Terminal string styling done right
This is a fork of the original chalk, this fork provides compatibility with both cjs/esm with the latest version of the chalk!!!
- Both esm/cjs compatible
- Expressive API
- Highly performant
- No dependencies
- Ability to nest styles
- 256/Truecolor color support
- Auto-detects color support
- Doesn't extend
String.prototype - Clean and focused
- Actively maintained
- Used by ~115,000 packages as of July 4, 2024 (The original chalk)
npm install chalkchalkimport chalk from "chalkchalk";
// or
const chalk = require("chalkchalk").default;
console.log(chalk.blue("Hello world!"));Chalk comes with an easy to use composable API where you just chain and nest the styles you want.
import chalk from "chalkchalk";
const log = console.log;
// Combine styled and normal strings
log(chalk.blue("Hello") + " World" + chalk.red("!"));
// Compose multiple styles using the chainable API
log(chalk.blue.bgRed.bold("Hello world!"));
// Pass in multiple arguments
log(chalk.blue("Hello", "World!", "Foo", "bar", "biz", "baz"));
// Nest styles
log(chalk.red("Hello", chalk.underline.bgBlue("world") + "!"));
// Nest styles of the same type even (color, underline, background)
log(chalk.green(
"I am a green line " +
chalk.blue.underline.bold("with a blue substring") +
" that becomes green again!"
));
// ES2015 template literal
log(`
CPU: ${chalk.red("90%")}
RAM: ${chalk.green("40%")}
DISK: ${chalk.yellow("70%")}
`);
// Use RGB colors in terminal emulators that support it.
log(chalk.rgb(123, 45, 67).underline("Underlined reddish color"));
log(chalk.hex("#DEADED").bold("Bold gray!"));Easily define your own themes:
import chalk from "chalkchalk";
const error = chalk.bold.red;
const warning = chalk.hex("#FFA500"); // Orange color
console.log(error("Error!"));
console.log(warning("Warning!"));Take advantage of console.log string substitution:
import chalk from "chalkchalk";
const name = "Sindre";
console.log(chalk.green("Hello %s"), name);
//=> 'Hello Sindre'Example: chalk.red.bold.underline('Hello', 'world');
Chain styles and call the last one as a method with a string argument. Order doesn't matter, and later styles take precedent in case of a conflict. This simply means
that chalk.red.yellow.green is equivalent to chalk.green.
Multiple arguments will be separated by space.
Specifies the level of color support.
Color support is automatically detected, but you can override it by setting the level property. You should however only do this in your own code as it applies globally to all
Chalk consumers.
If you need to change this in a reusable module, create a new instance:
import {Chalk} from "chalkchalk";
const customChalk = new Chalk({level: 0});| Level | Description |
|---|---|
0 |
All colors disabled |
1 |
Basic color support (16 colors) |
2 |
256 color support |
3 |
Truecolor support (16 million colors) |
Detect whether the terminal supports color. Used internally and handled for you, but exposed for convenience.
Can be overridden by the user with the flags --color and --no-color. For situations where using --color is not possible, use the environment variable FORCE_COLOR=1 (level
1), FORCE_COLOR=2 (level 2), or FORCE_COLOR=3 (level 3) to forcefully enable color, or FORCE_COLOR=0 to forcefully disable. The use of FORCE_COLOR overrides all other color
support checks.
Explicit 256/Truecolor mode can be enabled using the --color=256 and --color=16m flags, respectively.
chalkStderr contains a separate instance configured with color support detected for stderr stream instead of stdout. Override rules from supportsColor apply to this
too. supportsColorStderr is exposed for convenience.
All supported style strings are exposed as an array of strings for convenience. colorNames is the combination of foregroundColorNames and backgroundColorNames.
This can be useful if you wrap Chalk and need to validate input:
import {modifierNames, foregroundColorNames} from "chalkchalk";
console.log(modifierNames.includes("bold"));
//=> true
console.log(foregroundColorNames.includes("pink"));
//=> false-
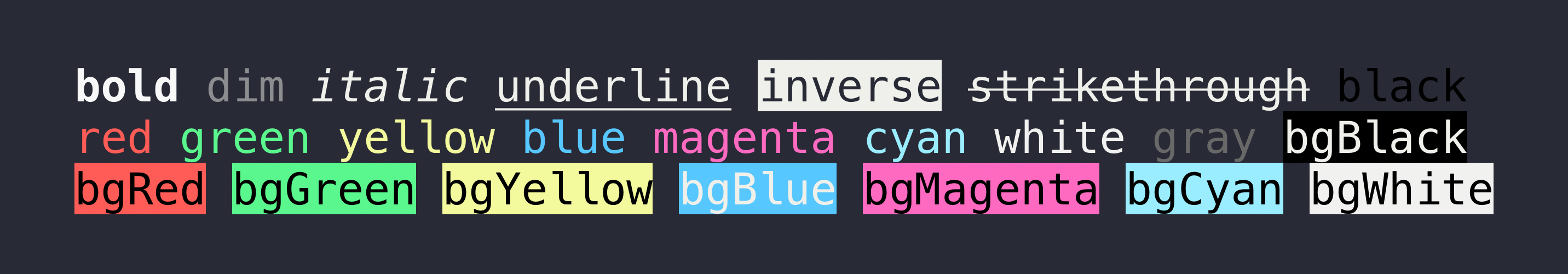
reset- Reset the current style. -
bold- Make the text bold. -
dim- Make the text have lower opacity. -
italic- Make the text italic. (Not widely supported) -
underline- Put a horizontal line below the text. (Not widely supported) -
overline- Put a horizontal line above the text. (Not widely supported) -
inverse- Invert background and foreground colors. -
hidden- Print the text but make it invisible. -
strikethrough- Puts a horizontal line through the center of the text. (Not widely supported) -
visible- Print the text only when Chalk has a color level above zero. Can be useful for things that are purely cosmetic.
blackredgreenyellowbluemagentacyanwhite-
blackBright(alias:gray,grey) redBrightgreenBrightyellowBrightblueBrightmagentaBrightcyanBrightwhiteBright
bgBlackbgRedbgGreenbgYellowbgBluebgMagentabgCyanbgWhite-
bgBlackBright(alias:bgGray,bgGrey) bgRedBrightbgGreenBrightbgYellowBrightbgBlueBrightbgMagentaBrightbgCyanBrightbgWhiteBright
Chalk supports 256 colors and Truecolor (16 million colors) on supported terminal apps.
Colors are downsampled from 16 million RGB values to an ANSI color format that is supported by the terminal emulator (or by specifying {level: n} as a Chalk option). For example,
Chalk configured to run at level 1 (basic color support) will downsample an RGB value of #FF0000 (red) to 31 (ANSI escape for red).
Examples:
chalk.hex('#DEADED').underline('Hello, world!')chalk.rgb(15, 100, 204).inverse('Hello!')
Background versions of these models are prefixed with bg and the first level of the module capitalized (e.g. hex for foreground colors and bgHex for background colors).
chalk.bgHex('#DEADED').underline('Hello, world!')chalk.bgRgb(15, 100, 204).inverse('Hello!')
The following color models can be used:
-
rgb- Example:chalk.rgb(255, 136, 0).bold('Orange!') -
hex- Example:chalk.hex('#FF8800').bold('Orange!') -
ansi256- Example:chalk.bgAnsi256(194)('Honeydew, more or less')
Since Chrome 69, ANSI escape codes are natively supported in the developer console.
If you're on Windows, do yourself a favor and use Windows Terminal instead of cmd.exe.
colors.js used to be the most popular string styling module, but it has serious deficiencies like extending String.prototype which causes
all kinds of problems and the package is unmaintained. Although there are other packages, they either do too much or not enough. Chalk is
a clean and focused alternative.
- chalk-template - Tagged template literals support for this module
- chalk-cli - CLI for this module
- ansi-styles - ANSI escape codes for styling strings in the terminal
- supports-color - Detect whether a terminal supports color
- strip-ansi - Strip ANSI escape codes
- strip-ansi-stream - Strip ANSI escape codes from a stream
- has-ansi - Check if a string has ANSI escape codes
- ansi-regex - Regular expression for matching ANSI escape codes
- wrap-ansi - Wordwrap a string with ANSI escape codes
- slice-ansi - Slice a string with ANSI escape codes
- color-convert - Converts colors between different models
- chalk-animation - Animate strings in the terminal
- gradient-string - Apply color gradients to strings
- chalk-pipe - Create chalk style schemes with simpler style strings
- terminal-link - Create clickable links in the terminal