chillout.js
THIS IS A BABEL-TRANSLATED COPY OF THE ORIGINAL!!
Reduce JavaScript CPU usage by asynchronous iteration.
Provides asynchronous iteration functions that have a Promise based interface and it can execute with low CPU usage. Each iteration adds delay if the processing is heavy to maintain the CPU stability. Iterate without delay if processing is fast. Therefore, it will realize friendly processing for your machine. It can execute JavaScript without "Warning: Unresponsive Script" alert in the browser.
You can use it in any JavaScript environment (Browser, Electron, Node.js).
Installation
Available on npm as chillout.
$ npm install chillout --saveThis can also be installed with Bower.
$ bower install chilloutvar chillout = ;chilloutObject chillout will be defined in the global scope if running in the browser window.
Compatibility
The limiting factor for browser/node support is the use of Promise.
You can use es6-shim or other Promise polyfills.
Benchmarks
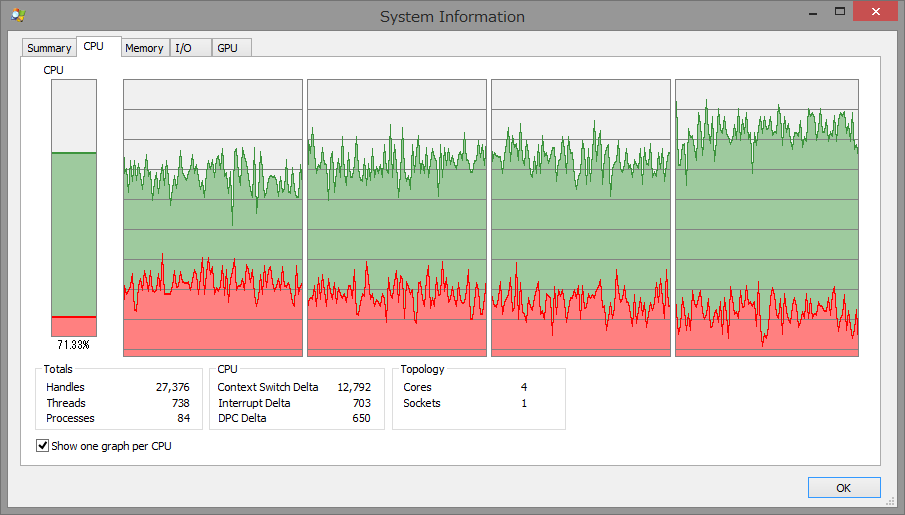
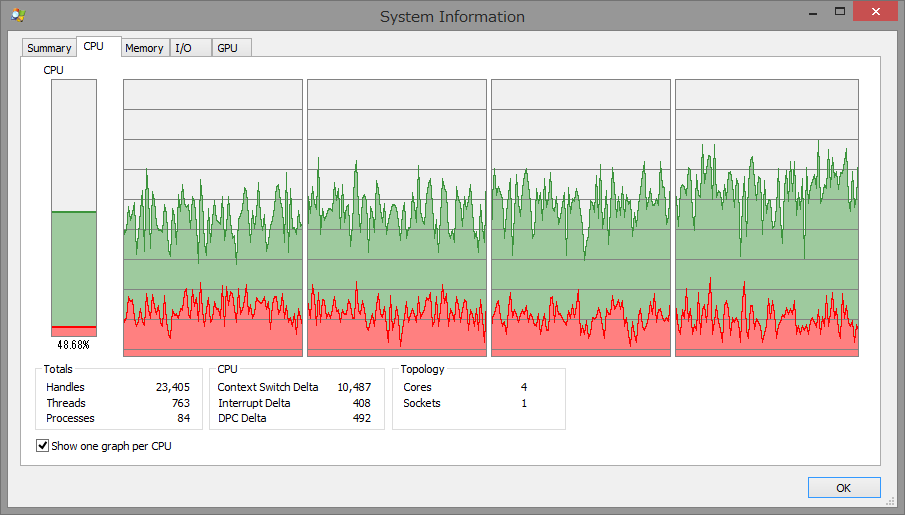
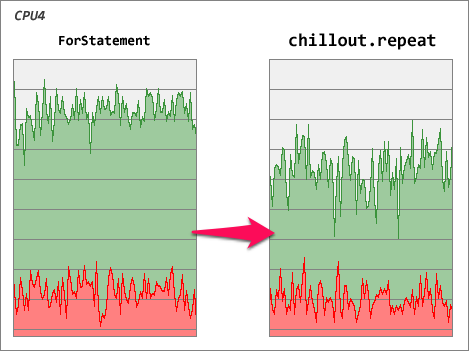
Benchmarks the ForStatement and chillout.repeat.
{ var v; for var i = 0; i < 5000; i++ for var j = 0; j < 5000; j++ v = i * j; return v;}ForStatement
var time = Date;for var i = 0; i < 1000; i++ ;var processingTime = Date - time;console;
- Processing time: 107510ms.
- CPU usage on Node process (Average): 97.13%
chillout.repeat
var time = Date;chillout;
- Processing time: 138432ms.
- CPU usage on Node process (Average): 73.88%
Benchmark Result

| ForStatement | chillout.repeat | |
|---|---|---|
| Processing time | 107510ms. | 138432ms. |
| CPU usage on Node process (Average) | 97.13% | 73.88% |
You can confirm that chillout.repeat is running on a more low CPU usage than ForStatement.
chillout.js can run JavaScript in a natural speed with low CPU usage, but processing speed will be a bit slow.
One of the most important thing of performance in JavaScript, that is not numeric speed, but is to execute without causing stress to the user experience.
(Benchmarks: Windows8.1 / Intel(R) Atom(TM) CPU Z3740 1.33GHz)
Run Benchmark
You can test benchmark with npm run benchmark.
Iteration Functions
forEach
Executes a provided function once per array or object element.
The iteration will break if the callback function returns false, or an error occurs.
-
chillout.forEach ( obj, callback [, context ] )
@param {Array|Object} obj Target array or object.
@param {Function} callback Function to execute for each element, taking three arguments:- value: The current element being processed in the array/object.
- key: The key of the current element being processed in the array/object.
- obj: The array/object that
forEachis being applied to.
@param {Object} [context] Value to use as
thiswhen executing callback.
@return {Promise} Return new Promise.
Example of array iteration:
var sum = 0;chillout;Example of object iteration:
var result = '';chillout;repeat
Executes a provided function the specified number times.
The iteration will break if the callback function returns false, or an error occurs.
-
chillout.repeat ( count, callback [, context ] )
@param {number|Object} count The number of times or object for execute the function.
Following parameters are available if specify object:- start: The number of start.
- step: The number of step.
- end: The number of end.
@param {Function} callback Function to execute for each times, taking one argument:
- i: The current number.
@param {Object} [context] Value to use as
thiswhen executing callback.
@return {Promise} Return new Promise.
Example of specify number:
chillout;// 0// 1// 2// 3// 4// endExample of specify object:
chillout;// 10// 12// 14// 16// 18// endtill
Executes a provided function until the callback returns false, or an error occurs.
- chillout.till ( callback [, context ] )
@param {Function} callback The function that is executed for each iteration.
@param {Object} [context] Value to use asthiswhen executing callback.
@return {Promise} Return new Promise.
var i = 0;chillout;// 0// 1// 2// 3// 4// endforOf
Iterates the iterable objects, similar to the for-of statement.
Executes a provided function once per element.
The iteration will break if the callback function returns false, or an error occurs.
-
chillout.forOf ( iterable, callback [, context ] )
@param {Array|string|Object} iterable Target iterable objects.
@param {Function} callback Function to execute for each element, taking one argument:- value: A value of a property on each iteration.
@param {Object} [context] Value to use as
thiswhen executing callback.
@return {Promise} Return new Promise.
Example of iterate array:
chillout;// 1// 2// 3// endExample of iterate string:
chillout;// a// b// c// endComparison Table
You can reduce the CPU load by changing your JavaScript iteration to the chillout iteration.
Examples:
| JavaScript Statement | chillout |
|---|---|
| [1, 2, 3].forEach(function(v, i) {}) | chillout.forEach([1, 2, 3], function(v, i) {}) |
| for (i = 0; i < 5; i++) {} | chillout.repeat(5, function(i) {}) |
| for (i = 10; i < 20; i += 2) {} | chillout.repeat({ start: 10, step: 2, end: 20 }, function(i) {}) |
| while (true) {} | chillout.till(function() {}) |
| while (cond()) {} | chillout.till(function() { if (!cond()) return false; }) |
| for (value of [1, 2, 3]) {} | chillout.forOf([1, 2, 3], function(value) {}) |
Contributing
I'm waiting for your pull requests and issues.
Don't forget to execute npm test before requesting.
Accepted only requests without errors.
License
MIT