mapkit-map
<mapkit-map /> is a web component that lets you add an Apple MapKit JS map to your website.
Getting Started
npm install
npm startTo build the component for production, run:
npm run buildTo run the unit tests for the components, run:
npm testUsing this component
Node Modules
- Run
npm install @willson/mapkit-map --save - Put a script tag similar to this
<script src='node_modules/@willson/mapkit-map/dist/mapkit-map.js'></script>in the head of your index.html - Then you can use the element anywhere in your template, JSX, html etc
In a stencil-starter app
- Run
npm install @willson/mapkit-map --save - Add an import to the npm packages
import @willson/mapkit-map; - Then you can use the element anywhere in your template, JSX, html etc
The markup
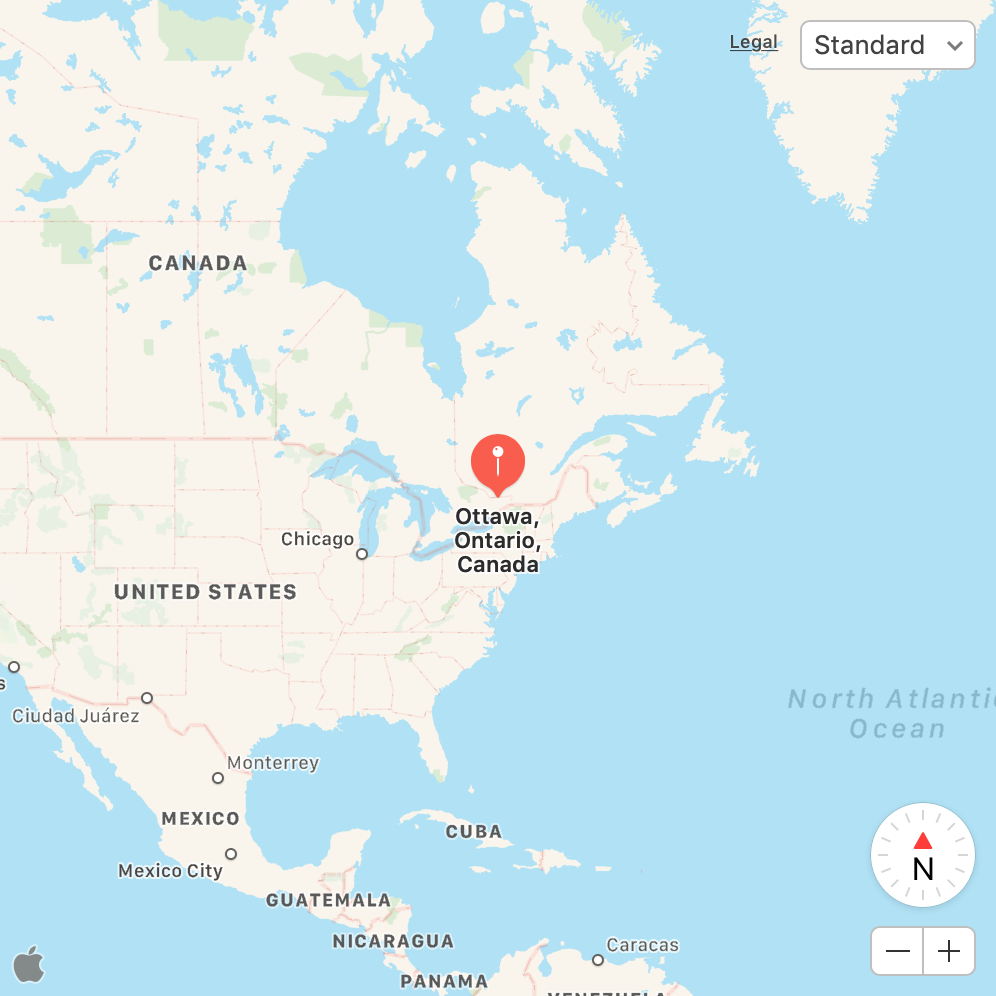
This is the markup used for the screenshot above.
<mapkit-map
token=""
width="500px"
height="500px"
latitude="45.4215"
longitude="-75.6972"
language="en"
>
<mapkit-pin
latitude="45.4215"
longitude="-75.6972"
pin-title="Ottawa, Ontario, Canada"
></mapkit-pin>
</mapkit-map>Functionality
As it is now, this component lets you put a map on a page with pins on the map. You can have as many pins as you want. More features will be added in future versions.