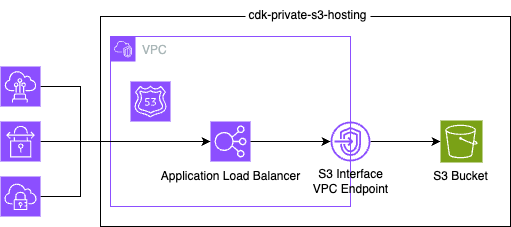
This is a CDK construct that creates a private S3 bucket and an Application Load Balancer (ALB) with a listener rule that forwards requests to the S3 bucket.
You can use this construct for a enterprise use case where you want to host a static website in a private network.
Original idea is from this blog post. And some implementations are referenced from this post.
You can install the package via npm:
npm install cdk-private-s3-hostingTo create a private S3 bucket and an ALB with a listener rule that forwards requests to the S3 bucket, you can use the following code:
import { PrivateS3Hosting } from 'cdk-private-s3-hosting';
const privateS3Hosting = new PrivateS3Hosting(this, 'PrivateS3Hosting', {
domainName: 'cryer-nao-domain.com',
});After you deploy the stack, you can access the S3 bucket using the ALB's DNS name from the VPC where the stack is deployed.
For example, if you put the hoge.txt file in the root of S3 bucket, you can access it using the following command:
curl http://cryer-nao-domain.com/hoge.txtYou can use an existing VPC by specifying the vpc property.
declare const vpc: ec2.IVpc;
const privateS3Hosting = new PrivateS3Hosting(this, 'PrivateS3Hosting', {
domainName: 'cryer-nao-domain.com',
vpc,
});You can specify the sub domain by setting the subDomain property.
const privateS3Hosting = new PrivateS3Hosting(this, 'PrivateS3Hosting', {
domainName: 'cryer-nao-domain.com',
subDomain: 'sub',
});In this case, the S3 bucket name will be created with ${subDomain}.${domainName}.
If enablePrivateDns is enabled, a private hosted zone will also be created for the domainName and an A record will be created from ${subDomain}.${domainName} to the ALB DNS name.
You can retrieve hoge.txt on the root of the S3 bucket using the following command:
curl http://sub.cryer-nao-domain.com/hoge.txtYou can deploy the frontend assets to the S3 bucket like below:
import { PrivateS3Hosting } from 'cdk-private-s3-hosting';
import * as s3deploy from 'aws-cdk-lib/aws-s3-deployment';
const privateS3Hosting = new PrivateS3Hosting(this, 'PrivateS3Hosting', {
domainName: 'cryer-nao-domain.com',
});
new s3deploy.BucketDeployment(this, 'DeployWebsite', {
sources: [s3deploy.Source.asset('./website-dist')],
destinationBucket: privateS3Hosting.bucket,
});After deploying the stack, you can access the website using the domainName you specified from the VPC.
[cloudshell-user@ip-10-0-31-170 ~]$ curl http://cryer-nao-domain.com/ -L
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite + React + TS</title>
<script type="module" crossorigin src="/assets/index-f40OySzR.js"></script>
<link rel="stylesheet" crossorigin href="/assets/index-DiwrgTda.css">
</head>
<body>
<div id="root"></div>
</body>
</html>Note: All access to the path pattern */ will be redirected to /index.html. Therefore, it will function correctly even when the path is set on the frontend and the page is reloaded.
Note: I also recommend to use deploy-time-build to build the frontend assets while deploying the stack.
This construct creates Route53 hosted zone and an A record for the domain name you specified by default.
If you want to use your own DNS settings(e.g. using a corporate DNS server),
you can disable the Route53 hosted zone creation by setting the enablePrivateDns property to false.
import { PrivateS3Hosting } from 'cdk-private-s3-hosting';
const privateS3Hosting = new PrivateS3Hosting(this, 'PrivateS3Hosting', {
domainName: 'cryer-nao-domain.com',
enablePrivateDns: false,
});If you want to use HTTPS, you need to create a TLS certificate in ACM and pass it to the certificate property.
import * as acm from 'aws-cdk-lib/aws-certificatemanager';
import { PrivateS3Hosting } from 'cdk-private-s3-hosting';
declare const certificate: acm.ICertificate;
const privateS3Hosting = new PrivateS3Hosting(this, 'PrivateS3Hosting', {
domainName: 'cryer-nao-domain.com',
certificate,
});Of course, specified domain name (domainName and subDomain) must be the same as the domain name of the certificate.