dungrain 
dungrain is a procedural dungeon generation library that was built on binary space partitioning method. It takes some arguments as an object and creates 2D number array that contains types of tiles that placed based on indexMap (Wall, Path, Room, Empty) values.
installation
You can directly use dungrain.js or dungrain.min.js file with script tag. They can be found in build folder at github repo.
or you can install with npm.
npm install dungrain
const dungrain = ; let dungeon = iterationCount: 20 column: 100 row: 40 indexMap: Wall: 3 Path: 2 Room: 1 Empty: 0 ;usage
arguments
All arguments have to be passed into class as an object.
{
iterationCount: number,
column: number,
row: number,
indexMap: {
Wall: number,
Path: number,
Room: number,
Empty: number
}
seed: string (optional) (default: it will be generated randomly),
minimumWHRatio: number (optional) (default: 0.5),
maximumWHRatio: number (optional) (default: 2.0),
minimumChunkWidth: number (optional) (default: 8),
minimumChunkHeight: number (optional) (default: 8)
}
methods
// (returns generated dungeon that formed into 2D number array) // (returns all available floors included rooms and paths) // (returns all room objects that contains their topleftcorner point and all available floors array) // (returns all path objects that contains their start point, all available floors array data, direction data (0: VERTICAL, 1: HORIZONTAL) and width value (represents the length of the path)) // (returns the seed of the generated dungeon)example
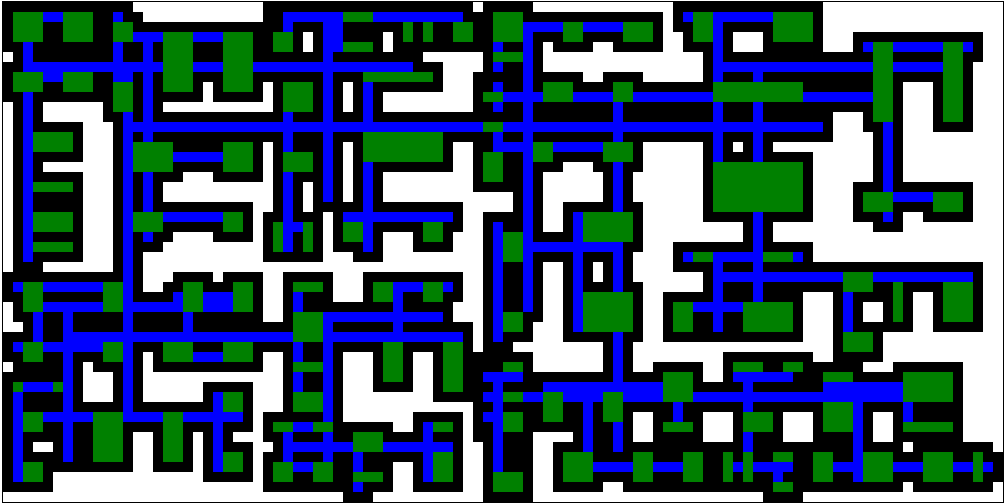
code
output

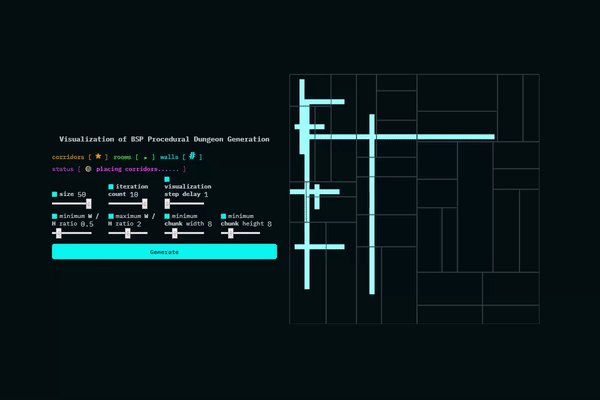
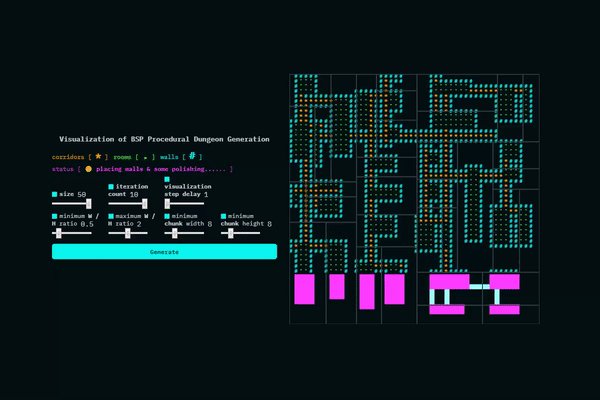
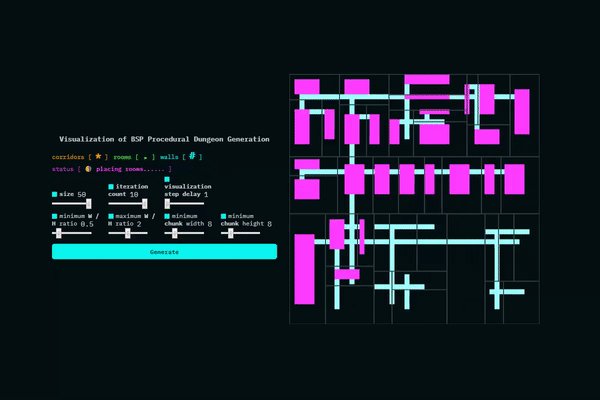
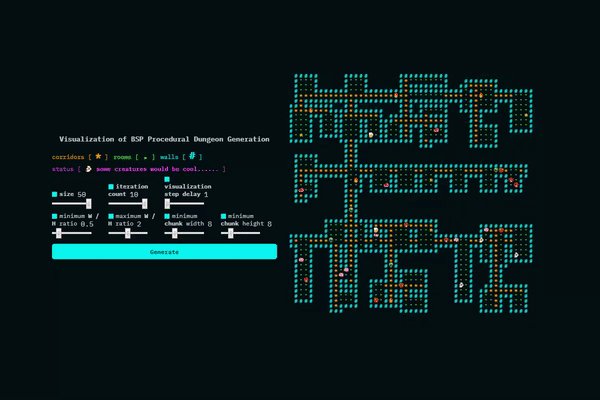
see in action @codepen
i made a codepen visualization demo with early version of this. You can play with that from here: https://codepen.io/omercanbalandi/pen/JjoeKrQ