🌟 DoDollar 🌟
Method Chaining, Lifecycle Hooks, Extended, Lightweight Output CONSOLE
Table of Contents
Docs
Installation
- npm
npm i dodollar- yarn
yarn add dodollar- bun
bun add dodollar
// or
bun a dodollarBasic Usage
Act like console.log.
import $$ from 'dodollar';
$$.log('foo');
//> fooDoDollar compatible with commonly used several methods:
loginfodebugwarnerrortimetimeLogtimeEnd
Method Chaining
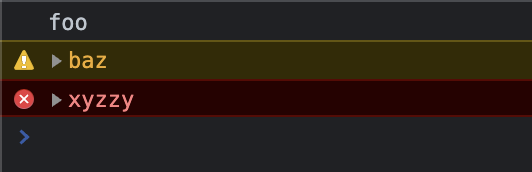
$$.log('foo').warn('baz').error('xyzzy');Output:
Extended Utilities
There are some extended utilities for convenience.
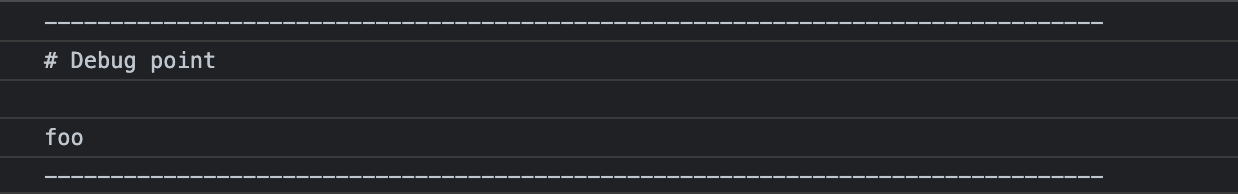
$$.separate().title('Debug point').blankLine().log('foo').separate();
title method
Output a title.
$$.title('Hello DoDollar');
// Output
//> # Hello DoDollar
blankLine method
Output blank lines. accept a number to indicate count of blank line.
start and end methods
Same as console.group() and console.groupEnd() make the multiply output line becomes a group and you can easily collapse it:
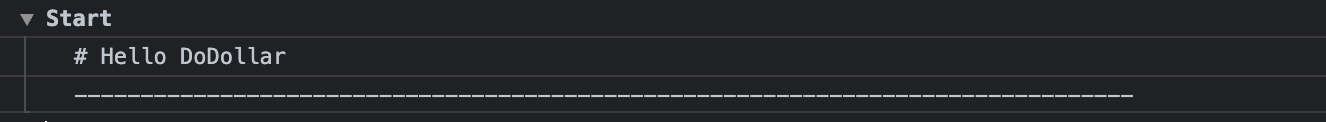
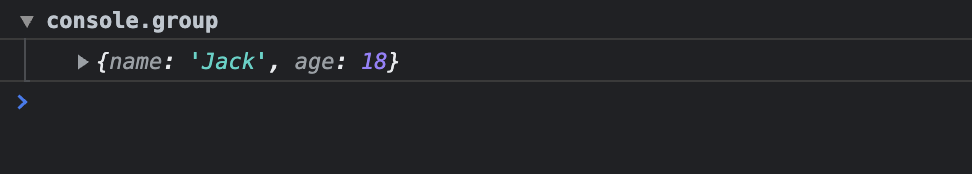
$$.start('Start').title('Hello DoDollar').separate().end();Output:
fold : integrate start and end
If you just want to print a group output, you need the start(), end(), and middle method log() :
const data = {
name: 'Jack',
age: 18,
};
$$.start().log(data).end();Equal to $$.start().log(data).end(), fold() help out this weary code then you can quickly create a group output:
$$.fold();
separate
Output one line separator, dash( - ) as separator character and maximum number is 80 by default.
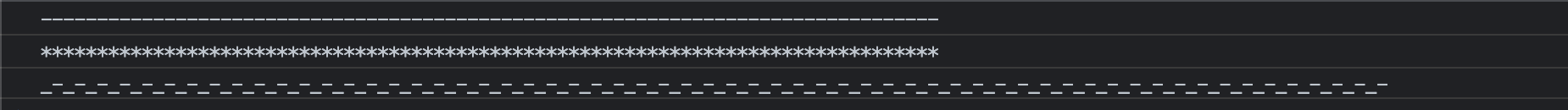
$$.separate().separate('*').separate('_-', 150);Output:
Lifecycle Hooks
Concept
DoDollar support adding custom lifecycle hooks into one method.
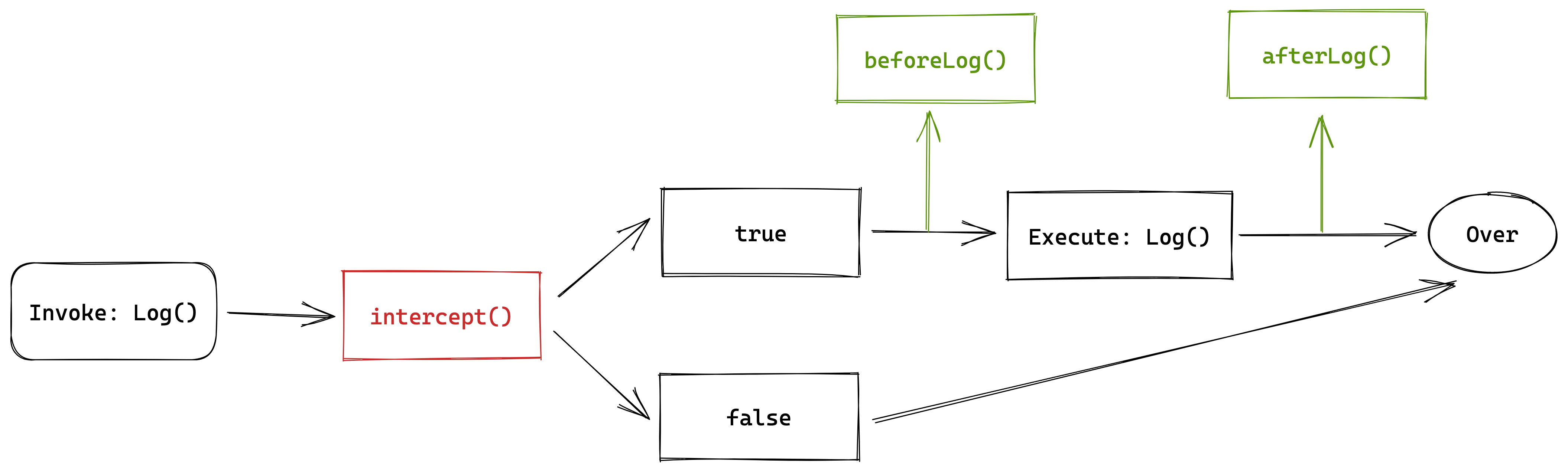
Normal method invoke:
Method invoke with hooks:
You can add three types of hook:
-
intercept: intercept the method execution and over it if hook function returntrue. -
before: execute hook function before method execution. -
after: same asbefore, execute hook function after method is executed.
beforeandafterdidn't effect-side for the method.
Usage
With help of lifecycle hook, you can build custom console output for your page or whole project:
// myDoDollar.ts
import { DoDollar } from 'dodollar';
import dodollar from 'dodollar';
const $$ = new DoDollar({
beforeLog: () => {
dodollar.log('before log...');
},
afterError: () => {
dodollar.log('Report error to server...');
},
interceptInfo: () => {
dodollar.log('Intercept execution in production environment.');
return true;
},
});
export { $$ };Don't use
$$, the DoDollar instance your just create, in hooks which will cause cyclic invoke.
Deliver custom hooks into DoDollar constructor.
Import your custom dodollar:
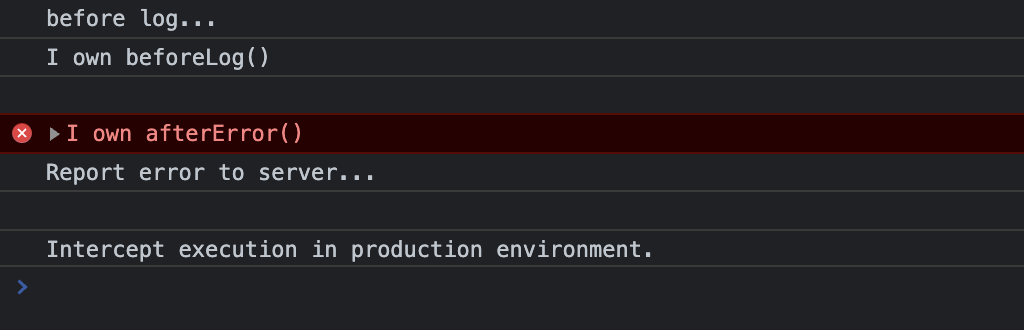
import { $$ } from './myDodollar';
$$.log('I own beforeLog()')
.blankLine()
.error('I own afterError()')
.blankLine()
.info("I own interceptInfo() and you can't see me.");Setting in batch
DoDollar support to setting lifecycle hooks in batch by config batchIntercept, batchBefore, and batchAfter:
Build your custom DoDollar instance:
import { isProduction } from '@/utils.ts';
import { DoDollar } from 'dodollar';
import dodollar from 'dodollar';
const $$ = new DoDollar({
batchIntercept: {
batchInterceptHook: () => {
// Intercept every output when in the production environment.
if (isProduction() === true) {
return true;
}
return false;
},
},
batchBefore: {
batchBeforeHook: () => {
dodollar
.log('I am monitor every methods before hook execution.')
.separate();
},
},
batchAfter: {
batchAfterHook: () => {
dodollar
.log('Ok, I finish my monitor after hook execution.')
.separate('*');
},
},
});
export { $$ };Use it:
const data = {
name: 'Jack',
age: 18,
};
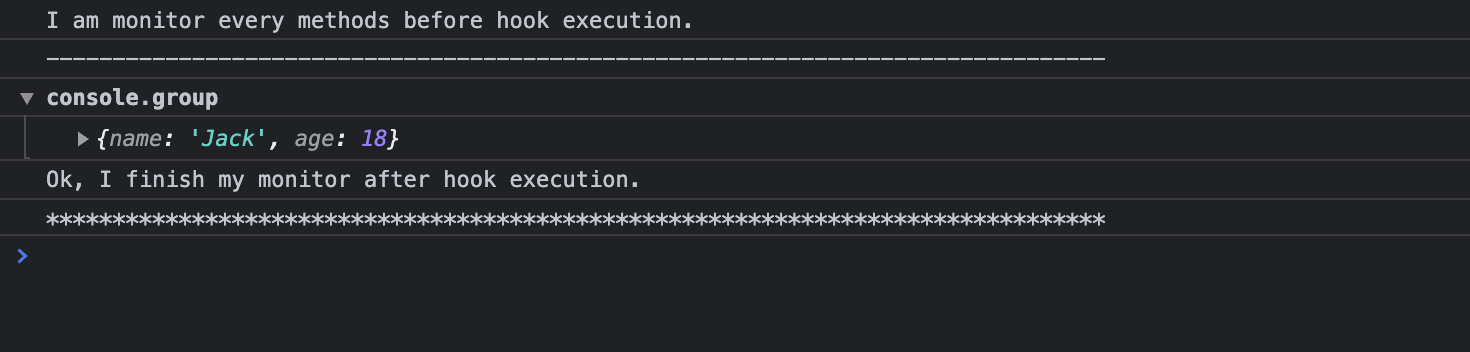
$$.fold(data);Include and Exclude
By default, batch hook will effect to every methods. With include and exclude, you can specify certain methods:
For example, you can add exclude rule that allow error() methods output when in production environment:
const $$ = new DoDollar({
batchIntercept: {
batchInterceptHook: () => {
if (isProduction() === true) {
return true;
}
return false;
},
exclude: ["error"],
},
});Road Map
The list below should give some indication of my plans for the next major release, and for the future.
- [x] Setting hook in batches according to different environment.
- [x] Add batch hooks user docs.
- [x]
fold: same as $$.start().log().end() - [ ] Chinese version docs.
- [ ] Print complex data structure entirely.
Author
| Pandy |
License
MIT © Pandy