A solution to facilitate the writing and execution of E2E tests understandable by any human being(English or French) using cucumber(BDD) and cypress or playwright.
The @uuv library (User centric Usecases Validator) is an ecosystem that simplifies the writing of End to End tests in a BDD approach and a user-centric way.
We can use the cypress engine(@uuv/cypress) to run test or playwright with @uuv/playwright
- If used correctly, integrates accessibility from the development stage
- A living documentation is possible because we propose an unified language for developers and non-developers with a rich dictionary of ready-to-use sentences
- @uuv/assistant that facilitates the writing of tests by suggesting the most accessible sentences
- JetBrains Plugin that helps you to write and execute your UUV E2E tests from JetBrains IDEs
- Integrates several runtime engines: Cypress / Playwright
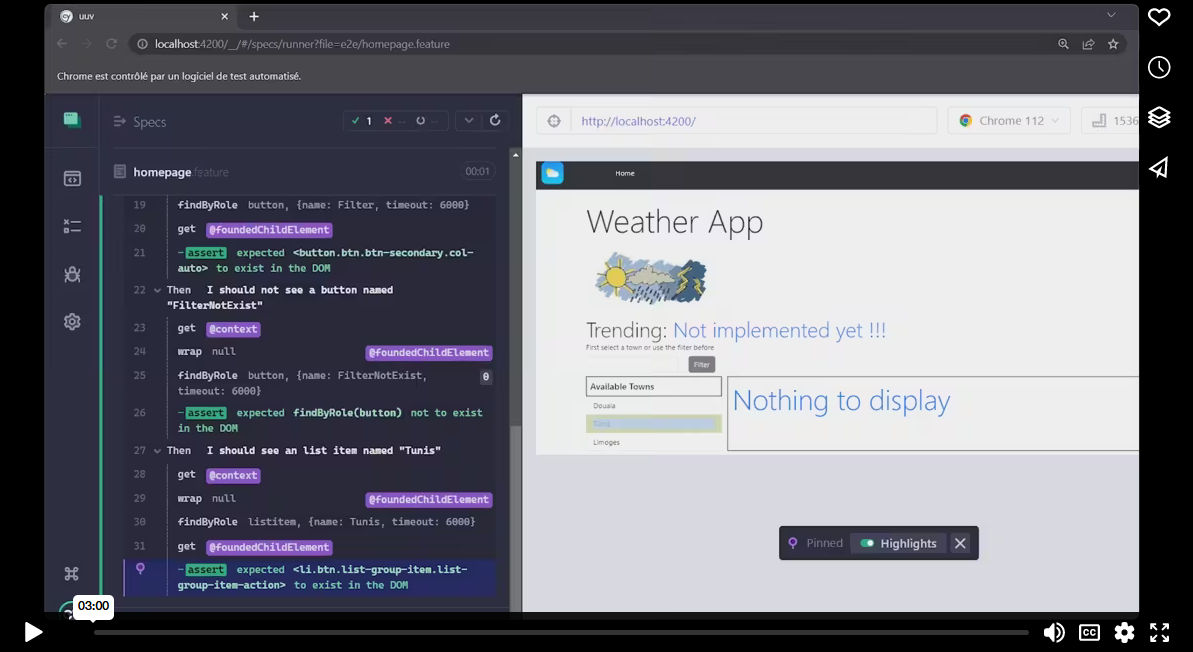
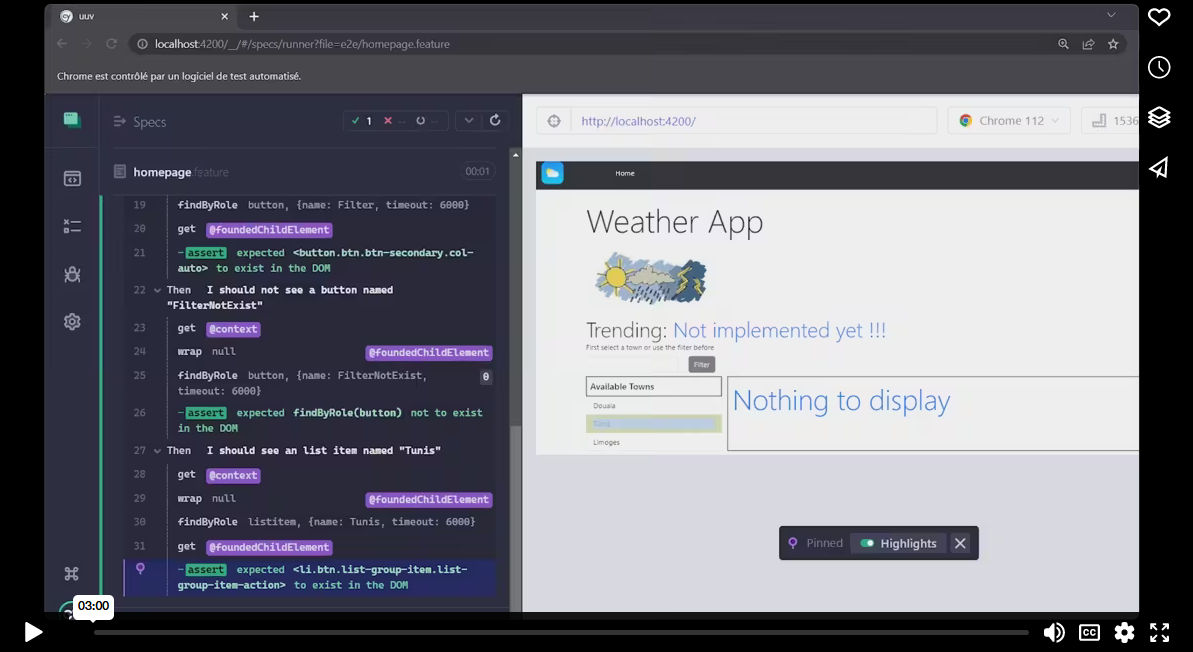
- User friendly and standardized execution report([example](https://e2e-test-quest.github.io/kata-e2e-uuv/
| Criteria | Cypress | Playwright | Testing library | UUV |
|---|---|---|---|---|
| User centrism | ❌ | ✔️ | ✔️ | ✔️ |
| Native accessibility | ❌ | ✔️ | ✔️ | ✔️ |
| Easy setup configuration for BDD test | ➖ | ✔️ | ||
| Understandable by everyone (included non dev) |
❌ | ❌ | ❌ | ✔️ |
With this dom example :
<body>
<h1>Result<h1>
</body>we see that the sentence proposed by UUV is the most understandable of all
| Library | Syntax |
|---|---|
| Cypress | cy.get('h1').contains('Result') |
| Playwright | await expect(page.getByTitle('Result')).toHaveCount(1) |
| Testing library | expect(screen.getByTitle(/Result/i)).toBeTruthy() |
| UUV | Then I should see a title named "Result" |


npm install --save-dev @uuv/cypressor
yarn add -D @uuv/cypressYou can find test examples here : weather-app.feature
To write your first test, create the file uuv/e2e/first-test.feature in the project root with the following content :
Feature: Hello World
Scenario: Search - Successful case
When I visit path "/"
Then I should see an element with role "heading" and name "My app title"For more details, please go to the documentation:
npx uuv openor
yarn uuv openUse for continuous integration(CI example) or headless execution.
npx uuv e2eor
yarn uuv e2enpx uuv e2e --browser=edge --env="{'TAGS':'@mobile'}" --generateHtmlReport --targetTestFile=./uuv/e2e/first-test.featureor
yarn uuv e2e --browser=edge --env="{'TAGS':'@mobile'}" --generateHtmlReport --targetTestFile=./uuv/e2e/first-test.featureFor more details, please go to the documentation:
This project is licensed under the terms of the MIT license.