Table of Contents
- What is Dynadux
- How does it work?
- Motivation
- Create a Store
- Create a Business Store
- Architecture
- API
- Use it in React
- Examples
- Advanced
- Typescript
- Terminology
- Change Log
- FAQ
What is Dynadux
Advanced and straightforward Stores based on dispatched Actions and Reducers.
Dynadux is an alternative to Redux, and it reduces Redux's boilerplate.
It can work for NodeJs libraries, React/Vue Apps, or React Components without complementary libraries.
Dynadux works with any UI layer.
Super light, zero dependencies, 2.2kb zipped bundle effort.
How does it work?
In general
- You dispatch actions
- Dynadux is calling the reducers and middlewares
- Dynadux is calling the
onChangecallback with the new state
Motivation
Benefits to working with Dynadux instead of classic setState
- Reusable State Management.
- The use of pure reducer functions.
- Centralizing the state makes.
- Debuggable.
- History of the changes.
Install
npm install dynadux
or
yarn add dynadux
Types are already there. Dynadux is written in TypeScript.
Import
import {createStore} from "dynadux";
Everything of Dynadux is imported with {} from "dynadux, no default exports.
Create a Store
This is the store to add and remove todo items.
const actions = {
ADD_TODO: 'ADD_TODO',
REMOVE_TODO: 'REMOVE_TODO',
};
const store = createStore({
initialState: {
todos: [],
},
reducers: {
[actions.ADD_TODO]: ({state: {todos}, payload}) => {
return {
todos: todos.concat(payload),
};
},
[actions.REMOVE_TODO]: ({state: {todos}, payload: todoId}) => {
return {
todos: todos.filter(todo => todo.id !== todoId),
};
},
},
onChange: (state) => console.log('State changed:', state),
});
Now lets add a todo
store.dispatch(actions.ADD_TODO, {id: '234', label: 'Drink beers'}});
Let's remove this todo
store.dispatch(actions.REMOVE_TODO, '234');
On every change the onChange will be called with the above code will be consoled.
Create a Business Store (Dynadux's approach)
Create business logic stores and methods.
Note: this is a suggestion, not mandatory.
It is nice to have a store and dispatch actions, but we can do something more.
What is Business Store
The Business Store is a function that
- creates a Dynadux store that is used internally in this function only
- we pass to the Dynadux the initial state and the actions/reducers dictionary object
- the function returns an object with methods and getters, and this is the API of our Business store
The containers and any other components will use these getters and functions.
The principals
- wrap the create Dynadux store
- return a getter for the state
- return business logic methods that dispatch actions
- do not expose the dispatch but expose methods that dispatch actions
- do not expose the store to ensure that the store handled properly
const createTodoAppStore = (onChange) => {
const store = createStore({
initialState: {
todos: [],
},
reducers: {
[actions.ADD_TODO]: ({state: {todos}, payload}) => {
return {
todos: todos.concat(payload),
};
},
[actions.REMOVE_TODO]: ({state: {todos}, payload: todoId}) => {
return {
todos: todos.filter(todo => todo.id !== todoId),
};
},
},
onChange,
});
return {
get state() { return store.state; },
addTodo: (todo) => store.dispatch(actions.ADD_TODO, todo),
removeTodo: (todoId) => store.dispatch(actions.REMOVE_TODO, todoId),
};
};
This is a function that creates the store and provides business logic methods. The addTodo & the removeTodo.
Usage of the Bussiness Store
Now our store it won't be directly a dynadux store but a more sophisticated business one.
const store = createTodoAppStore(state => console.log('State change:', state));
And we can add a todo in a more business logic way.
store.addTodo({id: '121', label: 'Drink beers'});
And remove it in a more straightforward way.
store.removeTodo('121');
For React components the store should be instantiated in constructor.
const store = createTodoAppStore(() => this.setState({}));
Then pass the store to children and use the store.state for the state.
It is not needed to pass the entire store to the children, only pass what is needed.
Benefits of Business stores
In the Business store approach, the Containers are not dispatching actions, but they use the methods of the store.
The action would be dispatched from any container. But some actions are for the internal use of the reducers. Also, each action requires a specific type of payload. But from the action's user perspective it is unclear which payload type should be used.
All these problems are solved providing to the containers javascript methods that do all this job. These are the Business methods provided by the app store that is wrapping the Dynadux store.
In the end, only business methods, reducers, and middlewares are dispatching actions. That makes the code much cleaner, and the actions can be used safely.
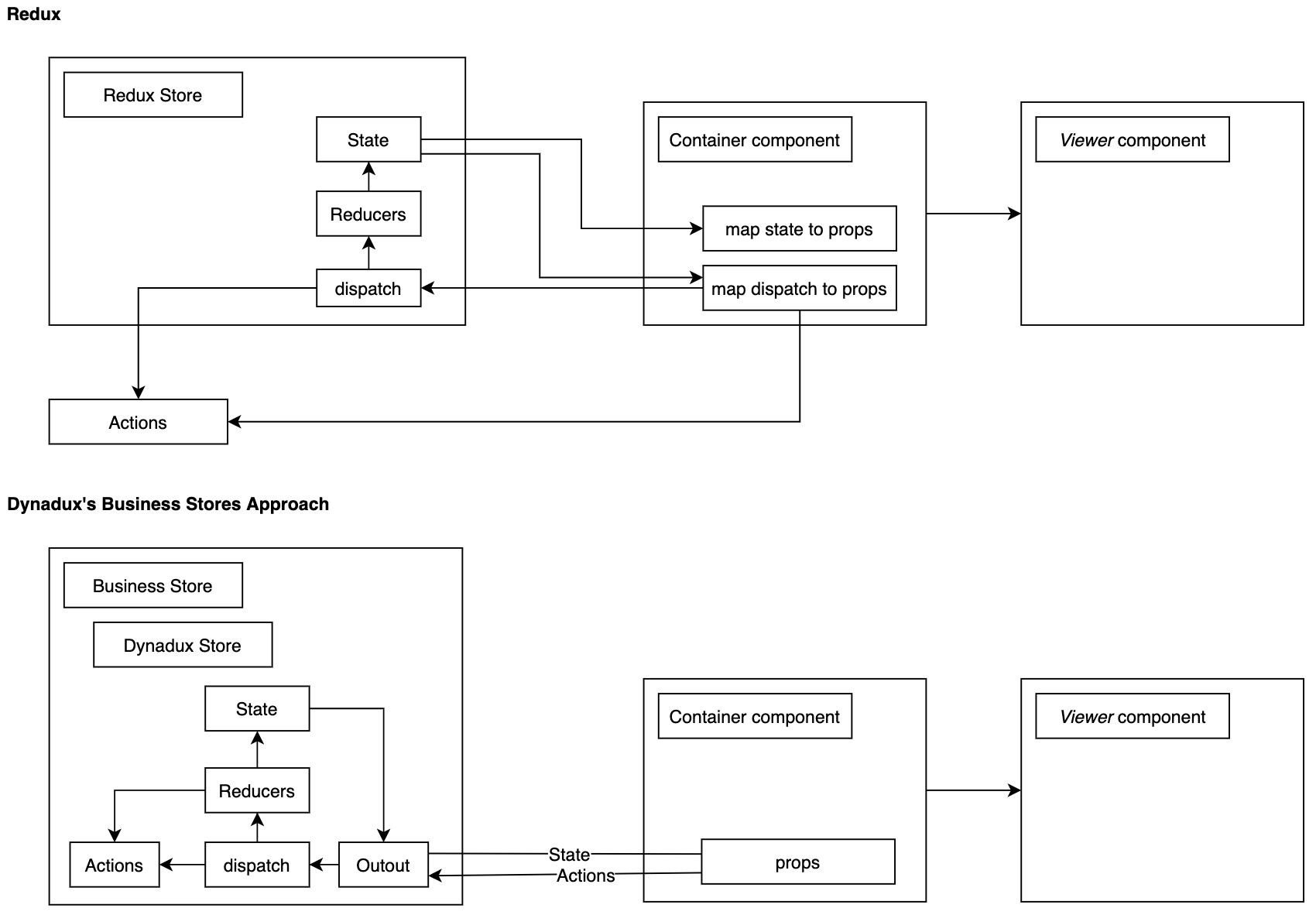
Redux/Dynadux Containers Connection Comparison
That's all
The logic of Dynadux depicted in the text above.
There is nothing more. Portable and straightforward, use your imagination and create Business Stores.
Dynadux's Architecture
Dynadux is an elementary library. Technically the Dynadux is only an
Object.assign({}, state, middleware.before(), reducer(), middleware.after())
And nothing else! Since it is small and straightforward, we can use it in the architecture of Business Stores.
API
Just for App State Management
That's enough to setup an Application State Management.
Complete guide
Complete guide including middlewares and debugging.
What's next? The future of Dynadux.
Feel free. Dynadux is simple and straightforward state management. There are no plans to introduce new API or features because simplicity matters.
Dynadux has no dependencies, so no need to maintain them. Dynadux is running on large production projects, and most of the fixes are already applied.
Improvements and updates will be for
-
react-dynaduxpackage where is Dynadux Provider for React components - Current and new 3rd party Sections
- but ont for the Dynadux itself.
Read more
- FAQ Frequently asked questions
- Use it in React How to use it in react
- Examples Live examples. Examples compared to redux's implementations
- Advanced Dispached promises, boost up your app and more
- Typescript Tips for Typescript implementations
- Terminology Terminology of dynadux, (is small!)
- History, Undo/Redo Middleware for History, Undo/Redo and Restore Points
- React Dynadux Provider for Dynadux App Stores
- Change Log Changes of Dynadux per semver version