Angular sticky navigation directive

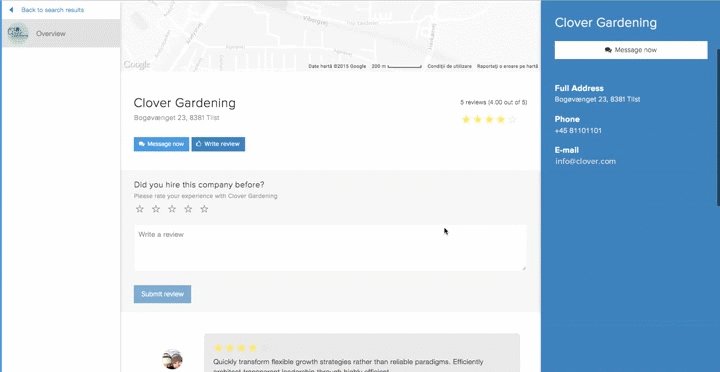
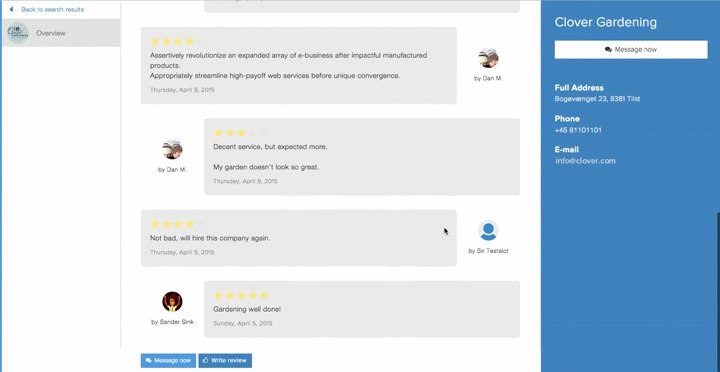
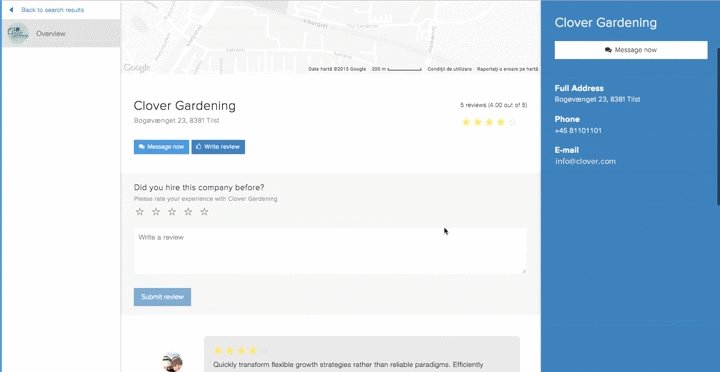
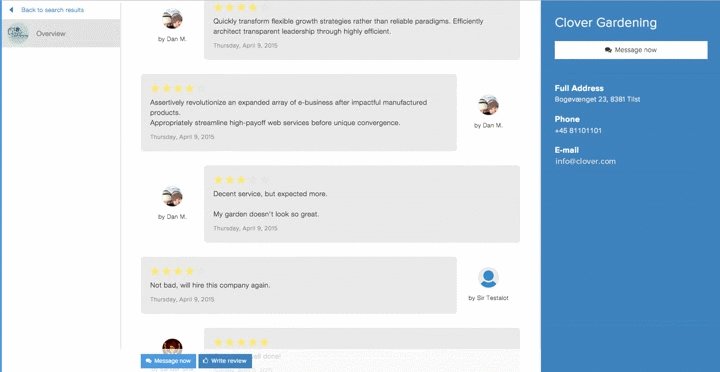
Quick Demo
Angular directive to make a sticky element, read about it on here.
It will add a ng-sticky-fixed class whenever your navigation is not visible on the viewport (therefore it will make it visible & sticky).
It's up to you to style the class properly, see the example for more.
Usage
- Include
ng-sticky.js. - Add
dm.stickyNavas a dependency to your app. - Profit!
Bower
Installable via bower:
bower install ng-stickyExample
See index.html for an example.
Review Delete [...] Lots of text Custom sticky class
By default ng-sticky-fixed will be appended to the element's class. By providing a value to the sticky-nav attribute you can use any other class:
[...] [...] [...]Additional directive attributes
By default, the directive will attempt a 100 milliseconds $timeout call to wait for the DOM to load. You can provide different values for retrying until DOM is ready using max-tries and ms-retry-delay:
When you don't want to use the height of your sticky element as part of the threshold for applying the sticky class, you can add the ignore-element-size directive attribute. It is useful for 'tall' elements like sidebars or side menus.
About ngmilk

ngmilk is the place to go for fresh front-end articles, with a focus on AngularJS. See more on ngmilk.rocks
Follow @ngmilkrocks on Twitter to stay ahead of the game.