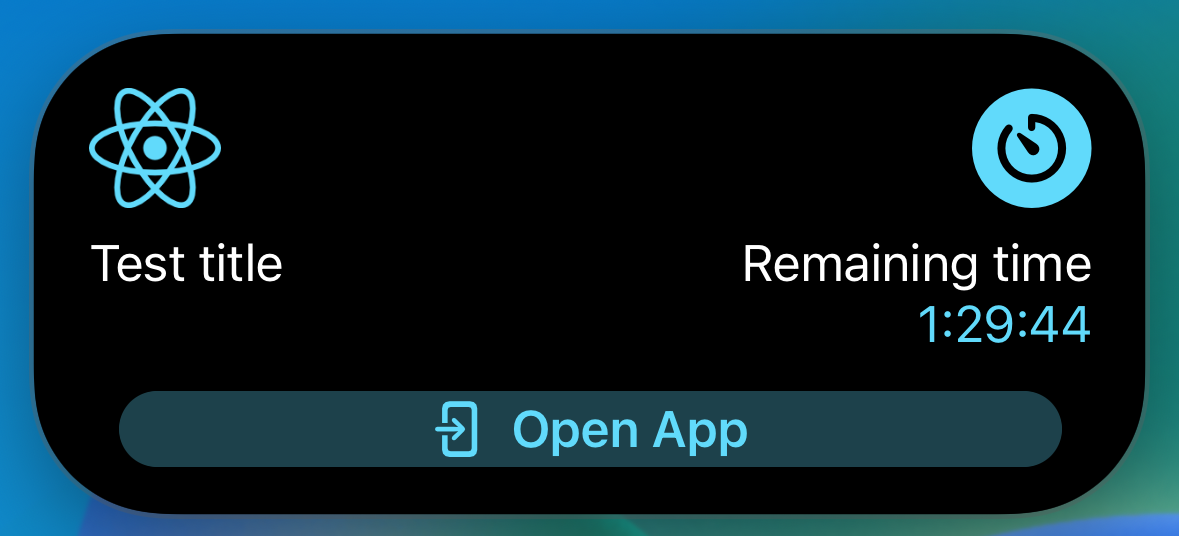
createLiveActivity({
title: 'Test title',
timerTitle: 'Remaining time',
buttonTitle: 'Open App',
endDateTime: '2022-12-31T12:00:00.000Z', // Date object can be used too
timerColor: '#cccccc',
})
.then((id: string) => {
// store activity ID somewhere to use it for ending the Live Activity later
})Caveats and notes
- When adding image, add lower resolutions - 150px is working fine for the logo (more info here - Understand constraints paragraph)
Contributing
See the contributing guide to learn how to contribute to the repository and the development workflow.
License
MIT
Made with create-react-native-library