Integrate the Yeerlo client library in your nuxt project to start displaying events on your web apps.
- ⛰ Embed your events
- 🚠 Choose your prefered display formats
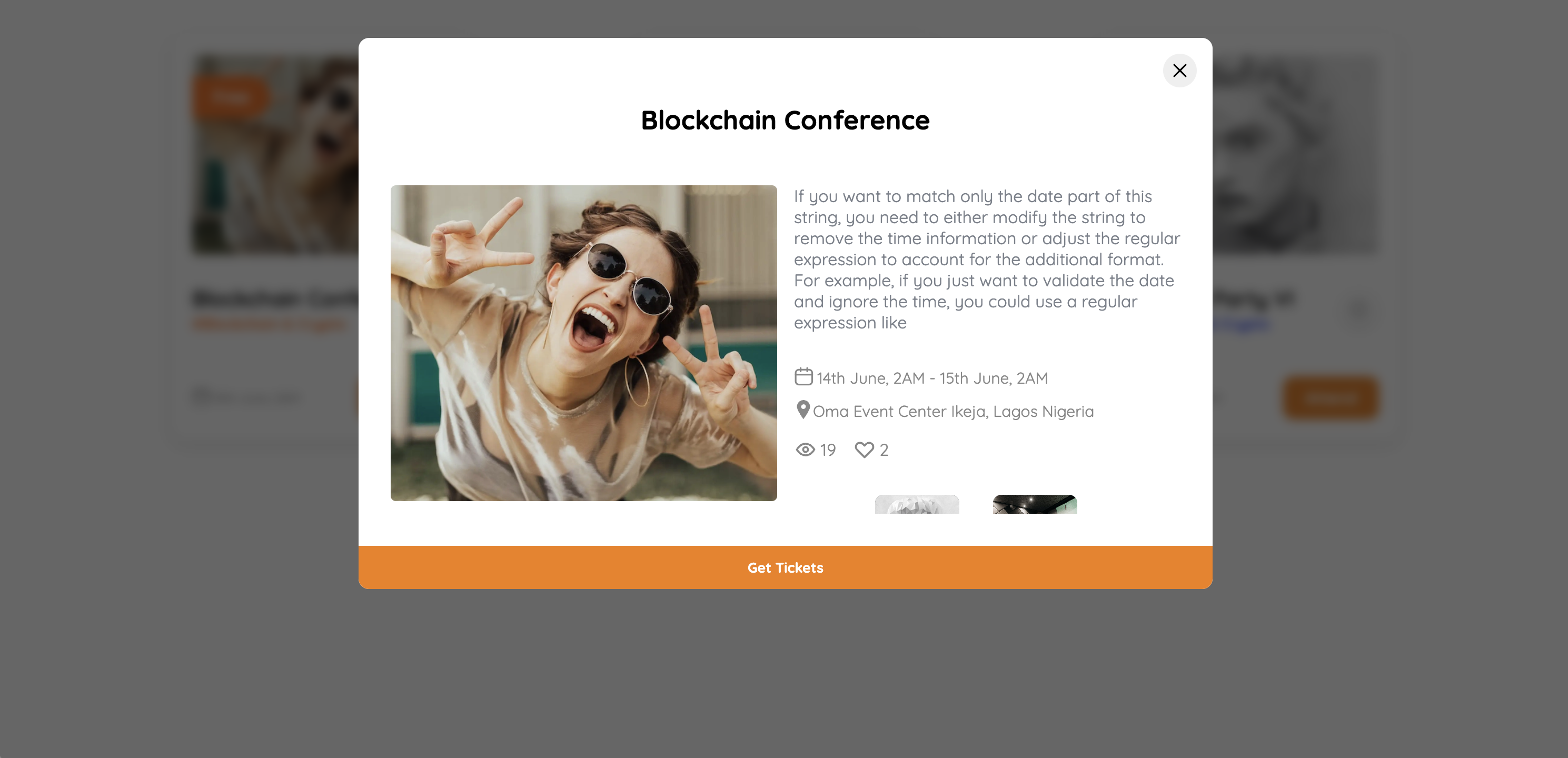
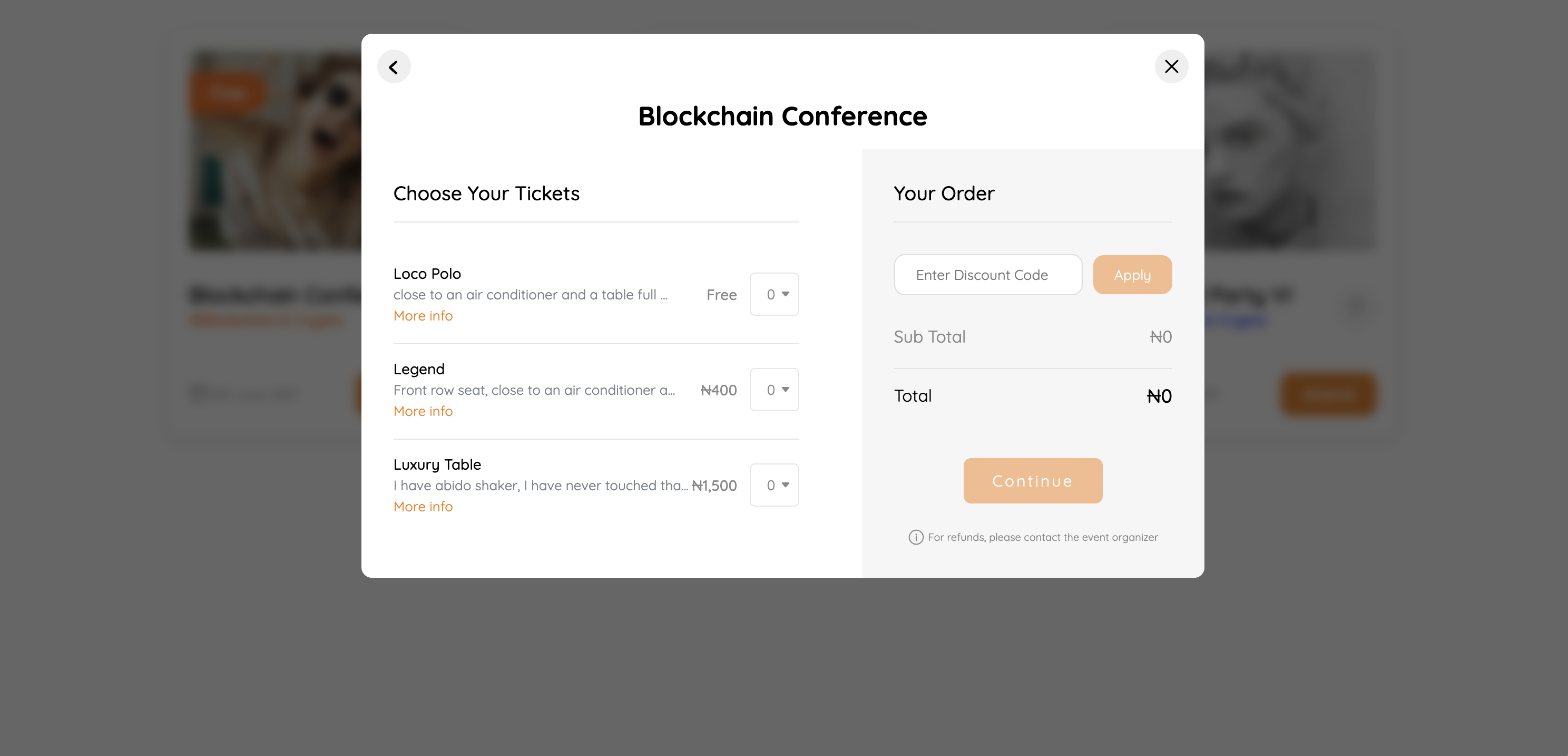
- 🌲 Lets users attend and book tickets directly in your web apps without any form of redirection
- 👩🎨 Responsive & mobile friendly UI
- 🖌️ Customizable color scheme
- Add
@yeerlo/nuxtdependency to your project
# Using pnpm
pnpm add @yeerlo/nuxt
# Using yarn
yarn add @yeerlo/nuxt
# Using npm
npm install @yeerlo/nuxt- Add
@yeerlo/nuxtto themodulessection ofnuxt.config.tsand setup the runtimeConfig as shown below:
export default defineNuxtConfig({
ssr: true, // "true" or "false". Works eitherway regardless. i.e Yeerlo Nuxt is SSR friendly!
modules: [
'@yeerlo/nuxt'
],
runtimeConfig:{
public:{
yeerlo: {
// 5 EVENT DISPLAY MODES (only enable one of the modes below)
creatorId: '2bbegYWBgx...', // display events of a particular creator
// creatorIds: ['2bbegYWBgx...'], // display events of specific creators. max. of 10 ids
// random: true, // display random events, from the visitor's location/country, from any creator (the default mode when none of the other modes are set)
// categorySlug: 'charity-and-aid', // display events in a particular category, using the category slug and the visitor's country
// countryName: 'Ghana', // "US", "GB", "Canada" etc. display events in a particular country
// END 5 EVENT DISPLAY MODES
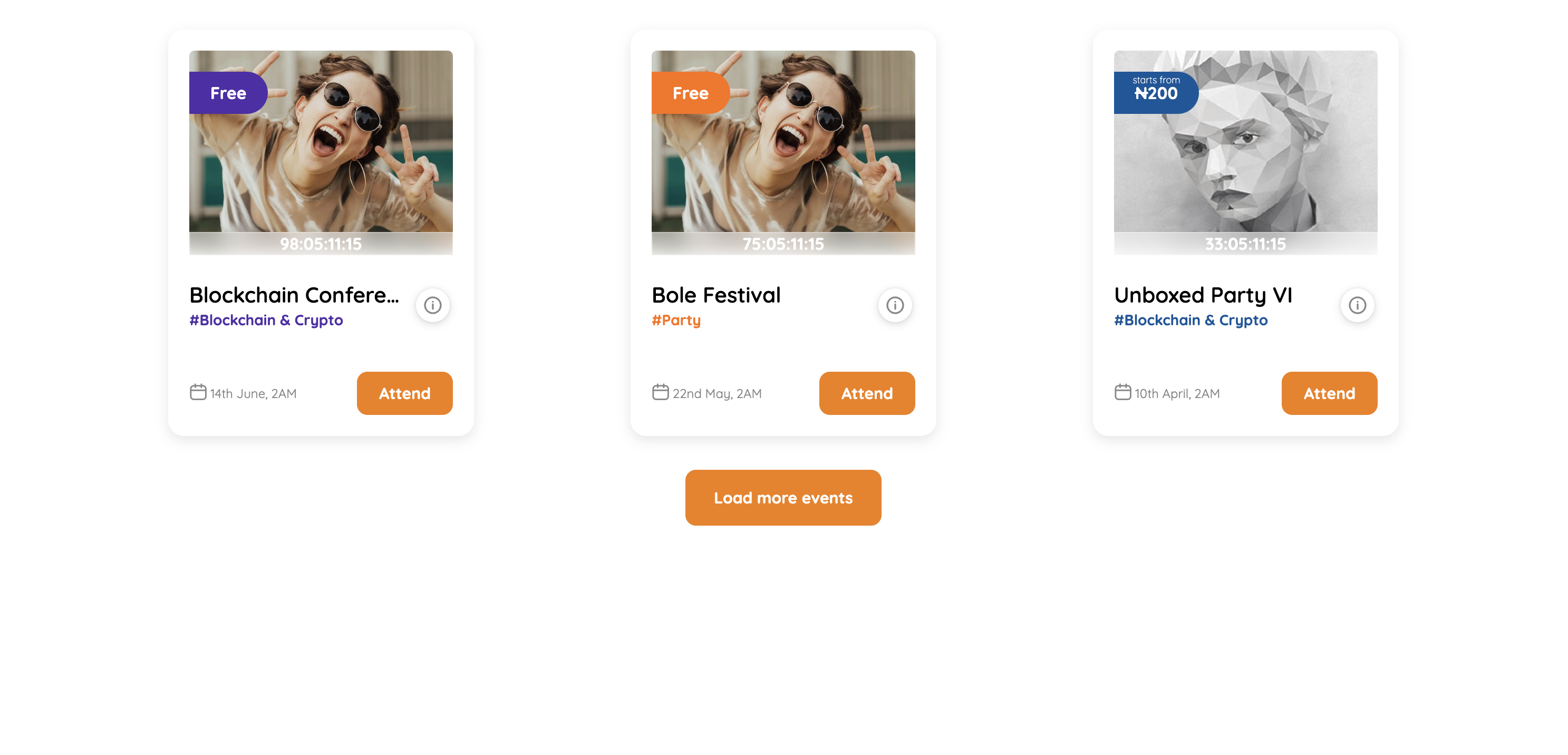
layoutMode: "events", // one of "events" | "cinemas" and "meetings" are coming soon
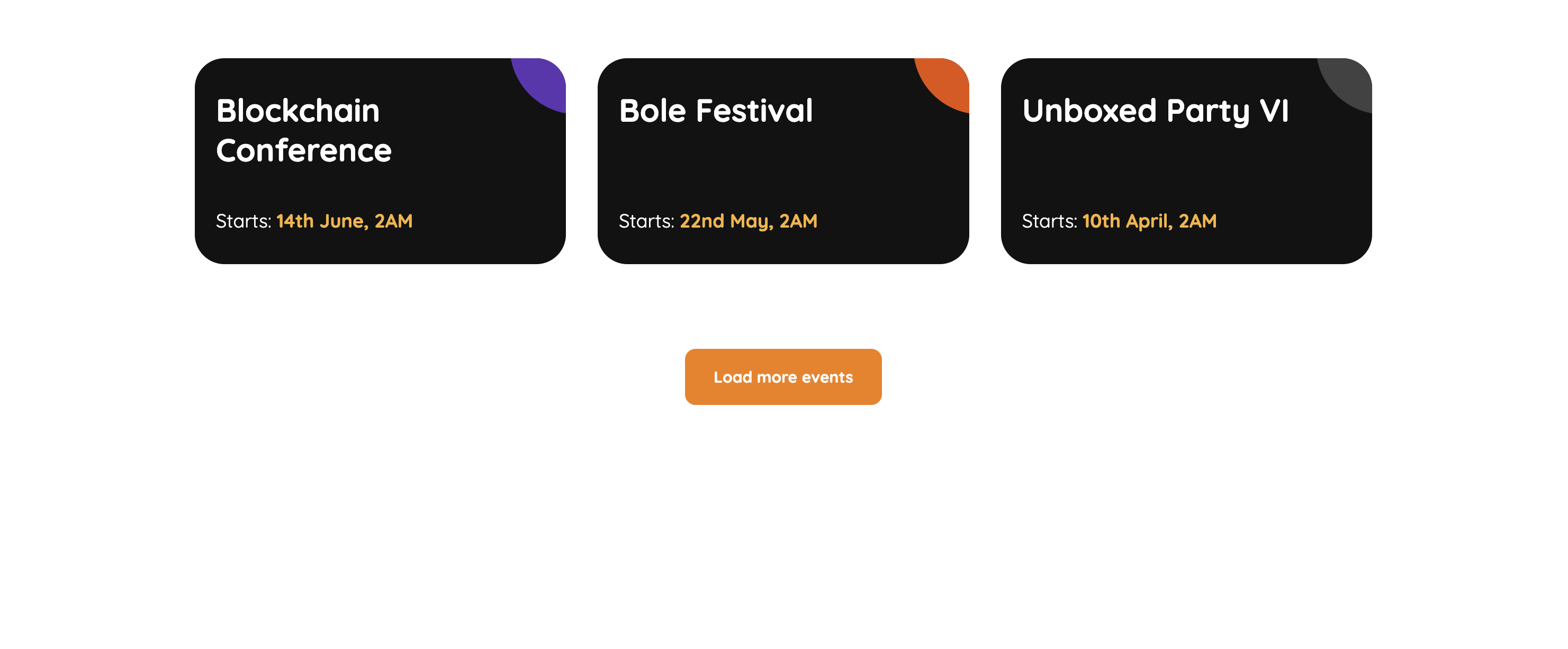
displayFormat: "default", // one of "default", "simple" | "masonry" and "boxed" are coming soon
limit: 0, // (Optional) total number of events you want to display.
alwaysUseUpToDateVersions: false // (Optional) To always use the updated versions of the library, set this property to `true`. Doing this bypasses our caching strategies to deliver you with updated versions of the library.
},
}
},
})Using the component is very simple; an example is shown below:
<template>
<div>
<NuxtYeerlo/>
</div>
</template>That's it! You can now use Yeerlo in your Nuxt app ✨
*{
--y-white: #fff;
--y-black: #000;
--y-black-b: #0000;
--y-base-color-light: #ff9900;
--y-base-color-dark: #f37e01;
--y-base-color-dark-hover: #f6682f;
--y-ended: #9c27b0;
--y-text-gray: #888;
--y-text-gray-dark: #565656;
--y-hr: #e2e5e7;
--y-description: #7c828c;
--y-order-bg: #f6f6f6;
--y-discount-code-border: #ddd;
--y-card-loading-gradient-1: #ececec;
--y-card-loading-gradient-2: #f5f5f5;
--y-reg-input-bottom: #eee;
--y-spinner-loader-overlay: #ff980075;
--y-input-label: #8597a3;
--y-toast-danger: #ff1403;
--y-toast-success: #009688;
--y-toast-message-1: #666666;
--y-toast-message-2: #333;
--y-shadow: rgba(0, 0, 0, 0.1);
--y-shadow-1: rgba(0, 0, 0, .05);
--y-shadow-2: rgba(0, 0, 0, .15);
--y-modal-overlay: rgba(0, 0, 0, 0.6);
--y-ticket-quantity-select-border: rgb(225, 231, 231);
--y-card-loader-shadow: rgba(0, 0, 0, 0.05);
--y-simple-layout-bg: #121212;
--y-simple-layout-date-color: #f9b234;
--y-countdown-bg: rgba(255,255,255,0.5);
--y-countdown-border: rgba(255,255,255,0.25);
--y-white-smoke: #f5f5f5;
--y-white-smoke-text: #a2a5b9;
}