A collection of tools for creating Non-Player-Characters (NPCs). These are capable of having conversations with the player, and play different animations.
Capabilities of the NPCs in this library:
-
Start a conversation when clicked or when walking near
-
Trigger any action when clicked or when walking near
-
Trigger any action when the player walks away
-
Turn around slowly to always face the player
-
Play an animation in the NPC 3d model, optionally returning to loop the idle animation afterwards
The dialog messages can also require that the player chooses options, and any action can be triggered when the player picks an option or advances past a message.
Follow the steps in Manage Dependencies with Visual Studio Code open on your project folder.
-
Open the Decentraland Editor tab. Note that the bottom section lists all of your project’s currently installed dependencies.
-
Click the + icon on the header of the Dependencies view.
-
Visual Studio opens an input box at the top of the screen. Write ´dcl-npc-toolkit´ and press Enter.
-
Import the library into the scene's script. Add this line at the start of your
index.tsfile, or any other TypeScript files that require it:
import * as npc from 'dcl-npc-toolkit'- In your TypeScript file, call the
createfunction passing it aTransformTypeand aNPCDataobject. TheNPCDataobject requires a minimum of aNPCTypeand a function to trigger when the NPC is activated:
export function main() {
export let myNPC = npc.create(
{
position: Vector3.create(8, 0, 8),
rotation: Quaternion.Zero(),
scale: Vector3.create(1, 1, 1),
},
//NPC Data Object
{
type: npc.NPCType.CUSTOM,
model: 'models/npc.glb',
onActivate: () => {
console.log('npc activated')
},
}
)
}- Write a dialog script for your character, preferably on a separate file, making it of type
Dialog[].
import { Dialog } from 'dcl-npc-toolkit'
export let ILoveCats: Dialog[] = [
{
text: `I really lo-ove cats`,
isEndOfDialog: true,
},
]- Install the library as an npm bundle. Run this command in your scene's project folder:
npm i dcl-npc-toolkit- Install the dependent sdk utils library as an npm bundle. Run this command in your scene's project folder:
npm i @dcl-sdk/utils -B
-
Run
dcl startordcl buildso the dependencies are correctly installed. -
Import the library into the scene's script. Add this line at the start of your
index.tsfile, or any other TypeScript files that require it:
import * as npc from 'dcl-npc-toolkit'- In your TypeScript file, call the
createfunction passing it aTransformTypeand aNPCDataobject. TheNPCDataobject requires a minimum of aNPCTypeand a function to trigger when the NPC is activated:
export let myNPC = npc.create(
{
position: Vector3.create(8, 0, 8),
rotation: Quaternion.Zero(),
scale: Vector3.create(1, 1, 1),
},
//NPC Data Object
{
type: npc.NPCType.CUSTOM,
model: 'models/npc.glb',
onActivate: () => {
console.log('npc activated')
},
}
)- Write a dialog script for your character, preferably on a separate file, making it of type
Dialog[].
import { Dialog } from 'dcl-npc-toolkit'
export let ILoveCats: Dialog[] = [
{
text: `I really lo-ove cats`,
isEndOfDialog: true,
},
]NPCs at the very least must have:
-
position: (TransformType) Must include position, rotation and scale. -
NPCData: (Data Object) with a minimum of two variables -
type: (NPCType) you have the choice to use a custom GLB object or anAvatarShapefor your npc -
NPCType.CUSTOM -
NPCType.AVATAR -
onActivate(): (()=> void) A function to call when the NPC is activated.
if you decide to use a NPCType.CUSTOM GLB model for your avatar, you must pass in a model object inside the NPCData
-
model: (string) The path to a 3D model
export let myNPC = npc.create(
{
position: Vector3.create(8, 0, 8),
rotation: Quaternion.Zero(),
scale: Vector3.create(1, 1, 1),
},
//NPC Data Object
{
type: npc.NPCType.CUSTOM,
model: 'models/npc.glb',
onActivate: () => {
console.log('npc activated')
},
}
)With this default configuration, the NPC behaves in the following way:
-
The
onActivate()function is called when pressing E on the NPC, and when the player walks near at a distance of 6 meters. -
Once activated, there's a cooldown period of 5 seconds, that prevents the NPC to be activated again.
-
After walking away from the NPC, if its dialog window was open it will be closed, and if the NPC was rotating to follow the player it will stop.
-
If the NPC already has an open dialog window, clicking on the NPC won't do anything, to prevent accidentally clicking on it while flipping through the conversation.
-
If the NPC has an animation named 'Idle', it will play it in a loop. If other non-looping animations are played, it will return to looping the 'Idle' animation after the indicated duration.
Many of these behaviors can be overridden or tweaked with the exposed properties.
With sdk7, there are new ways to implement similar features from sdk6, one of them being the way 2D UI objects get created. To add the NPC dialogs to your sdk7 2D UI:
-
create a variable to hold all of your 2D UI objects
-
import the NPC UI from the library and add the React object to your scene UI tree
-
create a function to be called once to render all of your 2D UI objects
import ReactEcs, { Label, ReactEcsRenderer, UiEntity } from '@dcl/sdk/react-ecs'
import { NpcUtilsUi } from 'dcl-npc-toolkit'
const SceneOwnedUi = () => (
<UiEntity>
<NpcUtilsUi />
{/* rest of user defined UI */}
</UiEntity>
)
export function setupUi() {
ReactEcsRenderer.setUiRenderer(SceneOwnedUi)
}Note: The UI drawn by this library library requires fetching images from an external URL. For the scene to allow you to do this, you must include the ALLOW_MEDIA_HOSTNAMES scene permission and add decentraland.org to the list of allowed domains in your scene.json file. Learn more about image permissions.
"requiredPermissions": [
"ALLOW_MEDIA_HOSTNAMES"
],
"allowedMediaHostnames": [
"decentraland.org"
],To configure other properties of an NPC, add a fourth argument as an NPCData object. This object can have the following optional properties:
-
idleAnim: (string) Name of the idle animation in the model. This animation is always looped. After playing a non-looping animation it returns to looping this one. -
faceUser: (boolean) Set if the NPC rotates to face the user while active. -
dialogSound: (string) Path to sound file to play once for every entry shown on the UI. If the dialog entry being shown has anaudiofield, the NPC will play the file referenced by theaudiofield instead. -
coolDownDuration: (number) Change the cooldown period for activating the NPC again. The number is in seconds. -
hoverText: (string) Set the UI hover feedback when pointing the cursor at the NPC. TALK by default. -
onlyClickTrigger: (boolean) If true, the NPC can't be activated by walking near. Just by clicking on it or calling itsactivate()function. -
onlyETrigger: (boolean) If true, the NPC can't be activated by walking near. Just by pressing the E key on it or calling itsactivate()function. -
onlyExternalTrigger: (boolean) If true, the NPC can't be activated by clicking, pressing E, or walking near. Just by calling itsactivate()function. -
reactDistance: (number) Radius in meters for the player to activate the NPC or trigger theonWalkAway()function when leaving the radius. -
continueOnWalkAway: (boolean) If true,when the player walks out of thereactDistanceradius, the dialog window stays open and the NPC keeps turning to face the player (if applicable). It doesn't affect the triggering of theonWalkAway()function. -
onWalkAway: (()=> void) Function to call every time the player walks out of thereactDistanceradius. -
walkingAnim: (string) Name of the walking animation on the model. This animation is looped when calling thefollowPath()function. -
walkingSpeed: (number) Speed of the NPC when walking. By default 2. -
path: (Vector3) Default path to walk. If a value is provided for this field on NPC initialization, the NPC will walk over this path in loop from the start. -
bubbleHeight: (number) The height at which to display the speech bubble above the head of the NPC. -
textBubble: (boolean) If true, NPC starts with a speech bubble object ready to be accessed from the start. Otherwise, they text bubble is only built on the first call totalkBubble()on the NPC. -
noUI: (boolean) If true, no UI object is built for UI dialogs for this NPC. This may help optimize the scene if this feature is not used.
export let myNPC = npc.create(
{
position: Vector3.create(8, 0, 8),
rotation: Quaternion.Zero(),
scale: Vector3.create(1, 1, 1),
},
//NPC Data Object
{
type: npc.NPCType.CUSTOM,
model: 'models/npc.glb',
onActivate: () => {
console.log('npc activated')
},
onWalkAway: () => {
console.log('test on walk away function')
},
faceUser: true,
reactDistance: 3,
idleAnim: 'idle1',
walkingAnim: 'walk1',
hoverText: 'Activate',
continueOnWalkAway: true,
onlyClickTrigger: false,
onlyExternalTrigger: false,
}
)npc.getData(myNPC)There are several properties you can check on an NPC to know what its current state is:
-
.state: An enum value of typeNPCState. Supported values areNPCState.STANDING(default),NPCState.TALKING, andNPCState.FOLLOWPATH.TALKINGis applied when the dialog window is opened, and set back toSTANDINGwhen the window is closed.FOLLOWPATHis applied when the NPC starts walking, and set back toSTANDINGwhen the NPC finishes its path or is stopped. -
.introduced: Boolean, false by default. Set to true if the NPC has spoken to the player at least once in this session. -
.visible: Returns a Boolean, false by default. True if the dialog window for this NPC is currently open. -
.inCooldown: Boolean, false by default. True if the NPC was recently activated and it's now in cooldown. The NPC won't respond to being activated tillinCooldownis false.
TIP: If you want to force an activation of the NPC in spite of the
inCooldownvalue, you can force this value to true before activating.
An NPC object has several callable functions that come with the class:
To start a conversation with the NPC using the dialog UI, call the talk() function. The function takes the following required parameter:
-
script: (Dialog[]) This array contains the information to manage the conversation, including events that may be triggered, options to choose, etc.
It can also take the following optional parameters:
-
startIndex: (number | string) The Dialog object from thescriptarray to open first. By default this is 0, the first element of the array. Pass a number to open the entry on a given array position, or pass a string to open the entry with anameproperty matching that string. -
duration: (number) Number of seconds to wait before closing the dialog window. If no value is set, the window is kept open till the player reaches the end of the conversation or something else closes it.
npc.talk(myNPC, myScript, 0)Learn how to build a script object for NPCs in a section below.
By default, the NPC will loop an animation named 'Idle', or with a name passed in the idleAnim parameter.
Make the NPC play another animation by calling the playAnimation() function. The function takes the following required parameter:
-
animationName: (string) The name of the animation to play.
It can also take the following optional parameters:
-
noLoop: (boolean) If true, plays the animation just once. Otherwise, the animation is looped. -
duration: (number) Specifies the duration in seconds of the animation. When finished, it returns to playing the idle animation.
Note: If
noLoopis true but nodurationis set, the model will stay still after playing the animation instead of returning to the idle animation.
npc.playAnimation(myNPC, `Head_Yes`, true, 2.63)The NPC's idle animation is looped by default whenever the NPC is not playing any other animations. In some cases you may want to have different idle animations depending on the circumstances, like while in a conversation, or if the NPC changes its general attitude after some event.
You set the NPC's idle animation when creating the NPC, using the idleAnim field. To change this animation at some later time, use changeIdleAnim().
The changeIdleAnim() function takes two arguments:
-
animation: The name of the new animation to set as the idle animation -
play: Optionally pass this value as true if you want this new animation to start playing right away.
npc.changeIdleAnim(myNPC, `AngryIdle`, true)The activate() function can be used to trigger the onActivate() function, as an alternative to pressing E or walking near.
npc.activate(myNPC)The activate() function is callable even when in cool down period, and it doesn't start a new cool down period.
If the NPC is currently walking, call stopWalking() to stop it moving and return to playing its idle animation.
npc.stopWalking(myNPC)stopWalking() can be called with no parameters, or it can also be called with:
-
duration: Seconds to wait before starting to walk again. If not provided, the NPC will stop walking indefinitely.
Note: If the NPC is has its dialog window open when the timer for the
durationends, the NPC will not return to walking.
To make the NPC play a different animation from idle when paused, call playAnimation() after stopWalking().
Make an NPC walk following a path of Vector3 points by calling followPath(). While walking, the NPC will play the walkingAnim if one was set when defining the NPC. The path can be taken once or on a loop.
followPath() can be called with no parameters if a path was already provided in the NPC's initialization or in a previous calling of followPath(). If the NPC was previously in the middle of walking a path and was interrupted, calling followPath() again with no arguments will return the NPC to that path.
npc.followPath(myNPC)Note: If the NPC is initialized with a
pathvalue, it will start out walking that path in a loop, no need to runfollowPath().
followPath() has a single optional parameter of type FollowPathData. This object may have the following optional fields:
-
path: Array of
Vector3positions to walk over. -
speed: Speed to move at while walking this path. If no
speedortotalDurationis provided, it uses the NPC'swalkingSpeed, which is 2 by default. -
totalDuration: The duration in seconds that the whole path should take. The NPC will move at the constant speed required to finish in that time. This value overrides that of the speed.
-
loop: boolean If true, the NPC walks in circles over the provided set of points in the path. false by default, unless the NPC is initiated with a
path, in which case it starts as true. -
curve: boolean If true, the path is traced a single smooth curve that passes over each of the indicated points. The curve is made out of straight-line segments, the path is stored with 4 times as many points as originally defined. false by default.
-
startingPoint: Index position for what point to start from on the path. 0 by default.
-
onFinishCallback: Function to call when the NPC finished walking over all the points on the path. This is only called when
loopis false. -
onReachedPointCallback: Function to call once every time the NPC reaches a point in the path.
export let myNPC = npc.create(
{
position: Vector3.create(8, 0, 8),
rotation: Quaternion.Zero(),
scale: Vector3.create(1, 1, 1),
},
//NPC Data Object
{
type: npc.NPCType.CUSTOM,
model: 'models/npc.glb',
onActivate: () => {
console.log('npc activated')
},
onWalkAway: () => {
console.log('test on walk away function')
},
faceUser: true,
reactDistance: 3,
idleAnim: 'idle1',
walkingAnim: 'walk1',
hoverText: 'Activate',
}
)
npc.followPath(myNPC, {
path: path,
loop: true,
pathType: npc.NPCPathType.RIGID_PATH,
onFinishCallback: () => {
console.log('path is done')
},
onReachedPointCallback: () => {
console.log('ending oint')
},
totalDuration: 20,
})The following list of factors are used to determine speed in hierarchical order:
-
totalDurationparameter set when callingfollowPath()is used over the total distance travelled over the path. -
speedparameter set when callingfollowPath() -
walkingSpeedparameter set when initializing NPC -
Default value 2.
If the NPC's current position when calling followPath() doesn't match the first position in the path array (or the one that matches the startingPoint value), the current position is added to the path array. The NPC will start by walking from its current position to the first point provided in the path.
The path can be a single point, and the NPC will then walk a from its current position to that point.
Note: If the speed of the NPC is determined by a
totalDurationvalue, the segment that the NPC walks to join into the path is counted as part of the full path. If this segment is long, it will increase the NPC walking speed so that the full path lasts as what's indicated by thetotalDuration.
In this example the NPC is far away from the start of the path. It will first walk from 10, 0, 10 to 2, 0, 2 and then continue the path.
export let myNPC = npc.create(
{
position: Vector3.create(10, 0, 10),
rotation: Quaternion.Zero(),
scale: Vector3.create(1, 1, 1),
},
//NPC Data Object
{
type: npc.NPCType.CUSTOM,
model: 'models/npc.glb',
onActivate: () => {
console.log('npc activated')
},
}
)
npc.followPath(myNPC, {
path: [new Vector3(2, 0, 2), new Vector3(4, 0, 4), new Vector3(6, 0, 6)],
})In the following example, an NPC starts roaming walking over a path, pausing on every point to call out for its lost kitten. If the player activates the NPC (by pressing E on it or walking near it) the NPC stops, and turns to face the player and talk. When the conversation is over, the NPC returns to walking its path from where it left off.
export let myNPC = npc.create(
{
position: Vector3.create(10, 0, 10),
rotation: Quaternion.Zero(),
scale: Vector3.create(1, 1, 1),
},
//NPC Data Object
{
type: npc.NPCType.CUSTOM,
model: 'models/npc.glb',
onActivate: () => {
npc.stopWalking(myNPC)
npc.talk(myNPC, lostCat, 0)
console.log('npc activated')
},
walkingAnim: 'walk1',
faceUser: true,
}
)
npc.followPath(myNPC, {
path: [new Vector3(4, 0, 30), new Vector3(6, 0, 29), new Vector3(15, 0, 25)],
loop: true,
onReachedPointCallback: () => {
npc.stopWalking(myNPC, 3)
npc.playAnimation(myNPC, `Cocky`, true, 2.93)
},
})
export let lostCat: Dialog[] = [
{
text: `I lost my cat, I'm going crazy here`,
},
{
text: `Have you seen it anywhere?`,
},
{
text: `Ok, I'm gonna go back to looking for it`,
triggeredByNext: () => {
npc.followPath(myNPC)
},
isEndOfDialog: true,
},
]The endInteraction() function can be used to abruptly end interactions with the NPC.
If applicable, it closes the dialog UI, hides speech bubbles, and makes the NPC stop rotating to face the player.
npc.endInteraction(myNPC)As an alternative, you can call the handleWalkAway() function, which has the same effects (as long as continueOnWalkAway isn't set to true), but also triggers the onWalkAway() function.
You can display an interactive dialog window to simulate a conversation with a non-player character (NPC).
The conversation is based on a script in JSON format. The script can include questions that can take you forward or backward, or end the conversation.
Each entry on the script must include at least a text field, but can include several more fields to further customize it.
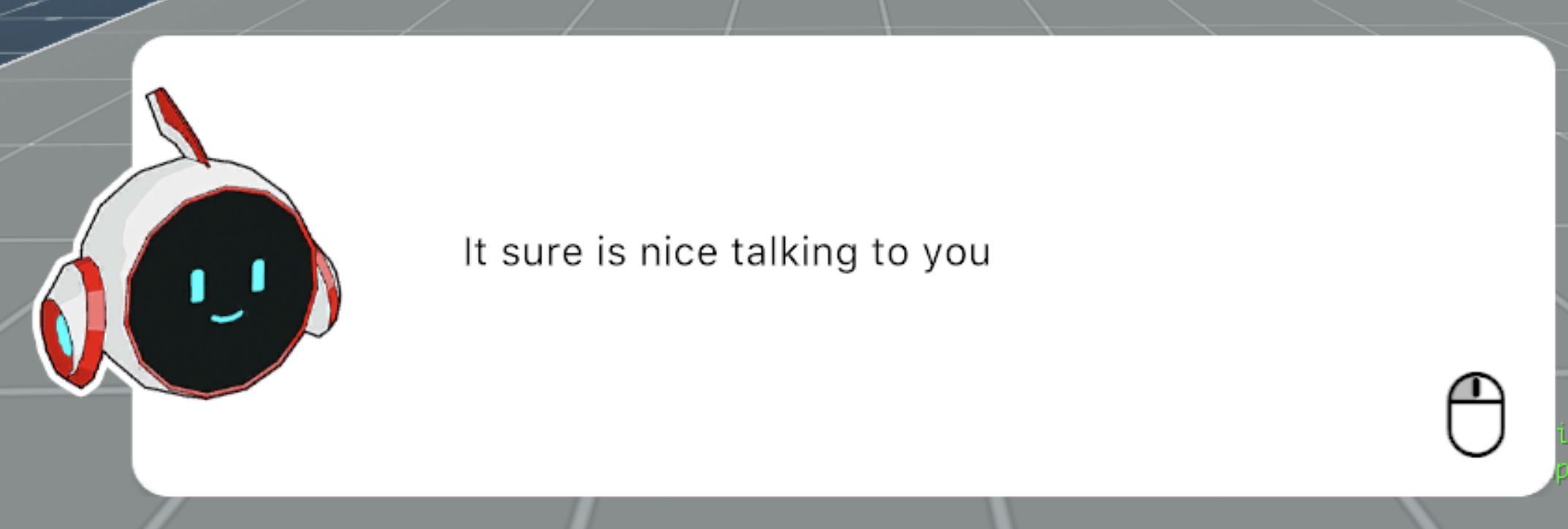
Below is a minimal dialog.
export let NPCTalk: Dialog[] = [
{
text: 'Hi there',
},
{
text: 'It sure is nice talking to you',
},
{
text: 'I must go, my planet needs me',
isEndOfDialog: true,
},
]The player advances through each entry by clicking the mouse button. Once the last is reached, clicking again closes the window, as it's marked as isEndOfDialog.
The script must adhere to the following schema:
class Dialog {
text: string
windowHeight?: 'auto' | number
name?: string
fontSize?: number
offsetX?: number
offsetY?: number
typeSpeed?: number
isEndOfDialog?: boolean
triggeredByNext?: () => void
portrait?: ImageData
image?: ImageData
isQuestion?: boolean
buttons?: ButtonData[]
audio?: string
skipable?: boolean
}Note: A
Dialogobject can be used as an input both for thetalk()function (that is displayed in the UI), and thetalkBubble()function (that is displayed in a floating bubble over the NPC). Properties marked with*are only applicable to UI dialogs.
You can set the following fields to change the appearance of a dialog:
-
text: The dialog text -
fontSize: Size of the text
Other fields:
-
buttons *: An array of buttons to use in a question entry, covered in the next section. -
audio: String with the path to an audio file to play once when this dialog is shown on the UI. -
typeSpeed: The text appears one character at a time, simulating typing. Players can click to skip the animation. Tune the speed of this typing (30 by default) to go slower or faster. Set to -1 to skip the animation.
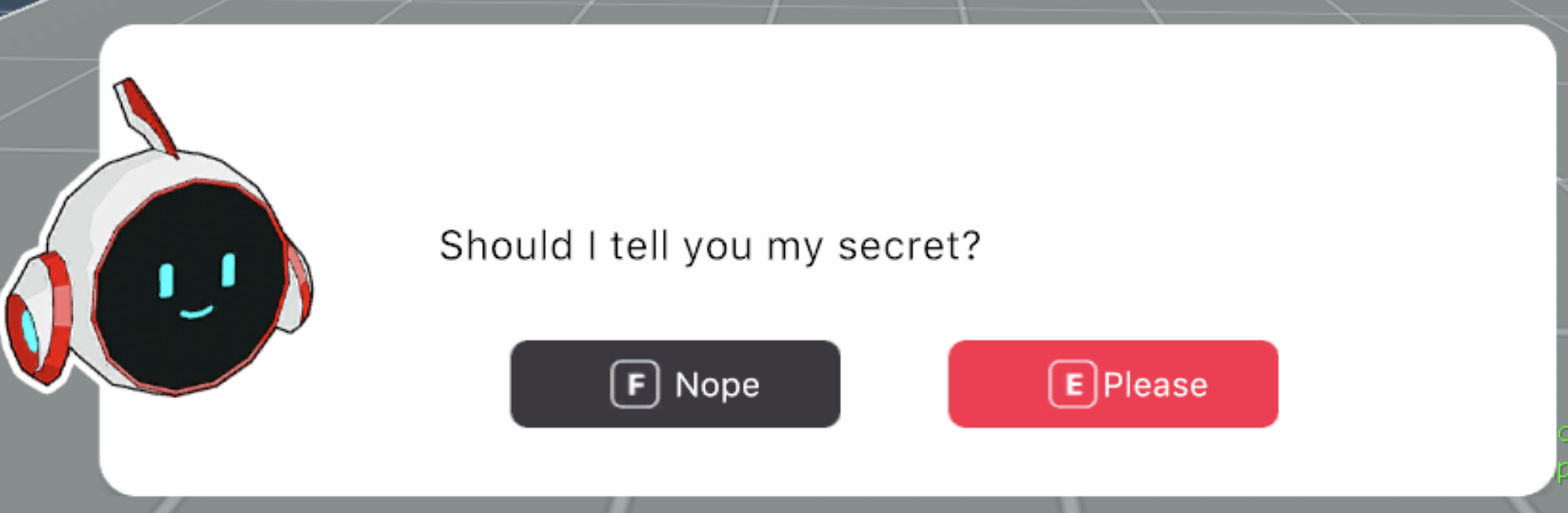
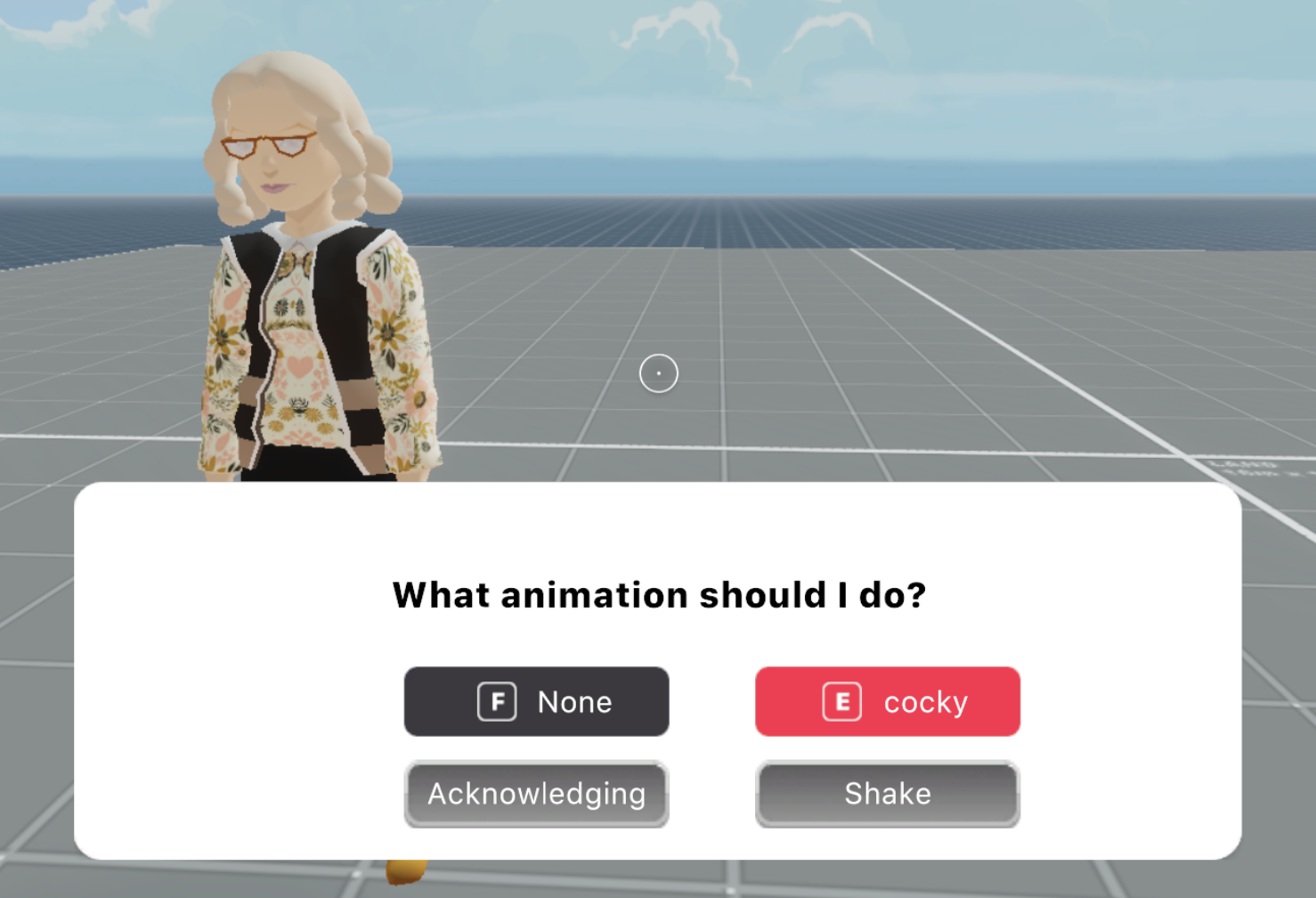
The script can include questions that prompt the player to pick between two or up to four options. These questions can branch the conversation out and trigger other actions in the scene.
Note: Questions are only used by UI dialogs. If used in a speech bubble, questions will be displayed as regular entries with no buttons or options.
To make an entry a question, set the isQuestion field to true. This displays a set of buttons rather than the click icon. It also disables the click to advance to the next entry.
The buttons property of an entry contains an array of ButtonData objects, each one of these defines one button.
When on a question entry, you must provide at least the following for each button:
-
label: (string) The label to show on the button. -
goToDialog: (number | string) The index or name of the next dialog entry to display when activated. -
size: ('auto' | number) The size of the button.
TIP: It's always better to refer to an entry by name, since the array index might shift if you add more entries and it can get hard to keep track of these references.
You can also set the following:
-
triggeredActions: ( () => void ) An additional function to run whenever the button is activated -
fontSize: (number) Font size of the text -
offsetX: (number) Offset of the label on the X axis, relative to its normal position. -
offsetY: (number) Offset of the label on the Y axis, relative to its normal position.
All buttons can be clicked to activate them. Additionally, the first button in the array can be activated by pressing the E key. The second button in the array can be activated by pressing the F key,
export let GemsMission: Dialog[] = [
{
text: `Hello stranger`,
},
{
text: `Can you help me finding my missing gems?`,
isQuestion: true,
buttons: [
{ label: `Yes!`, goToDialog: 2 },
{ label: `I'm busy`, goToDialog: 4 },
],
},
{
text: `Ok, awesome, thanks!`,
},
{
text: `I need you to find 10 gems scattered around this scene, go find them!`,
isEndOfDialog: true,
},
{
text: `Ok, come back soon`,
isEndOfDialog: true,
},
]You can run functions that may affect any other part of your scene. These functions get triggered when the player interacts with the dialog window, or when the NPC displays speech bubbles.
-
triggeredByNext: Is executed when the player advances to the next dialog on a non-question dialog. The function also gets called if the dialog is the end of the conversation. It also gets called when a speech bubble advances to the next entry. -
triggeredActions: This property is associated to a button and is executed on a question dialog if the player activates the corresponding button. You can have up to 4 different buttons per entry, each with its own actions.
export let GemsMission: Dialog[] = [
{
text: `Hello stranger`,
triggeredByNext: () => {
// NPC plays animation to show a gem
}
},
{
text: `Can you help me finding my missing gems?`,
isQuestion: true,
buttons: [
{
label: `Yes!`,
goToDialog: 2,
triggeredActions: () => {
// NPC plays an animation to celebrate
}
},
{
label: `I'm busy`,
goToDialog: 4
triggeredActions: () => {
// NPC waves goodbye
}
}
]
},
{
text: `Ok, awesome, thanks!`,
},
{
text: `I need you to find 10 gems scattered around this scene, go find them!`,
isEndOfDialog: true
triggeredByNext: () => {
// Gems are rendered all around the scene
}
},
{
text: `Ok, come back soon`,
isEndOfDialog: true
}
]You can open a Dialog window that isn't associated with any NPC object in the scene. The openDialogWindow() function has all the same functionality as calling the talk() function on an NPC, but may be more practical in scenarios where a character isn't physically there, or where the conversation isn't with a particular character.
To create a new dialog window, call createDialogWindow() and store as a variable. This will instantiate the window but keep it hidden until you open it.
let dialogWindow = npc.createDialogWindow()When instantiating a new blank dialog, you can pass the following optional parameters:
-
defaultPortrait: Sets a default portrait image to use on the left of all dialogs that don't specify an image. If a dialog has no portrait and no default is provided, no image is shown on the left. This field expects aPortraitobject, that may include the following fields: -path: Path to the image file -xOffset: Offset on X, relative to the normal position of the portrait. -yOffset: Offset on Y, relative to the normal position of the portrait. -section: Use only a section of the image file, useful when arranging multiple icons into an image atlas. This field takes anImageSectionobject, specifyingsourceWidthandsourceHeight, and optionally alsosourceLeftandsourceTop. -
useDarkTheme: Switch the style of the window to the dark theme. -
sound: Path to a sound file that will be played once for every dialog entry shown, as long as the dialog entry doesn't have its ownaudioproperty.
Once you have created a dialog window, you can open a dialog window with the openDialogWindow() function.
npc.openDialogWindow(dialogWindow, NPCTalk, 0)When calling this function, you must specify:
-
NPCScript: A JSON object composed of an array ofDialogobjects, that includes all the dialog tree.
A second optional parameter is also available:
-
textId: The index ornameproperty of the entry to show first from the script. The first entry is 0.
TIP: It's always better to refer to an entry by name, since the array index might shift if you add more entries and it can get hard to keep track of these references.
Close a dialog window at any time by calling the closeDialogWindow() function.
npc.closeDialogWindow(dialogWindow)For details on how to construct the dialog tree, see the sections above. The required NPCScript by the DialogWindow has exactly the same characteristics as the one used on the NPC object when calling the talk() function.
In order to test changes made to this repository in active scenes, do the following:
-
Run
npm run buildfor the internal files of the library to be generated -
Run
npm run linkon this repository -
On a new Decentraland scene, import this library as you normally would and include the tests you need
-
On the scene directory, run
npm link dcl-npc-toolkit
Note: When done testing, run
npm unlinkon both folders, so that the scene stops using the local version of the library.
This repository uses semantic-release to automatically release new versions of the package to NPM.
Use the following convention for commit names:
feat: something: Minor release, every time you add a feature or enhancement that doesn’t break the api.
fix: something: Bug fixing / patch
chore: something: Anything that doesn't require a release to npm, like changing the readme. Updating a dependency is not a chore if it fixes a bug or a vulnerability, that's a fix.
If you break the API of the library, you need to do a major release, and that's done a different way. You need to add a second comment that starts with BREAKING CHANGE, like:
commit -m "feat: changed the signature of a method" -m "BREAKING CHANGE: this commit breaks the API, changing foo(arg1) to foo(arg1, arg2)"