React-Chatbot is a UI widget for adding Vectara-powered chatbot to your React apps with a few lines of code.
[!TIP]
Looking for something else? Try another open-source project:
- React-Search: Add Vectara semantic search to your React apps with a few lines of code.
- Create-UI: The fastest way to generate a working React codebase for a range of generative and semantic search UIs.
- Vectara Answer: Demo app for Summarized Semantic Search with advanced configuration options.
- Vectara Ingest: Sample templates and crawlers for pulling data from many popular data sources.
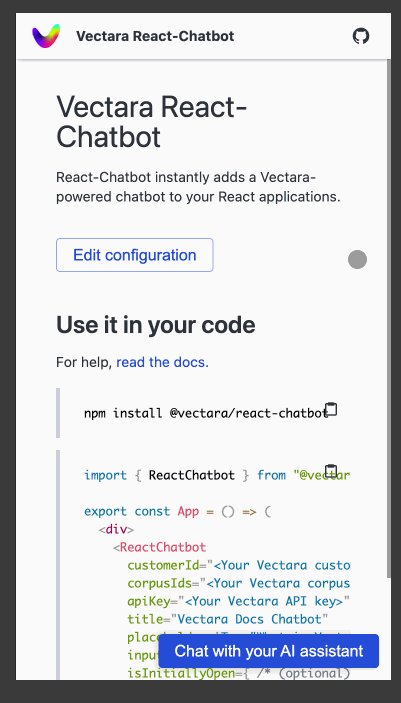
React-Chatbot adds a button to the lower right corner of your application:
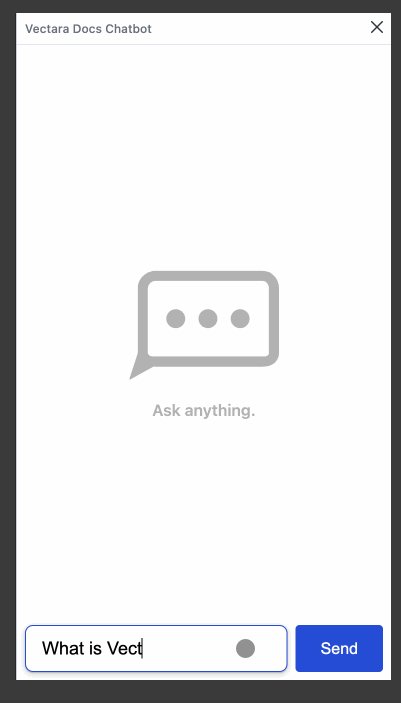
When the button is clicked, a chat window opens, where your users can start a conversation with your data:
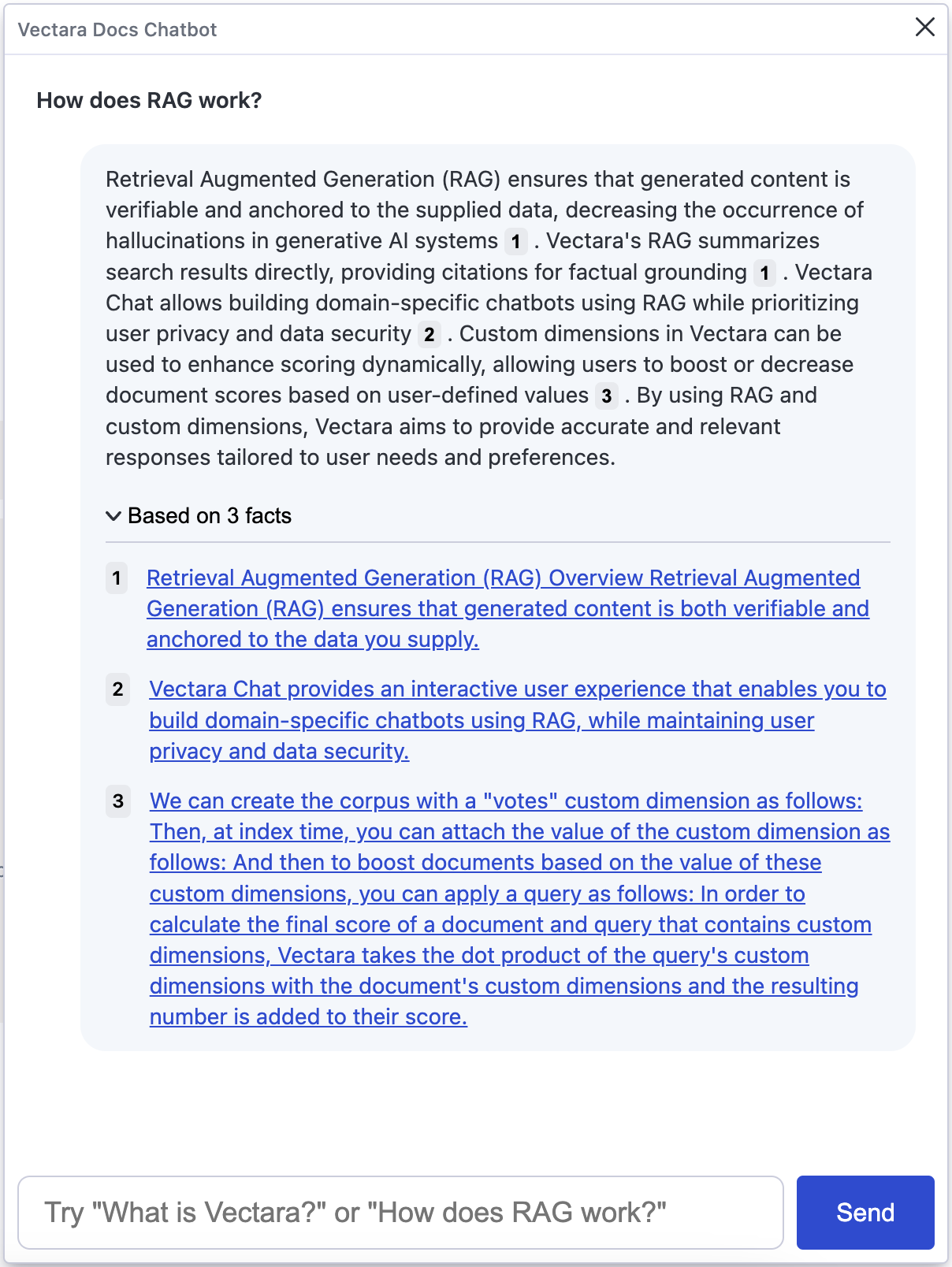
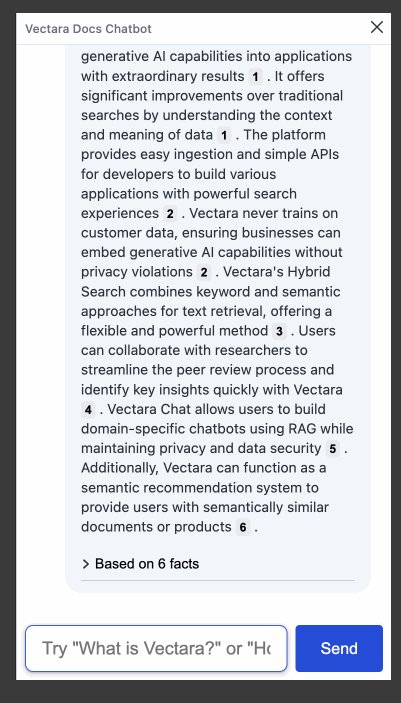
The Vectara platform responds to user messages and presents a list of references that support its answer:
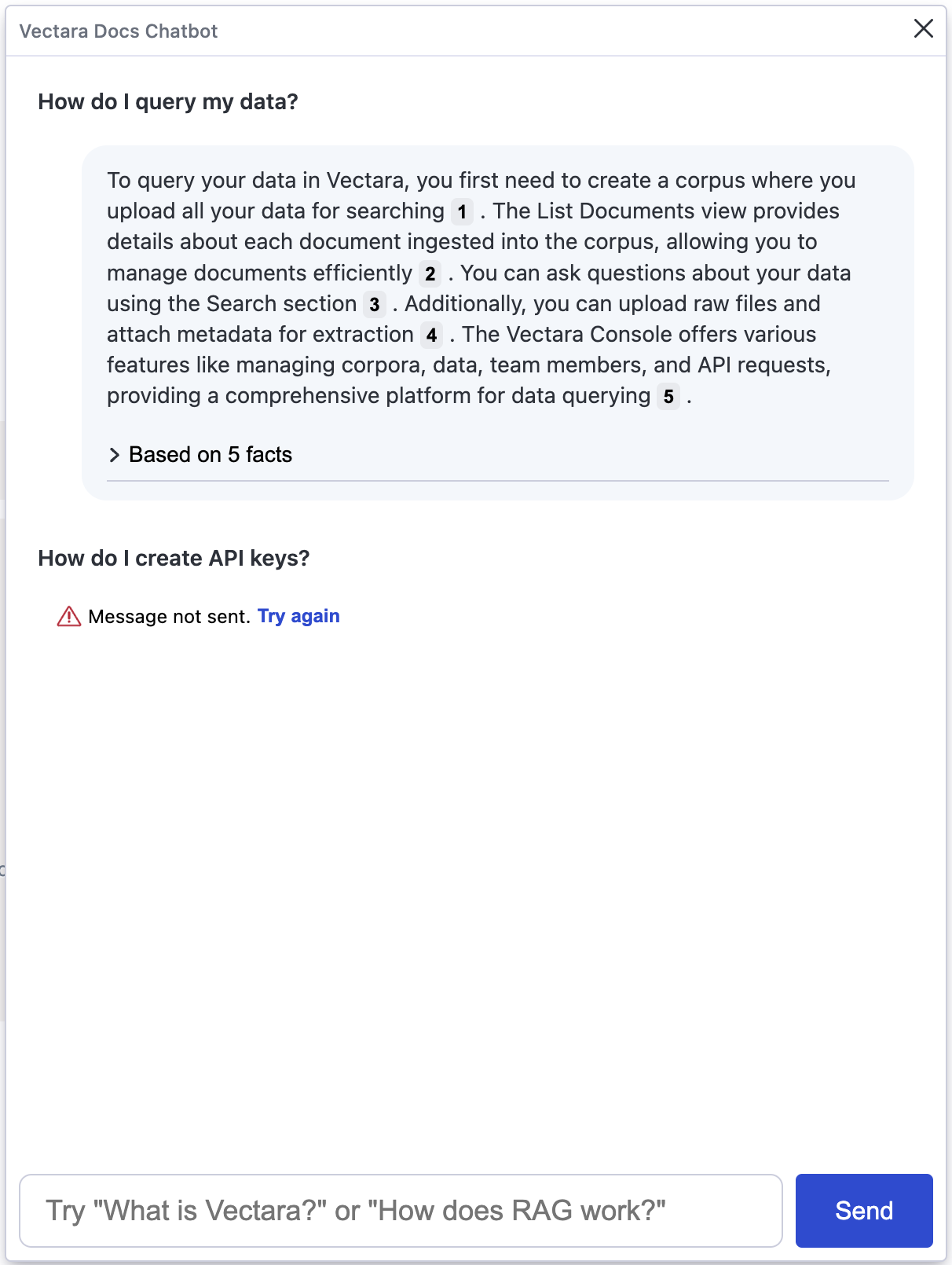
When the chat API returns an error, the UI allows the user to retry sending the message:
React-Chatbot is also ready for use on mobile sites, taking the fullscreen when the chat window is opened:
Install React-Chatbot:
npm install --save @vectara/react-chatbotThen use it in your application like this:
import { ReactChatbot } from "@vectara/react-chatbot";
/* snip */
<ReactChatbot
customerId="CUSTOMER_ID"
corpusKeys={"CORPUS_KEY_1,CORPUS_KEY_2,CORPUS_KEY_N"}
apiKey="API_KEY"
title="My Chatbot"
placeholder="Chat with your AI assistant"
inputSize="large"
emptyStateDisplay={<MyEmptyStateDisplayComponent />}
isInitiallyOpen={false}
zIndex={ /* (optional) number representing the z-index the component should have */ }
enableStreaming={true}
language="fra"
/>Every Vectara account is associated with a customer ID. You can find your customer ID by logging into the Vectara Console and opening your account dropdown in the top-right corner.
After you create a corpus, you can find its Key by navigating to the corpus and looking in the top-left corner, next to the corpus name. To run queries against multiple corpora, use a comma-separated list of corpus keys. For example: "corpus_1,corpus_2".
API keys enable applications to access data inside of corpora. Learn how to create a QueryService API key.
Configure the title in the header of the chatbot window.
Configure the placeholder text in the chatbot's input.
Configure the example questions that will be suggested to the user when there are no messages to display.
Configure JSX content to render in the messages window when there are no messages to display. When configured, this will supersede exampleQuestions.
Set the chat window to be opened on initial render.
Control the size of the input - either "large" (18px) or "medium" (14px)
Customize the z-index of the chatbot widget
Enable streaming responses from the Vectara API. Defaults to true.
The language the response should be in. Defaults to "eng" for English. See our types for more information on supported language values.
When set, this will calculate the Factual Consistency Score (FCS) of the chat response and display it in the UI.
Define the summarizer and prompt to use to generate the chat response.
Define the number of search results to be used to generate summary. Default is set to 15.
Define the reranker Id to be used , Defaults to 272725718.
How much to weigh lexical scores compared to the embedding score. 0 means lexical search is not used at all, and 1 means only lexical search is used.
Install React-Chatbot:
npm install --save @vectara/react-chatbotThen use the useChat hook in your application like this:
import { useChat } from "@vectara/react-chatbot/lib/useChat";
/* snip */
const { sendMessage, activeMessage, messageHistory, isLoading, isStreamingResponse, hasError, startNewConversation } =
useChat({
customerId: "CUSTOMER_ID",
corpusKeys: "CORPUS_ID_1,CORPUS_ID_2,CORPUS_ID_N",
apiKey: "API_KEY",
enableStreaming: true, // Enable streaming, false otherwise. Defaults to true.
language: "fra" // Response language. Defaults to "eng" for English. See our types for more information.
});The values returned by the hook can be passed on to your custom components as props or used in any way you wish.
This is used to send a message to the chat API. Send true for the optional isRetry flag to if this is retrying a previously failed message. This allows the internal logic to correctly link the next successful answer to the failed query.
This is the current message that is currently awaiting a response, or being responded to, by the API.
This is used to reset the conversational context of the chat. The message history will be cleared and the chatbot will "forget" everything that's been discussed.
This is an array of objects representing question and answer pairs from the entire conversation. Each pair is a ChatTurn object. More information on types can be found here.
A boolean value indicating whether or not a chat API request is still pending
A boolean value indicating whether or not the API is still streaming a response to the browser. (Only available if streaming is enabled)
A boolean value indicating whether or not the most recent chat API request encountered an error
Using React-Chatbot with SSR frameworks may require additional infrastructure. Here are some common gotchas:
Since React-Chatbot requires a few browser-only features to function, we need to defer the rendering of the component to the client. In order to do this, you will need to:
- Use the
"use client"directive in the file that imports React-Chatbot. - Use a one-time
useEffectcall in React-Chatbot's consumer. The useEffect callback should import and set the rendered widget as a state on the consumer component. We do the import here as some declarations in imported file also require resources only available in the browser. - Include the rendered widget state value in the rendered consumer component.
Example:
"use client";
export const App = (props: Props): ReactNode => {
const [chatWidget, setChatWidget] = useState<ReactNode>(null);
/* the rest of your code */
useEffect(() => {
const importAndCreateWidget = async () => {
const { ReactChatbot } = await import("@vectara/react-chatbot");
setChatWidget(
<ReactChatbot
customerId="CUSTOMER_ID"
corpusKeys={"CORPUS_KEY_1,CORPUS_KEY_2,CORPUS_KEY_N"}
apiKey="API_KEY"
/>
);
}
importAndCreateWidget();
}, []);
return (
<>
{ /* other content */ }
</>
)
};
React-Chatbot uses the data in your Vectara corpus to provide factual responses. To set this up:
Pro-tip: After you create an API key, navigate to your corpus and click on the "Access control" tab. Find your API key on the bottom and select the "Copy all" option to copy your customer ID, corpus ID, and API key. This gives you all the data you need to configure your <ReactChat /> instance.
This codebase comes with a development environment to facilitate enhancements and bug fixes. It allows maintainers to quickly iterate on the code and verify changes instantly.
From the root directory, run:
npm run installAllDependencies
This completes the following steps:
- installs dependencies for React-Chatbot
- builds React-Chatbot
- installs the freshly-built React-Chatbot package in the docs site directory
Once this completes, run:
npm run docs
This spins up an application running at http://localhost:8080/. Your latest changes will be reflected here.
Once the development environment is running, any changes made to .ts and .tsx files in the /src directory will trigger a rebuild of the component and a reload of the webpage.
Additionally, any changes to the development app source code at /docs/index.tsx will also trigger a rebuild + reload.
Vectara React-Chatbot is an open-sourced software licensed under the Apache 2.0 license.
This repository contains sample code that can help you build UIs powered by Vectara, and is licensed under the Apache 2.0 License. Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.