draft-js-md-keyboard-plugin
- this is a modified fork of draft-js-md-keyboard-plugin
- supporting DraftJS ~0.11 and draft-js-plugins-editor ^2.0.4 with React ^16.2
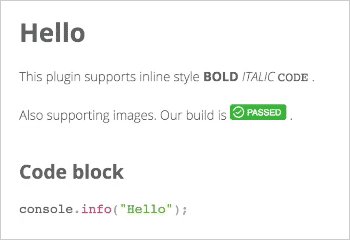
A DraftJS plugin for supporting Markdown syntax shortcuts
This plugin works with DraftJS Plugins wrapper component.

Usage
npm i --save draft-js-md-keyboard-pluginthen import from your editor component
;Example
;;;; const plugins = ; state = editorState: EditorState ; { this; }; { return <Editor editorState=thisstateeditorState onChange=thisonChange plugins=plugins /> ; }License
MIT. See LICENSE
Contributors
This project exists thanks to all the people who contribute. [Contribute].