
Lazy Image
React Native image component with animated lazy loading. Demo 👉Expo Snack.
Install
npm i animated-lazy-image -S
or,
yarn add animated-lazy-image
Usage
Props:
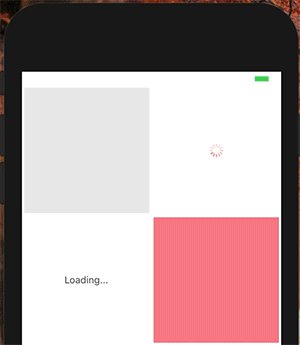
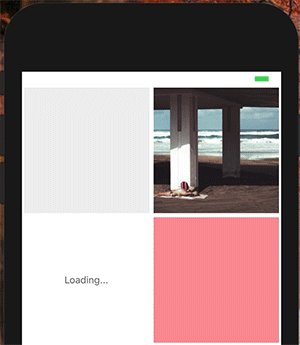
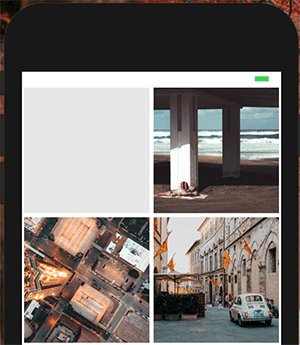
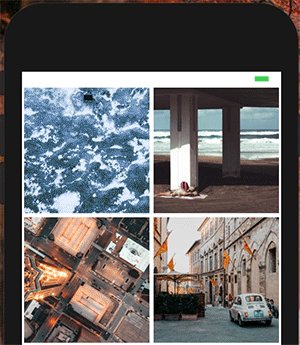
source- Image sourceplaceholderColor- Placeholder background color, if it is not provided, it will fallback to#e3e3e3customPlaceholder- Custom placeholder component
; /** * Base example */ <LazyImage source="https://images.unsplash.com/photo-1551148552-c19ee5b0c116?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2733&q=80" /> /** * With custom placeholder background color */ <LazyImage source="https://images.unsplash.com/photo-1551148552-c19ee5b0c116?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2733&q=80" placeholderColor="#f74b59" /> /** * With custom placeholder component */ <LazyImage source="https://images.unsplash.com/photo-1551148552-c19ee5b0c116?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2733&q=80" customPlaceholder=<CustomComponent /> />TODO
- Provide tests
- Improve loading performance (trigger image load when it arrives in the viewport)