styled-px2vw ✨
English | 简体中文
Extension of styled-components with features for convert px to vw units.
See the documentation at styled-components.com/docs for more information about using styled-components!
Quicklinks to some of the most-visited pages:
Important
Based on 750px design draft.
Motivation
Styled-px2vw mainly solves the problem of screen adaptation of multiple device sizes on mobile, The size of mobile devices is various, The current popular solution is to use vw units, Unfortunately, styled-components does not support this feature, so we developed the styled-px2vw component to solve the adaptation problem, Of course, there may be many problems in this, I hope that developers join together to optimize styled-px2vw, together to create a better front-end ecosystem.
Features
- Suitable for mobile phones
- Supports Adapting based on props
- Supports Extending Styles
- Supports .attrs constructor
Installation
yarn:
yarn add styled-px2vw
npm:
npm i --save styled-px2vw
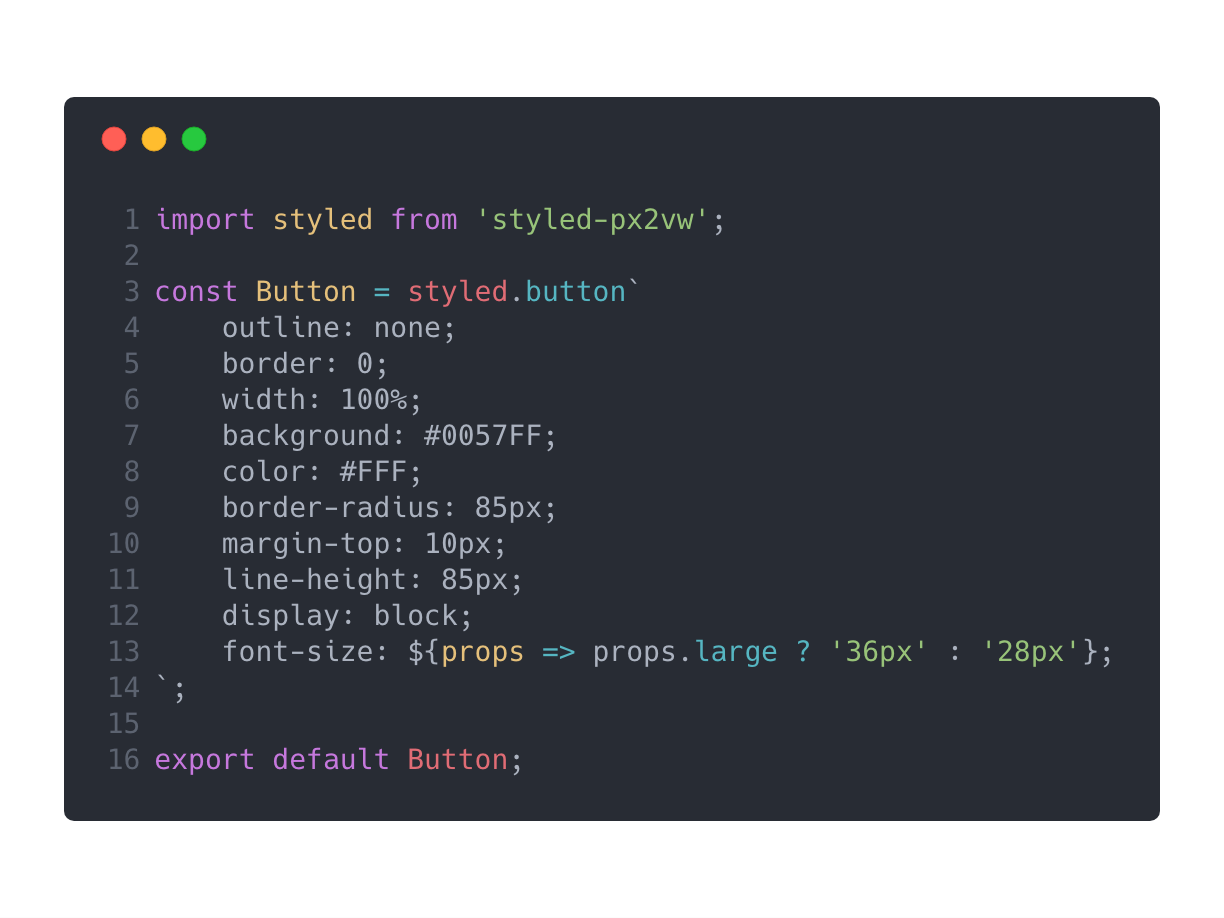
Example
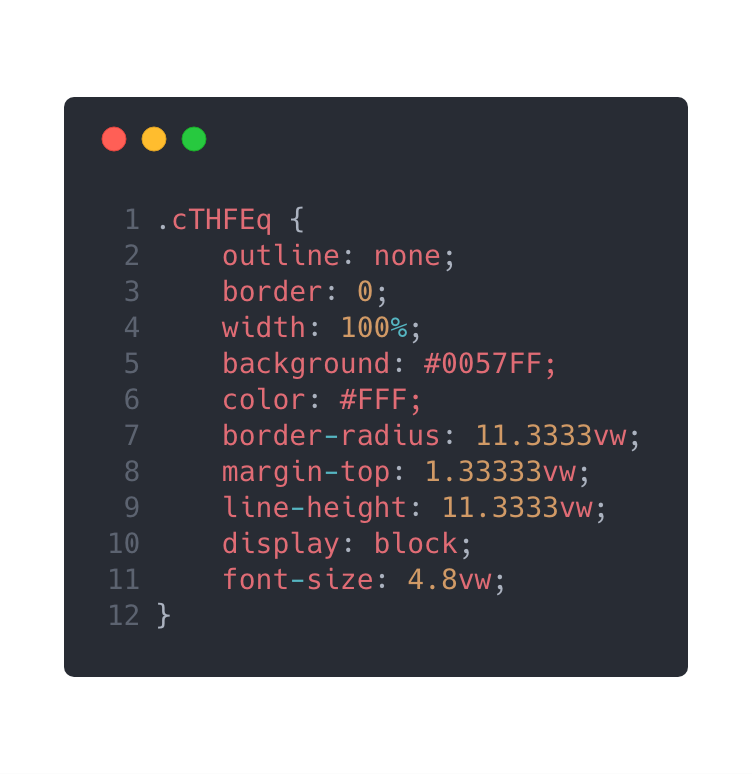
Output
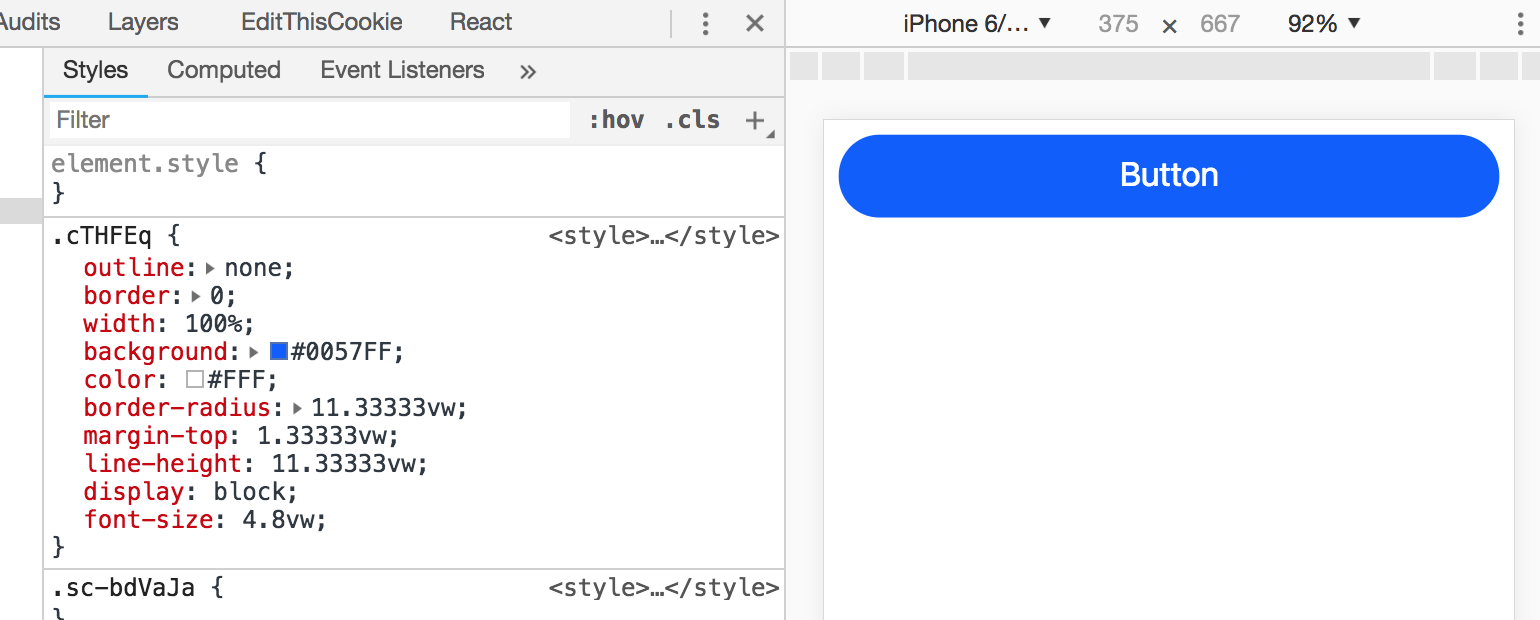
Screenshot
Migrate
Just change styled-components to styled-px2vw
import styled, { createGlobalStyle,... } from 'styled-components';
const Button = styled.button`
color: white;
font-size: 36px;
margin: 10px;
height: 85px;
border: 2px solid palevioletred;
border-radius: 3px;
`;to
import styled, { createGlobalStyle,... } from 'styled-px2vw';
const Button = styled.button`
color: white;
font-size: 36px;
margin: 10px;
height: 85px;
border: 2px solid palevioletred;
border-radius: 3px;
`;License
Licensed under the MIT License, Copyright © 2018-present hnzycfc.com, https://www.hnzycfc.com/
See LICENSE for more information.