AuraMascara 
AuraMascara(mascara) brings metamask when metamask is not installed.
Disclaimer:
AuraMascara is in alpha expect breaking changes
to use as a CDN put this script tag in the <head> of your html file:
or bring your own:
npm i --save auramascara
const metamask = const EthJs = // mascara will use the environmental provider if the user brings one// in the form of metamask extension, mist or parity// other wise it will make one for you :} const ethereumProvider = metamask const eth = ethereumProvider // do stuff...Developing:
For development with metamask-extension/mascara to point the iframe at localhost just do:
const metamask = const ethereumProvider = metamask // or what ever port you useHow does it work and how to use it:
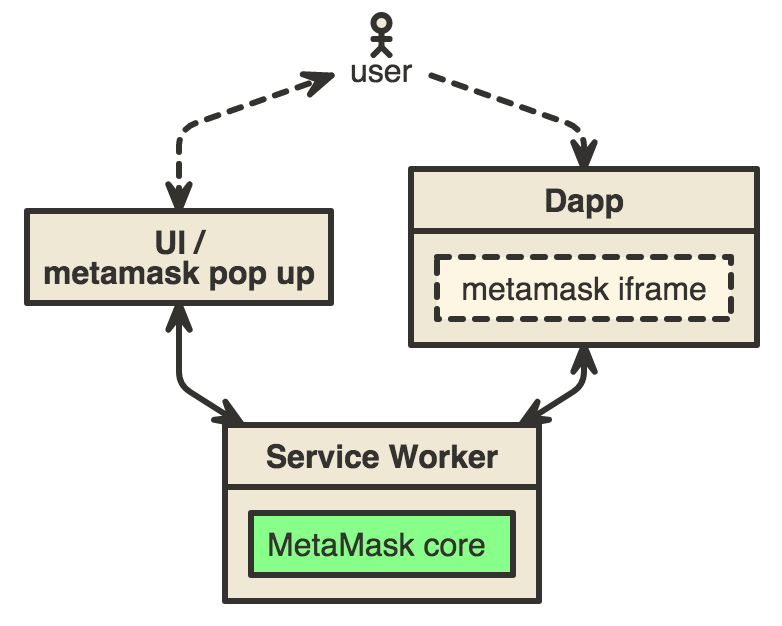
Mascara is an iframe that acts as a proxy between your dapp and metamask core. The metamask core is the global context housed in a service worker, it does the key management for every dapp the user visits.

todo's:
- have an option to load metamask core off IPFS (relies on metamask issue 2163)
- Subresource Integrity