brewdown 
A flavour of markdown and stylesheet specifically for D&D 5th edition homebrew, implemented as a plugin for markdown-it.
Getting Started
These instructions will get you a copy of the project up and running on your local machine for development and testing purposes.
An Important Note
Due to CSS column support not being available in some browsers, the rendered HTML will likely only display correctly in Chrome.
Installing
npm install brewdown --saveUsage
const Markdown = const brewdown = const md = const html = md consoleSyntax
Where possible, the existing syntax rules have been leveraged to produce homebrew content, but out of necessity, there are some additional syntax extensions, the like of which are detailed below.
Pages and Columns
By default, markdown is rendered to be best displayed on a single column webpage. For printing, and sometimes for aesthetics, however, it is preferable to display the content in two columns, as per the printed manuals. To achieve this, set the style option on the brewdown plugin to two-col. In the same way, you can also set the page size using the pageSize option. The default is A4. Valid page sizes include: a2, a3, a4, a5, a6, b3, b4, b5, letter and legal.
const Markdown = const brewdown = const md = const html = md consoleNew Column
It is possible to force a new column using the \newcolumn command. This is often necessary as CSS columns aren't always accurate.
New Page
Unfortunately, there is no way to configure pages to flow automatically, so to begin a new page, you must use the \newpage command.
# First Page[My amazing homebrew] \newpage # Second Page[More amazing homebrew]Cover Pages
Cover pages are horizontally centered (across both columns in two-column mode) and positioned just above vertical centre.
Cover Markdown
::: cover# Places##### Cities and Towns:::Cover HTML
Places Cities and TownsCover Preview

Headings
Heading styles range from levels 1 to 6, (# to ######) and closely approximate those in the D&D 5th Edition Player Handbook.
Lists
List styles are the same as regular markdown, with the exception that * will produce a bullet point, whilst - will not. This is of particular use listing features/attacks in stat blocks.
Readaloud/Descriptive Text
As per the published adventures, you can produce descriptive or 'read aloud' text that is scripted. This can be done in two ways, either using the standard quoting syntax, or using the new triple quote (""") container with a description type.
Description Markdown
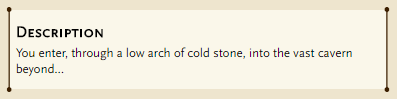
"""description# DescriptionYou enter, through a low arch of cold stone, into the vast cavern beyond...""" > # Description> You enter, through a low arch of cold stone, into the vast cavern beyond...Description HTML
Description You enter, through a low arch of cold stone, into the vast cavern beyond...Description Preview

Notes
As per the published adventures, you can produce descriptive or 'read aloud' text that is scripted. This can be done in two ways, either using the standard quoting syntax, or using the new triple quote (""") container with a description type.
Note Markdown
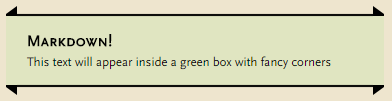
"""note# Markdown!This text will appear inside a green box with fancy corners"""Note Preview

Ability Blocks
These are fairly straightforward, but require some new syntax that is hopefully intuitive. See the example below for an idea on how to output ability blocks.
Ability Block Markdown
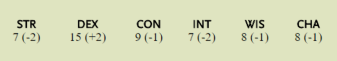
{abilities: STR=7, DEX=15, CON=9, INT=8, WIS=7, CHA=8}Ability Block HTML
STR DEX CON WIS INT CHA 15 (+2) 13 (+1) 1 (-5) 1 (-5) 13 (+1) 9 (-1) Ability Block Preview

Small Tables
Tables are unchanged from regular markdown, they just have styles applied.
Class Tables
Class tables are simple, simply wrap your class details in a ::: block titled classtable, as per the example below.
Class Table Markdown
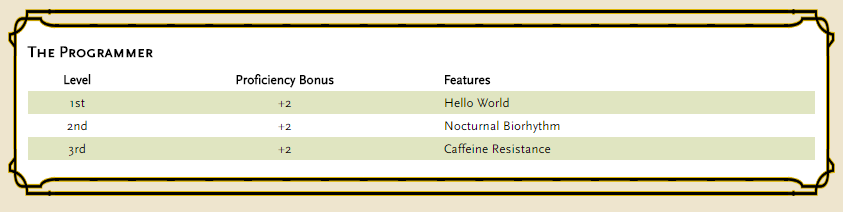
::: classtable##### The Programmer| Level | Proficiency Bonus | Features ||:-----:|:-----------------:|:--------------------|| 1st | +2 | Hello World || 2nd | +2 | Nocturnal Biorhythm || 3rd | +2 | Caffeine Resistance |:::Class Table HTML
The Programmer Level Proficiency Bonus Features 1st +2 Hello World 2nd +2 Nocturnal Biorhythm 3rd +2 Caffeine Resistance Class Table Preview

Stat Blocks
One of the more complex components that can be rendered is the monster stat block. An example for the correct formatting for these is listed below. Two-column stat blocks can be used with the :::stats-wide notation, but due to the limitations of CSS, these can break column wrapping on nearby elements.
Stat Block Markdown
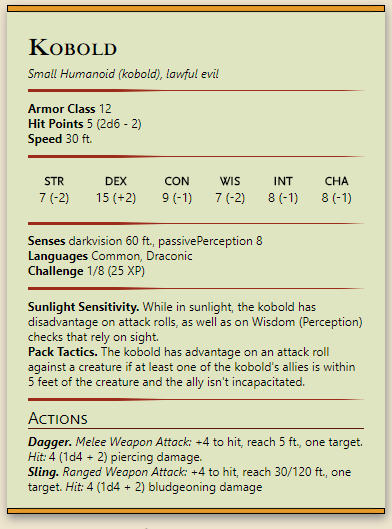
:::stats## Kobold*Small Humanoid (kobold), lawful evil*___- **Armor Class** 12- **Hit Points** 5 (2d6 - 2)- **Speed** 30 ft.___{abilities: STR=7, DEX=15, CON=9, INT=8, WIS=7, CHA=8}___- **Senses** darkvision 60 ft., passivePerception 8- **Languages** Common, Draconic- **Challenge** 1/8 (25 XP)___- **Sunlight Sensitivity.** While in sunlight, the kobold has disadvantage on attack rolls, as well as on Wisdom (Perception) checks that rely on sight.- **Pack Tactics.** The kobold has advantage on an attack roll against a creature if at least one of the kobold's allies is within 5 feet of the creature and the ally isn't incapacitated.___### Actions- ***Dagger.*** *Melee Weapon Attack:* +4 to hit, reach 5 ft., one target. *Hit:* 4 (1d4 + 2) piercing damage.- ***Sling.*** *Ranged Weapon Attack:* +4 to hit, reach 30/120 ft., one target. *Hit:* 4 (1d4 + 2) bludgeoning damage:::Stat Block HTML
Kobold Small Humanoid (kobold), lawful evil Armor Class 12 Hit Points 5 (2d6 - 2) Speed 30 ft. <!-- Omitted ability block for brevity --> Senses darkvision 60 ft., passivePerception 8 Languages Common, Draconic Challenge 1/8 (25 XP) Sunlight Sensitivity. While in sunlight, the kobold has disadvantage on attack rolls, as well as on Wisdom (Perception) checks that rely on sight. Pack Tactics. The kobold has advantage on an attack roll against a creature if at least one of the kobold's allies is within 5 feet of the creature and the ally isn't incapacitated. Actions Dagger. Melee Weapon Attack: +4 to hit, reach 5 ft., one target. Hit: 4 (1d4 + 2) piercing damage. Sling. Ranged Weapon Attack: +4 to hit, reach 30/120 ft., one target. Hit: 4 (1d4 + 2) bludgeoning damage Stat Block Preview

Installing Dependencies
Installing the dependencies is done using a standard npm install.
Running the Tests
Tests are written (and run) using Jasmine. The following command will run the tests.
npm testBuilding the project
npm run buildVersioning
We use SemVer for versioning. For the versions available, see the tags on this repository.
Authors
- Tom Wolfe - Initial work - trwolfe13
See also the list of contributors who participated in this project.
Credits
A lot of this work would not have been possible were it not for the Homebrewery project developed by stolksdorf. It is from that project the styling and graphics are based (and in some cases outright taken).
License
This project is licensed under the MIT License - see the LICENSE file for details
