You can click for better quality
Special thanks ❤️ to innxz and uncle_ara for financially supporting me and this library.
A plugin that greatly simplifies server/client JS and TS development (as well as production) on the alt:V platform.
(extended and improved version of the previous esbuild dev plugin).
- Write your scripts in JS/TS with enabled 5-million-polygon cars and mlo without client crashes
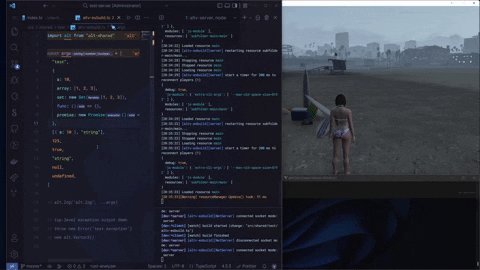
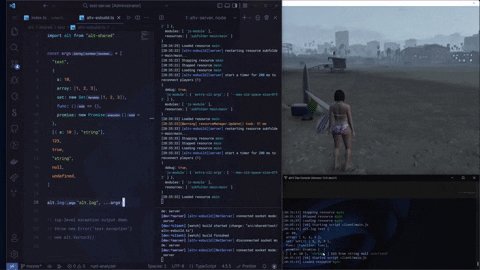
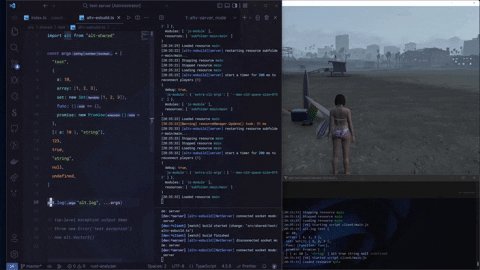
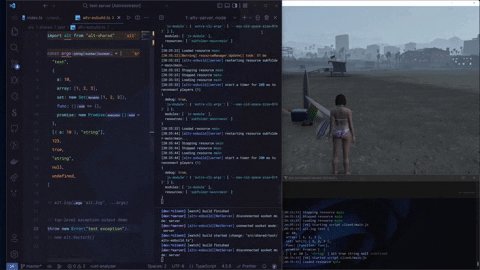
- Hot reload without server restart or client reconnect (using alt:V resource restart)
- Full client and server support
- Restart console command for client and server ("res" by default)
- Improved top-level exception output during development
-
Direct support for alt:V enums, even in JS code (documentation)it was integrated into js module
Docs web page: https://xxshady.github.io/altv-esbuild.
Example resource can be found here.
npm i altv-esbuild
Example of the build server code:
import esbuild from "esbuild"
import { altvEsbuild } from "altv-esbuild"
// your own variable
const DEV_MODE = true
esbuild.build({
entryPoints: ["src/main.js"],
outfile: "dist/bundle.js",
bundle: true,
watch: DEV_MODE, // this build option is outdated, see example directory in the repo
target: "esnext",
format: "esm",
plugins: [
altvEsbuild({
mode: "server", // use "server" for server code, and "client" for client code
// see docs for more info about these options:
dev: {
enabled: DEV_MODE,
// if `DEV_MODE` is false it will also be automatically set to false too
enhancedRestartCommand: true,
},
}),
],
external: [
// none of the following is required, this plugin handles all alt:V modules automatically
// "alt-server",
// "alt-client",
// "alt-shared",
// "natives"
]
})esbuild doesn't support importing types as values, you should use type-only imports import type or import { type YourType } syntax.
typescript-eslint with consistent-type-imports rule helps a lot with this.
types.ts
export type SomeType = numberscript.ts
import { type SomeType } from './types.ts'Connection queue is not supported between hot reloads (or just resource restarts).
Player disconnect is also not supported between hot reloads. Only player connect is emulated for now in dev environment.
Not supported build options
You can use esbuild source-maps like this: sourcemap: "inline".
Enable source-maps in server.toml and here you go.
Here its a bit complicated. If you use vscode Source maps navigator extension can help you jump to your source code.
If you see such errors it may mean this is your case:
Error: Dynamic require of "crypto" is not supportedSyntaxError: Unexpected identifierReferenceError: __dirname is not defined
Libraries that must be external: discord.js, Prisma, TypeORM
✅ Solution: add this library to external build option of esbuild
All contributions are greatly appreciated. If there are any questions or you would like to discuss a feature, you can always open issue.